序
早兩日連登有一個帖《[突發][有圖] 手帶 App 的命運被孟加拉人操控》發現「居安抗疫 App」 有一個 Cross Site Scripting (XSS) 的嚴重保安漏洞。不過無論在文章中或 Youtube 影片上均沒有提及此漏洞的前設、分析步驟及正確的解決方案。
筆者認為會有很大機會誤導新手開發者,嚇到佢地將網站正在使用的 CDN Files 搬回自己的伺服器內!
故此,筆者希望能在此分享漏洞分析步驟及提供正確的解決方案。
自願性的 XSS 漏洞
「居安抗疫 App」內的 Web App 使用了 3rd Party Host 的 Script,但修改權在別人手中。由於一般的 XSS Attack 甚少會以這個形式出現,雖然結果一樣會有機會運行 Malicious Script 但筆者認為未必能稱為 XSS Attack,筆者會稱為這現象為「自願性的 XSS Vulnerability」
<script
src="https://technext.github.io/drug/js/vendor/jquery-1.12.4.min.js"
></script>
<script
src="https://technext.github.io/drug/js/ajax-form.js"
></script>
<script
src="https://technext.github.io/drug/js/waypoints.min.js"
></script>
...若要這漏洞被確認為不安全,必須先假設
這不是 Trusted Source(即不是由 Tech Next 或相關人仕開發及 Host)
嘗試找証據否定假設
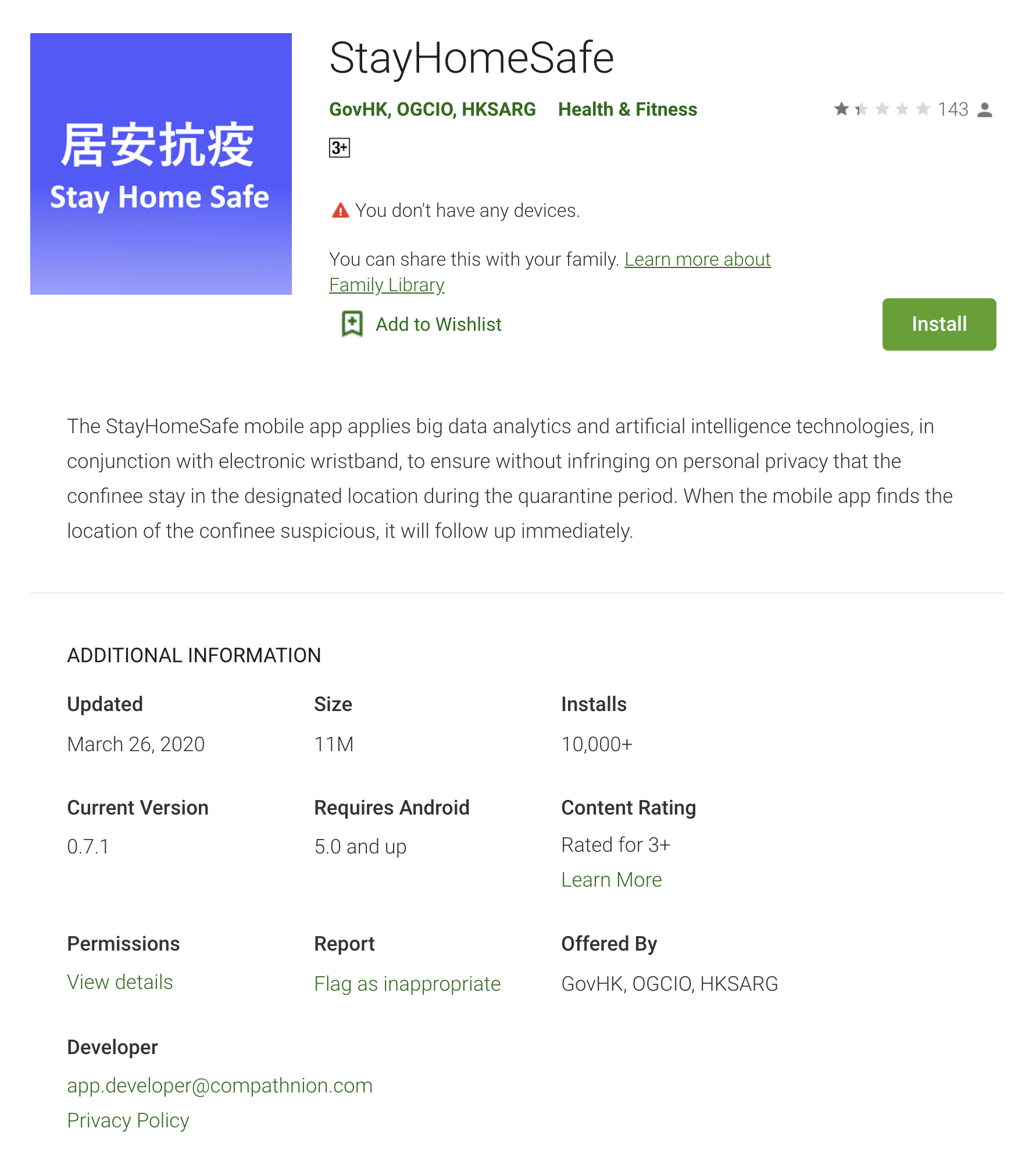
透過 Google Play Store 的開發人員訊息顯示 [email protected] ,能証實這個 Android App 是由一間 Compathnion 公司製作的,但卻不能証實 App 內所使用的 Web App 是由 Compathnion 製作。

嘗試從 Decompiled Android Source Code 內找出 Web App 的網址:
- 從 Play Store 或其它渠道下載的 StayHomeSafe v0.7.1 APK
- Decompile Android APK 獲取 Obfuscated Source Code
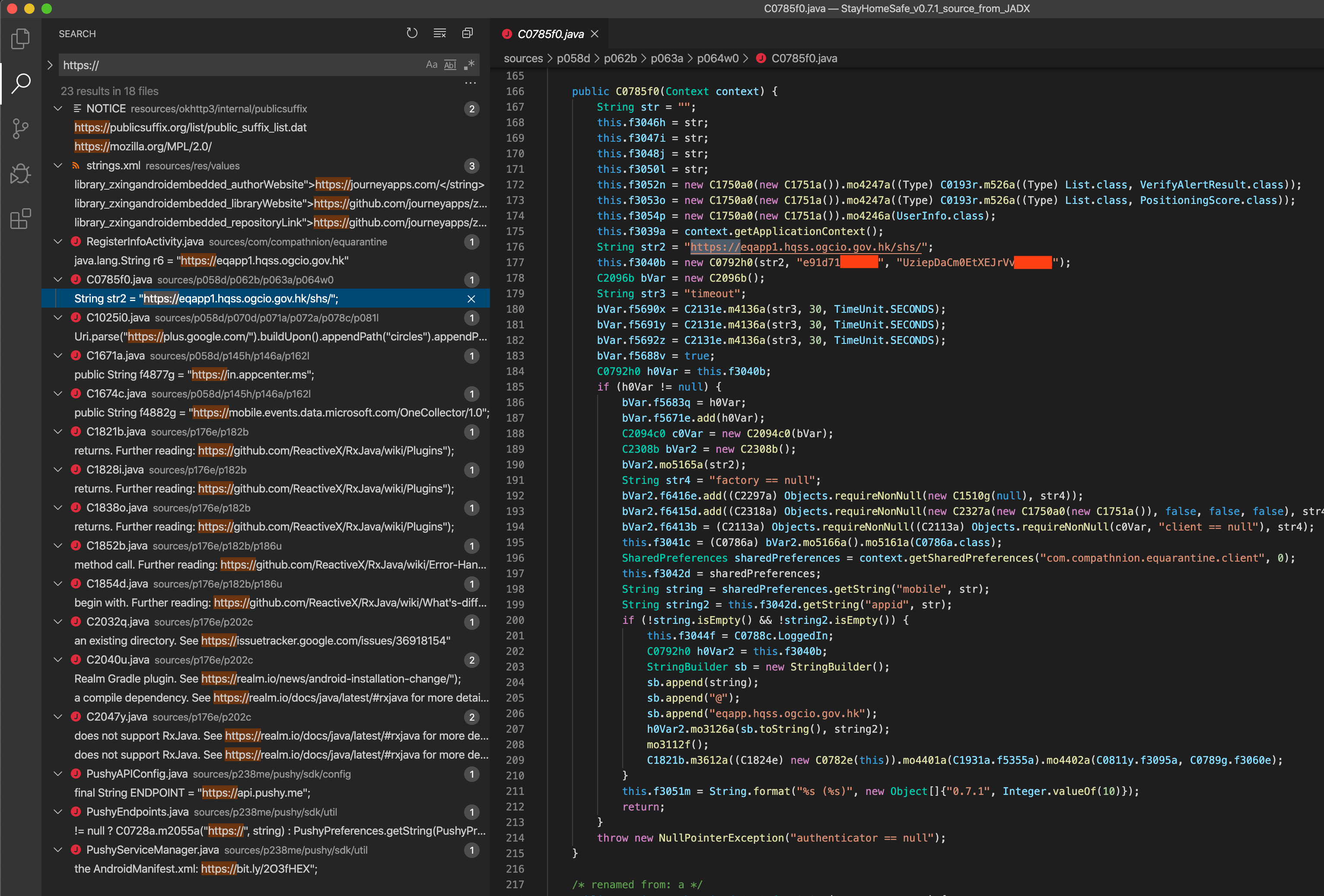
- 嘗試搜尋
https:// - 獲得 https://eqapp1.hqss.ogcio.gov.hk/shs/ 資訊
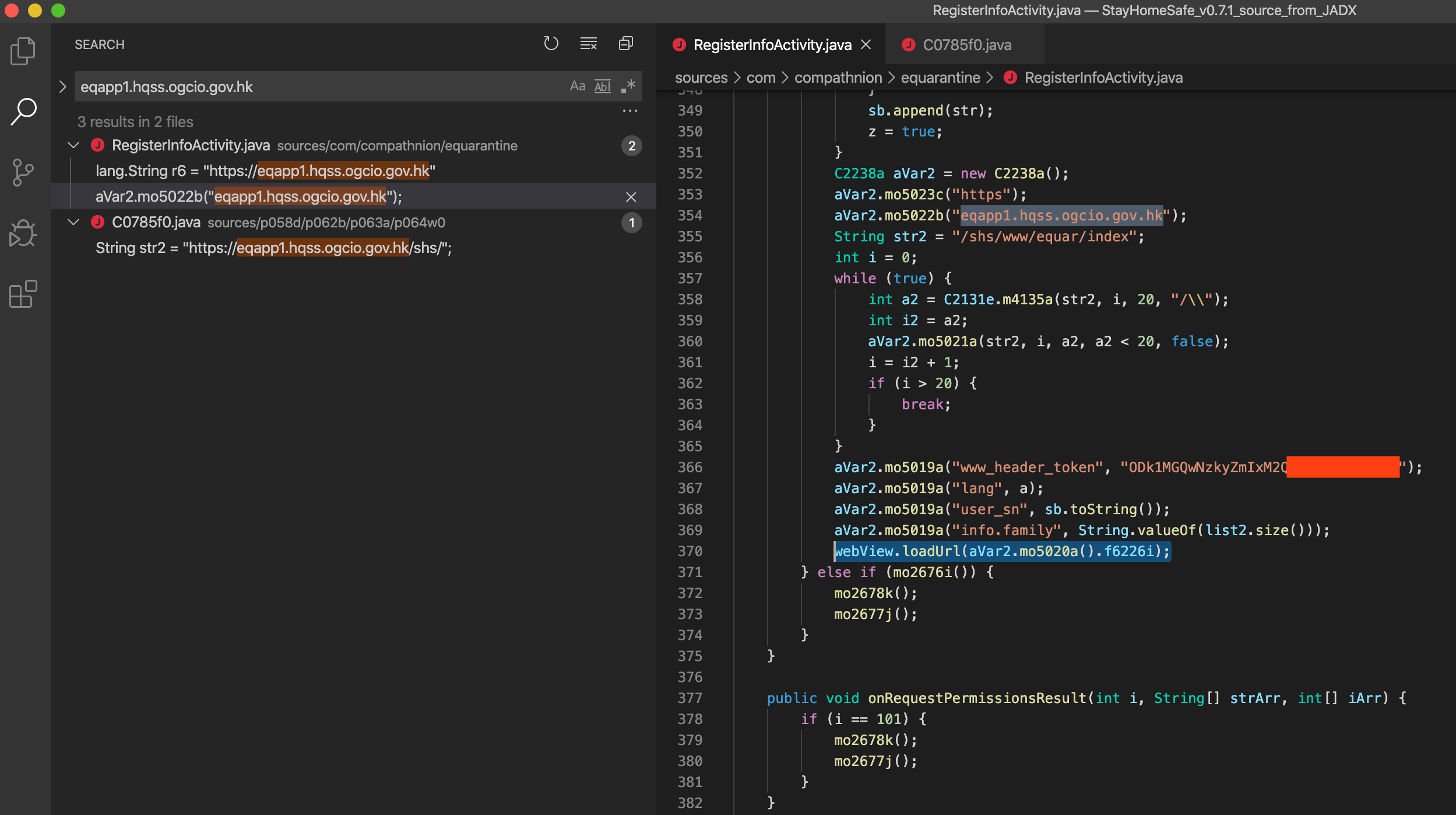
- 再以
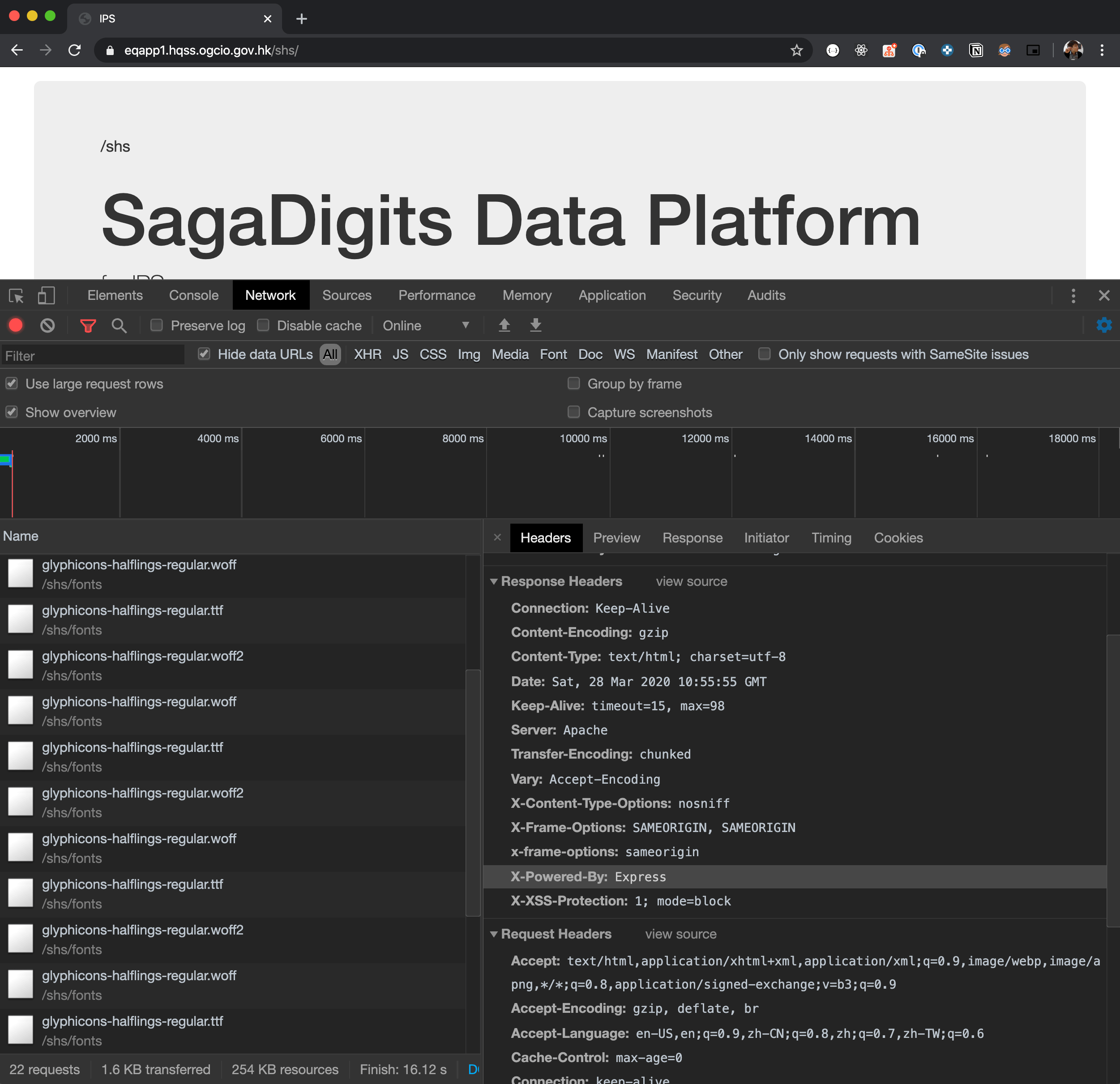
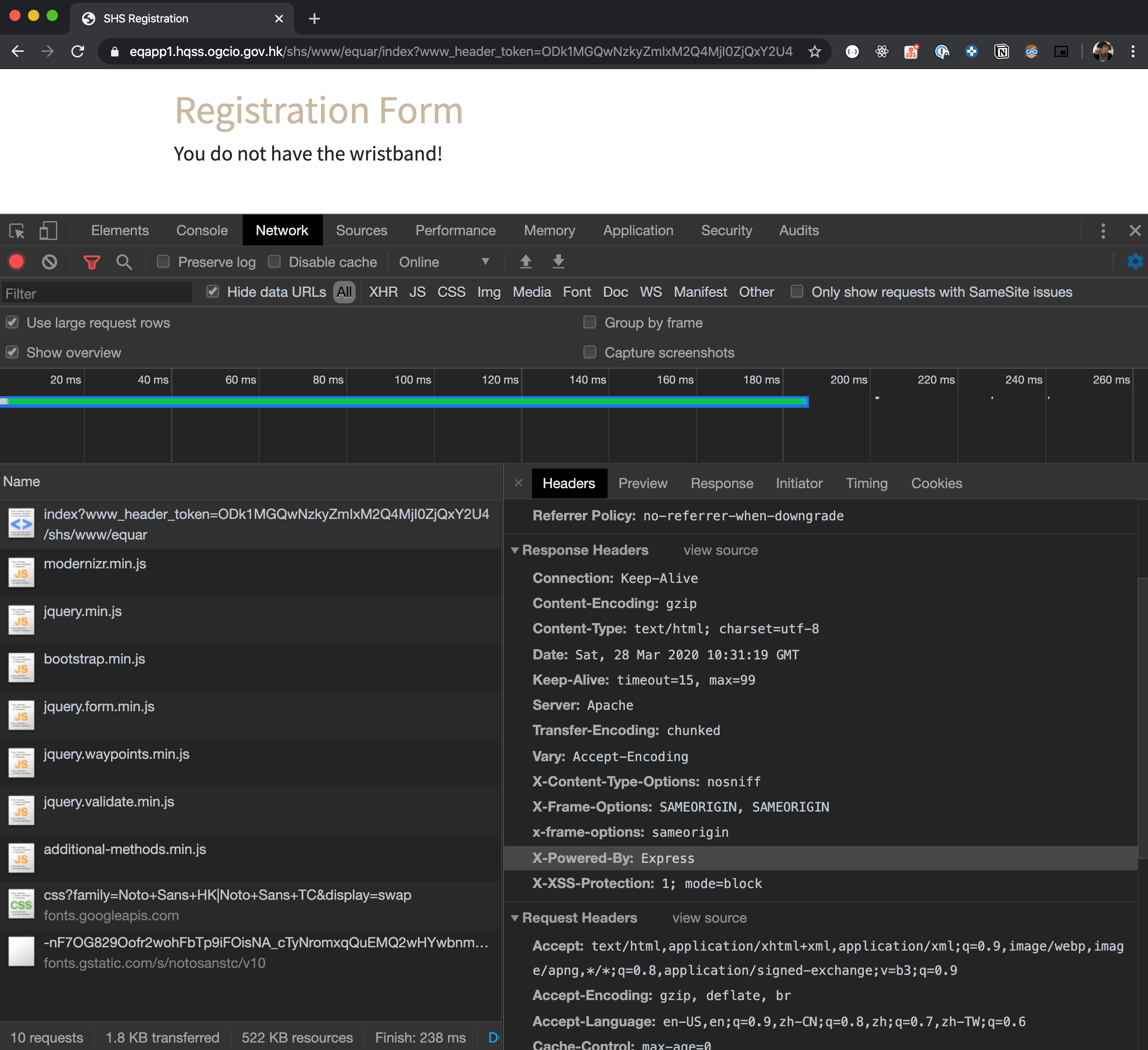
eqapp1.hqss.ogcio.gov.hk搜尋
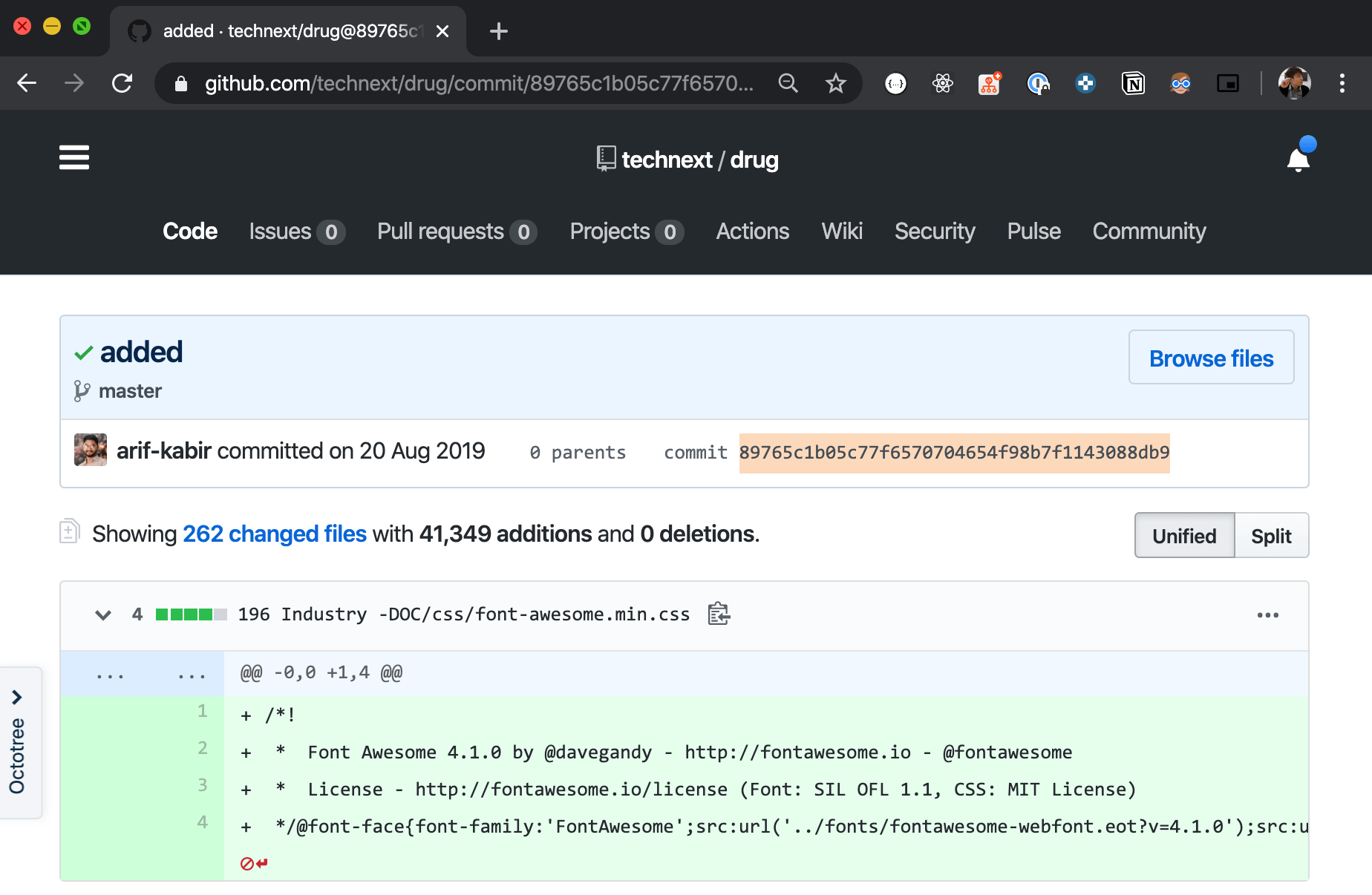
獲得以下資訊(點擊放大):





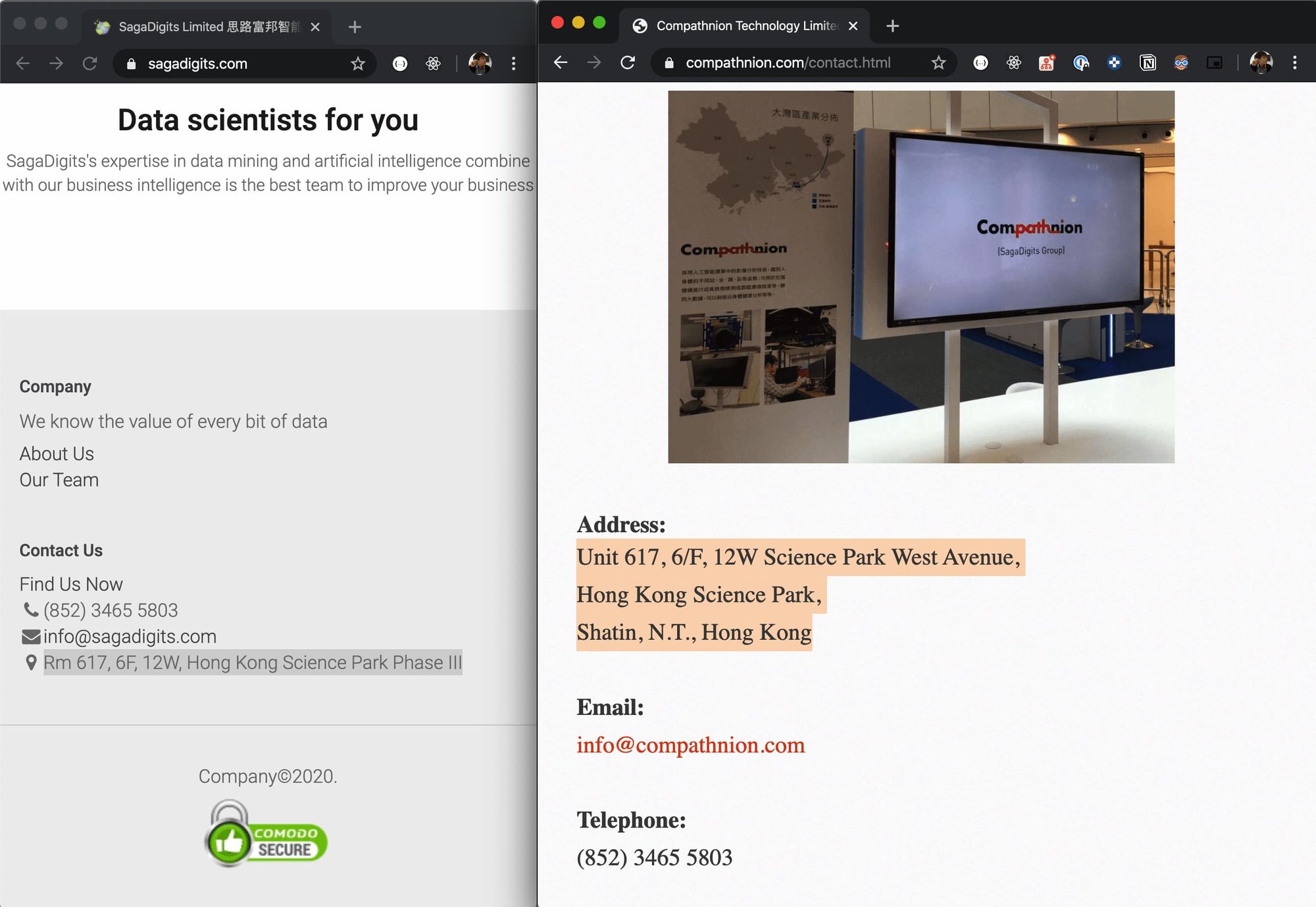
根據上文下理推斷,可以確認 Web App 及 Analytic SDK 均是由一間叫 SagaDigits 的公司提供的。筆者查閱 Compathnion 及 SagaDigits 的官方網站發現,兩間公司均使用同一個科學園地址及固網電話。

這幾乎可以肯定 Android App 和 Web App 均是由 Compathnion 相關人仕製作的,但在 Web 的 Source Code 內未能找出任何外判給 TechNext 的痕跡。
鑒於安全至上,這理應視為一個安全漏洞。
這個安全漏洞一早已有方法解決,可以繼續使用 3rd Party Hosting 同時又可堵塞這個漏洞。
Subresource Integrity
將網站的 Javascript、CSS、Font 上載到 CDN 是一個 Best Practise,可以提升頁面載入速度同時減低伺服器流量,但做得不妥當也會存在上述的信任問題;若 CDN 被 Hack,Hacker 就可以篡改原本的檔案並加入有害的程式碼,也會有著與居安抗疫 App 相同的風險,所以絕對不是「用大嘢就冇問題」。
可以先閱讀在 Mozilla Web Security 內寫的簡介:
Using Content Delivery Networks (CDNs) to host files such as scripts and stylesheets that are shared among multiple sites can improve site performance and conserve bandwidth. However, using CDNs also comes with a risk, in that if an attacker gains control of a CDN, the attacker can inject arbitrary malicious content into files on the CDN (or replace the files completely) and thus can also potentially attack all sites that fetch files from that CDN.
— How Subresource Integrity helps
Subresource Integrity 例子
原來的版本
<script
src="https://technext.github.io/drug/js/vendor/jquery-1.12.4.min.js"
></script>
使用 Mozilla 官方的工具 https://www.srihash.org/ 生產 Integrity Hash
<script
src="https://technext.github.io/drug/js/vendor/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"
></script>
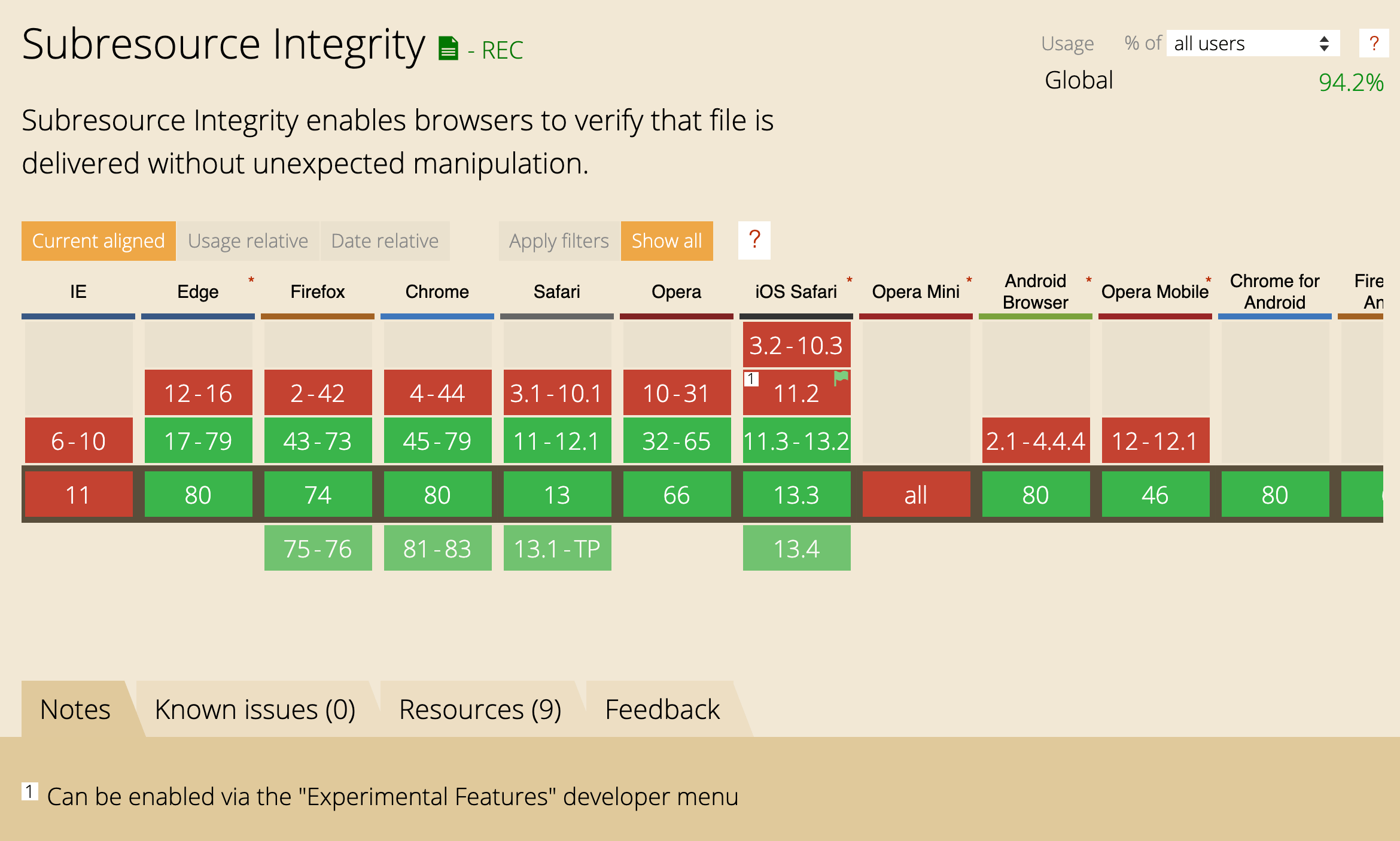
檢查 Browser 的支援版本

Android ≥ 5 及 iOS ≥ 11.3 可以完全支援
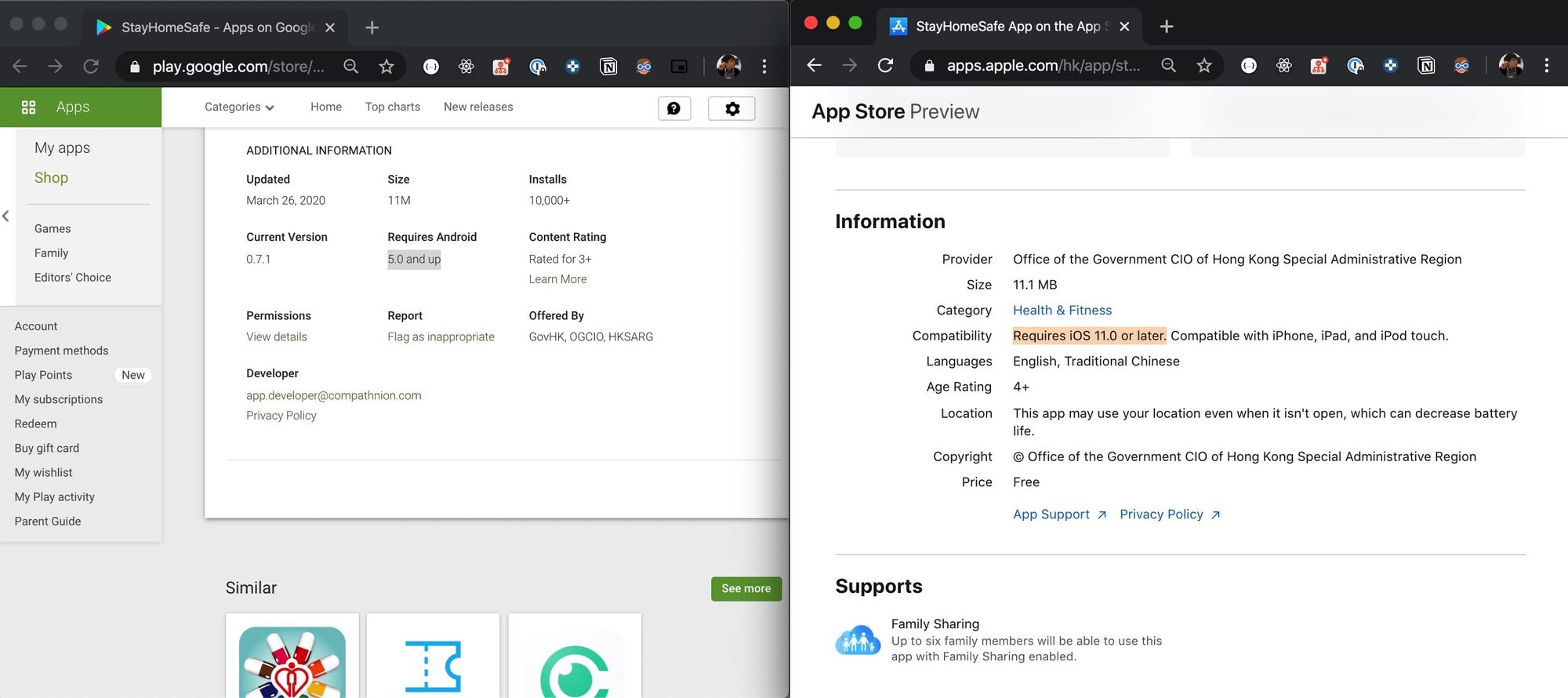
檢查潛在用戶的 Browser 版本

Android ≥ 5.0, iOS ≥ 11.0,代表 iOS 11.0 / 11.1 / 11.2 的用戶需要承受潛在風險!
分析所見,使用第三方的 github.io 並只加入 Subresource Integrity 仍未能 100% 堵塞漏洞(GitHub 作者有機會更改),但市面上還有一個比「用同一個伺服器自己 Host」更高效的解決方法。
使用 Open Source CDN 及 Commit Hash
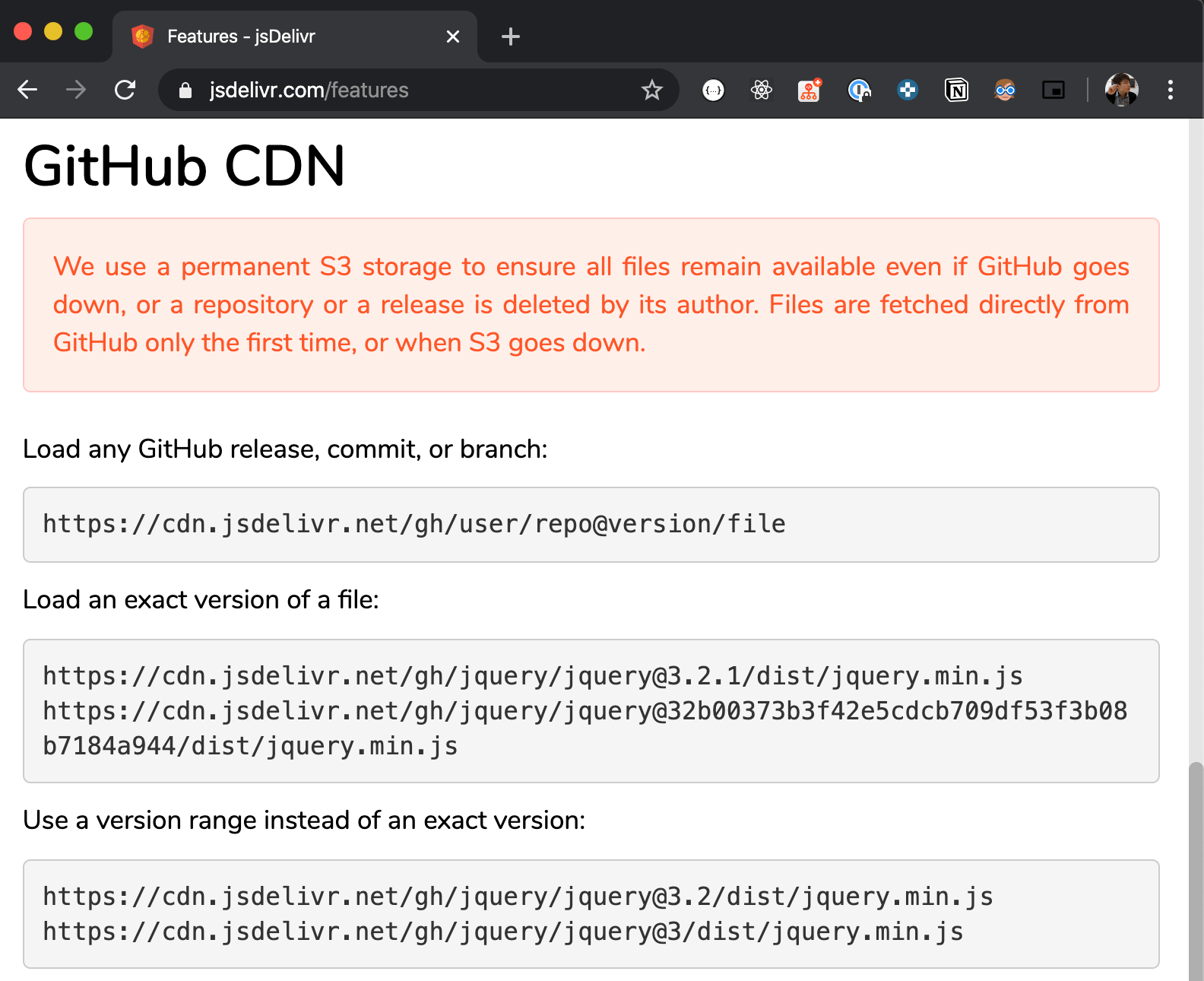
GitHub Page (github.io) 有 100GB 的流量限制,超過了限制 GitHub 會直接停止服務,筆者建議採用其它更高效的 Open Source 資源,例如 jsdelivr。
根據 jsdelivr Features 內的介紹,就算 GitHub 死機或作者將檔案移除,已在 jsdelivr CDN 的檔案一樣可以正常運作。

另外,使用固定的 GitHub Commit Hash 去指定特定檔案,更可以完全除去作者更改檔案的機會。

根據 jsdelivr 的使用樣式
手動寫好 URL https://cdn.jsdelivr.net/gh/technext/drug@89765c1b05c77f6570704654f98b7f1143088db9/js/vendor/jquery-1.12.4.min.js 後
使用 https://www.srihash.org/ 生產 Integrity Hash
<script
src="https://cdn.jsdelivr.net/gh/technext/drug@89765c1b05c77f6570704654f98b7f1143088db9/js/vendor/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"
></script>快速、安全、高效的 Public CDN Resource 就已經可以使用,完全無需要 Fall back 去「用同一個伺服器自己 Host 」!
總結
筆者主要想帶出這次的安全漏洞問題「錯不在 3rd Party Hosting」,卻只是 Compathnion 所僱用的開發小組缺乏網絡安全意識:
- 開發者在選擇第三方的檔案時,沒有考慮有可能出現的潛在風險
- 開發者加入第三方的檔案時,沒有加入安全設置(Subresource Integrity)
在此希望各位開發者不要以為使用 Public CDN Host 就一定會存在安全漏洞,在比較新的 Browser 已經全面支援 Subresource Integrity。
雖然受影響人數少之有少,但亦建議做足全面防御:
- 繼續使用 github.io,做適當的措施限制 Browser 版本(例如必須使用 iOS 11.3 以上)
- 使用 Open Source CDN + GitHub Commit Hash 去固定檔案來源(最少改動的建議)
- 使用 AWS CloudFront 或 Google Cloud Bucket 自行架設 CDN (建議)
- 用同一個伺服器自己 Host (不建議)
為什麼不建議「用同一個伺服器自己 Host」?
- 消耗不必要的 Bandwidth 及 CPU - 伺服器的資源非常有限,應該分配到其它必需項目上,而且伺服器也相對地難 Scale Up
- 速度慢 - 用戶與伺服器點對點實體距離愈長,傳輸速度就愈慢
- 不環保 - 海外用戶傳輸檔案經過愈多個實體網絡接點,代表消耗愈多網絡資源才能獲取該檔案
除非你嘅網站係 HKTVMall、Cityline、 HKTicketing 等等提供壟斷式限時搶購網站 ,呢啲就算因為 Traffic Spike 上唔到嘅用戶都會不停 Refresh 直到上到為止。否則,若果你嘅業務有機會遇上 Traffic Spike,你嘅用戶或許會因為伺服器 Bandwidth 用盡上唔到,從而直接離開你嘅網站!
最後,要完全阻檔 XSS Attack 還需要做 CSP (Content Security Policy) 設定,遲啲會再寫,有興趣嘅可 Follow Facebook / Telegram Channel / RSS 留意最新文章。