讓 Typescript 搞上了 Kotlin 的起因
話說最近 R&D 緊一個 Gatsby TypeScript Side Project (做套新嘅 High Level MDX Framework),4 個月時間不斷碰壁,中途撠咗好多 Design Decision,一共砍掉重練咗 3 次,最近終於有突破性進展可以 Finalize 整個 Design,期望月底可以 Open Source 到 v1.0。
由於開發過程中寫咗大量 TypeScript,以用 Utility Library 體驗嚟講,最大路嘅 lodash 或者 ramda 都用過,但都覺得好唔順手(@types/ramda 更加係災難級別),唔係功能不足而係 Development UX 唔好。
所謂 UX 無價,好多人窮一生精力都係為咗追求改善某啲 UX 走去做 R&D
我覺得如果喺 Typescript 有 Kotlin stdlib 類近設計嘅 API,我一定可以大大提升速度,相信 99% Use Case 都唔會再需要用 lodash / ramda 之類嘅 Tools,寫出黎啲 Code 會更好 Debug / Trace / Modify。
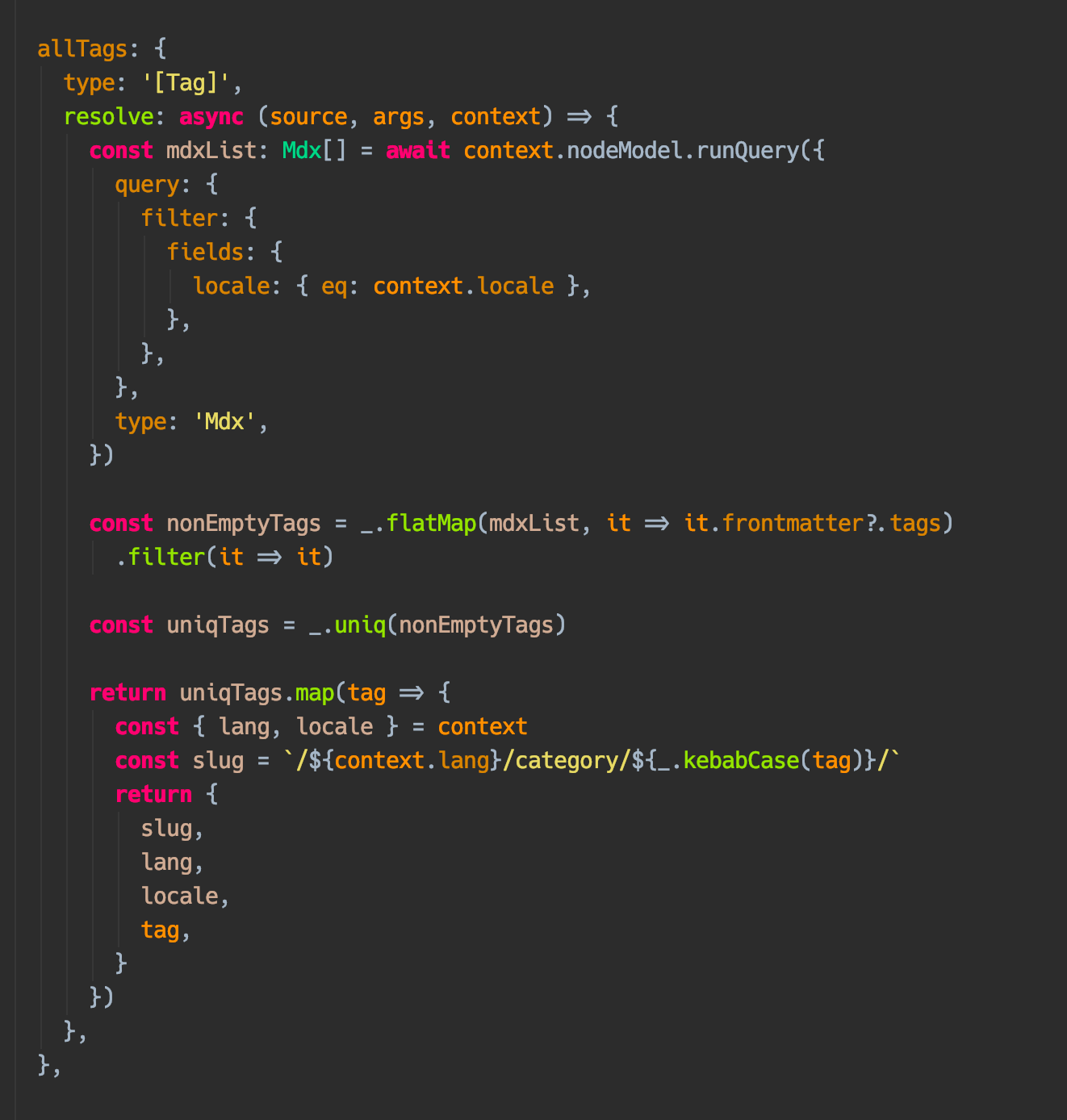
前日有呢個諗法之後,馬上試咗少少呢個想法:
Before

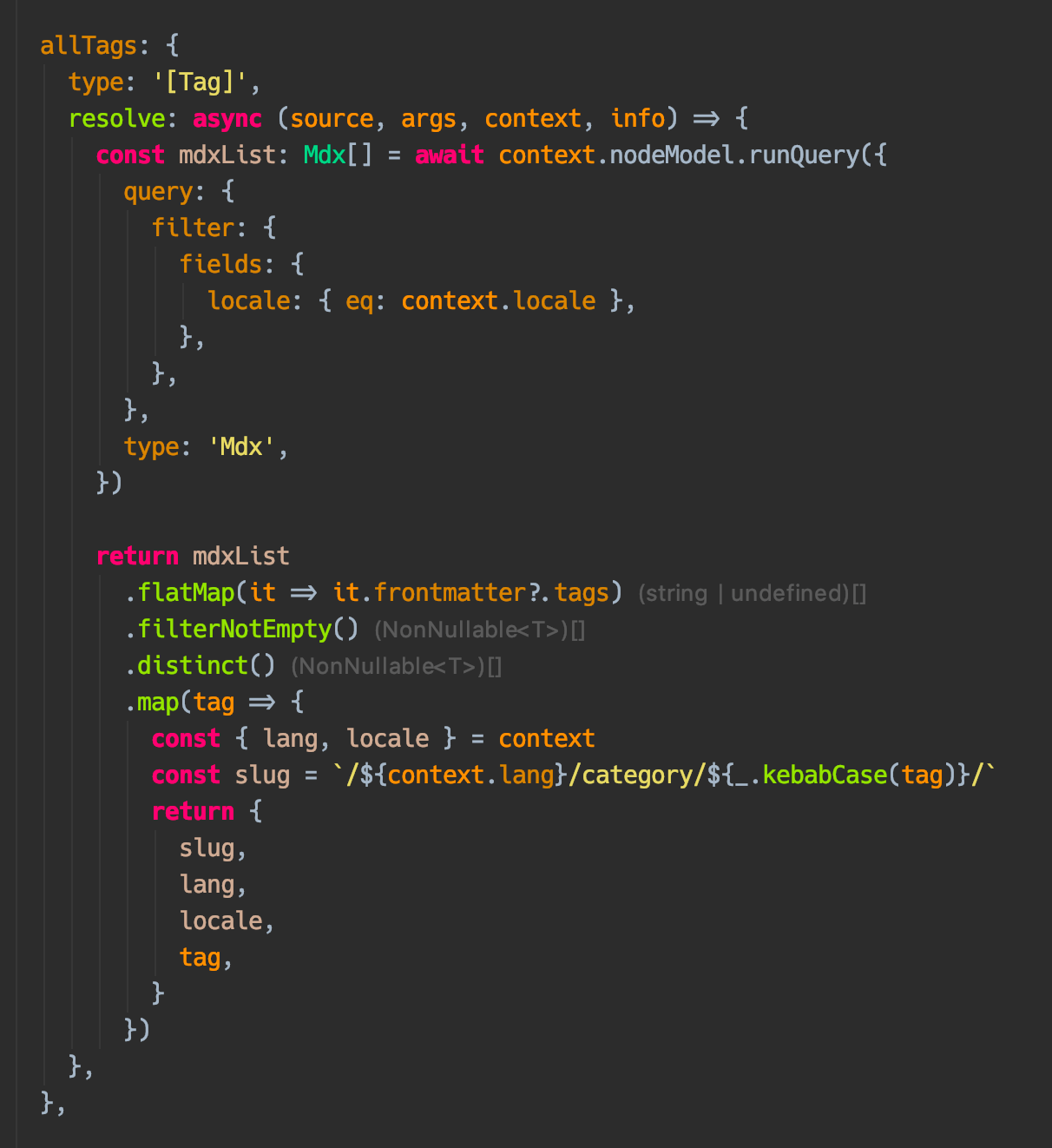
After

結果比想像中有更大差別,除咗可以減少啲無謂嘅 Variable、Functional Chain 可以順住 Trace 以及 IDE 輕鬆令你順序睇到 Type Hints 已經值回票價。
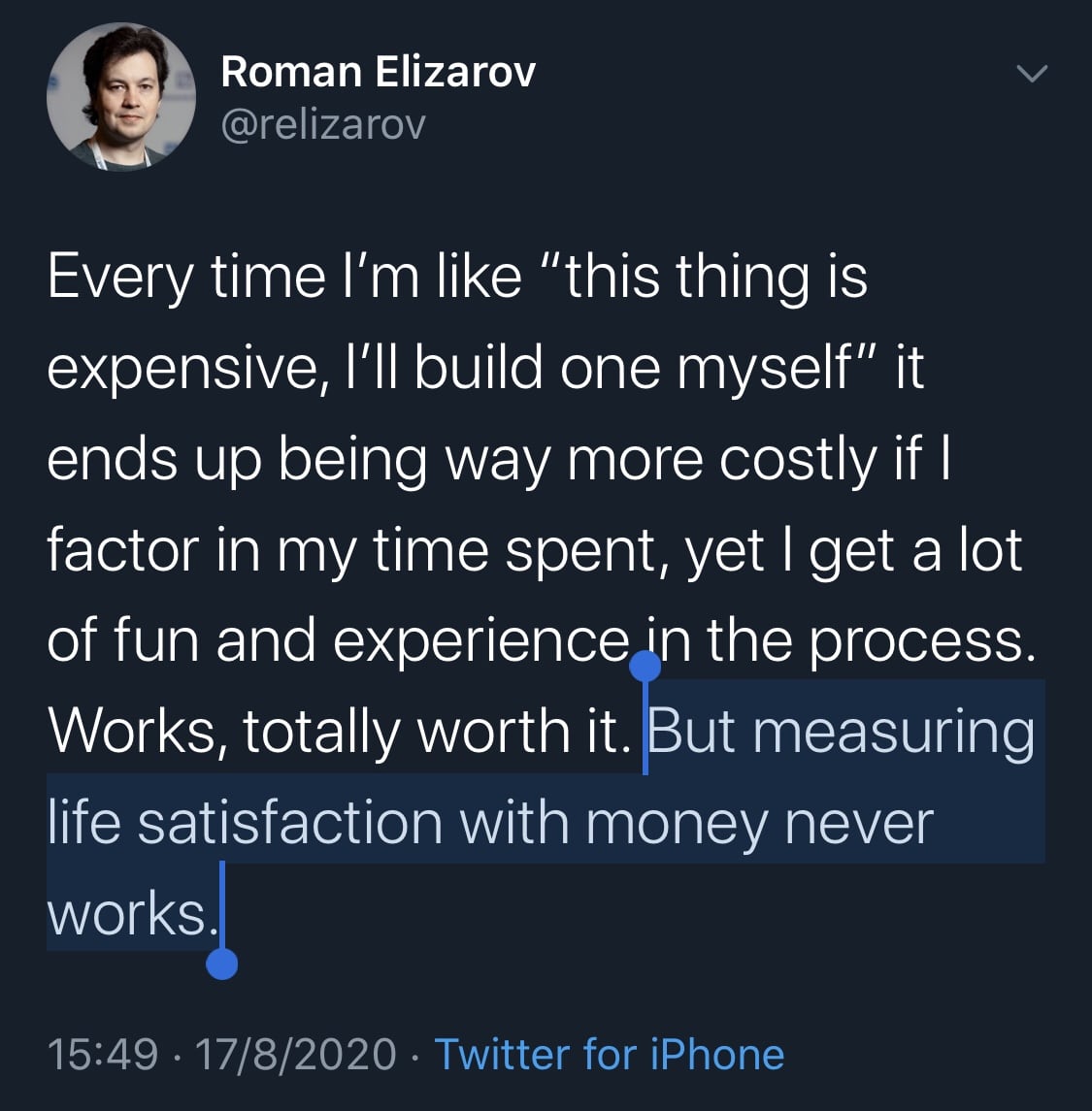
上星期又見到 Kotlin Team Lead 分享嘅一條 Tweet,我自己完全對號入座咗:

於是就忍唔住搞多一個 Side Project 之中嘅 Side Project -- kt.ts,我深信呢一刻我花咗時間做,往後嘅 TypeScript Project 會更加得心應手!
kt.ts
Porting the Kotlin standard library design rationale to typescript. Boost the productivity by using the wise API design.
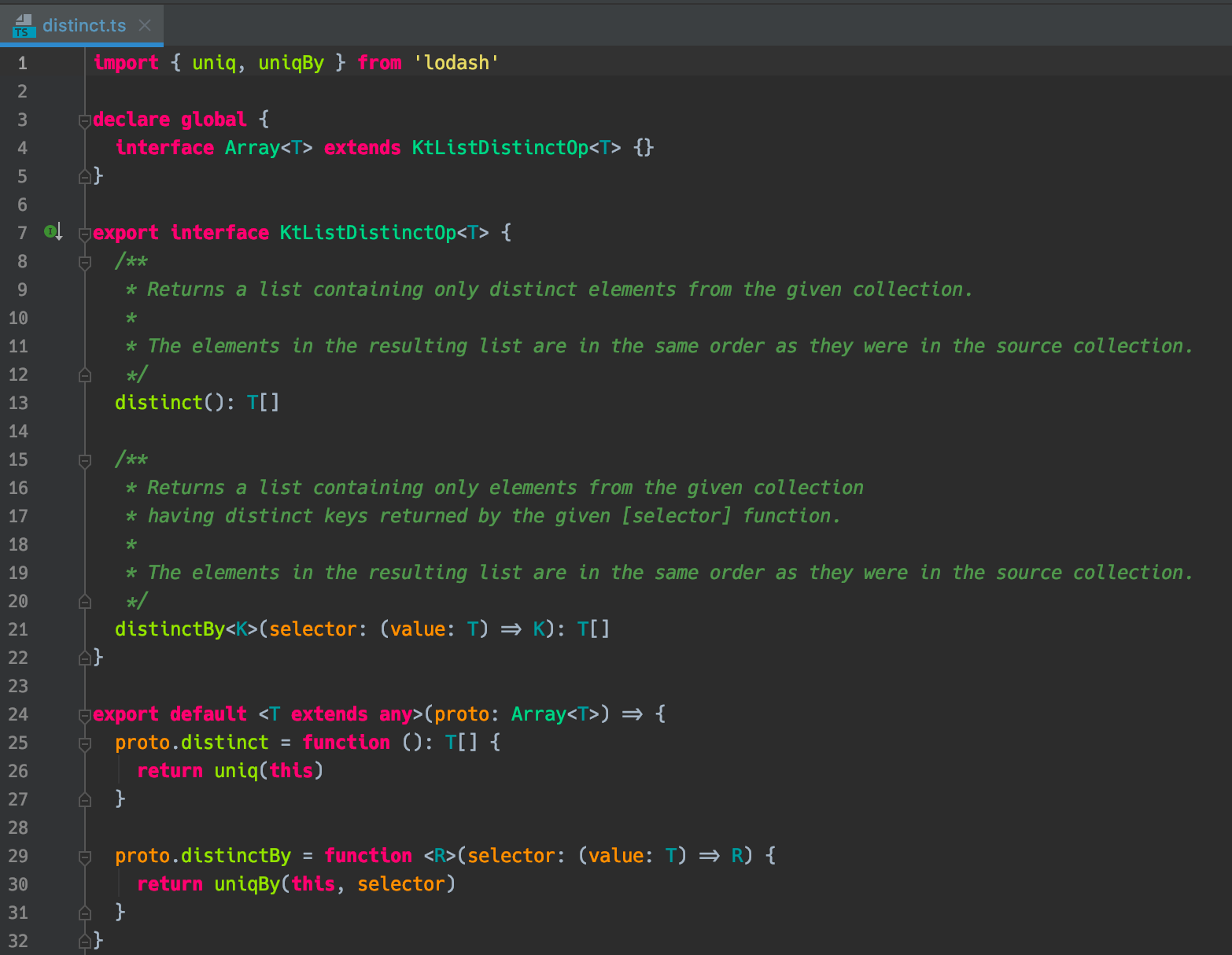
kt.ts 主要透過抽取 Lodash 內功能,以 Kotlin stdlib API 的設計 用 Extension Function 重新包裝入去 Array.prototype 度,用咗兩日工餘時間做起咗個 Architecture + Project Structures,組件如下:

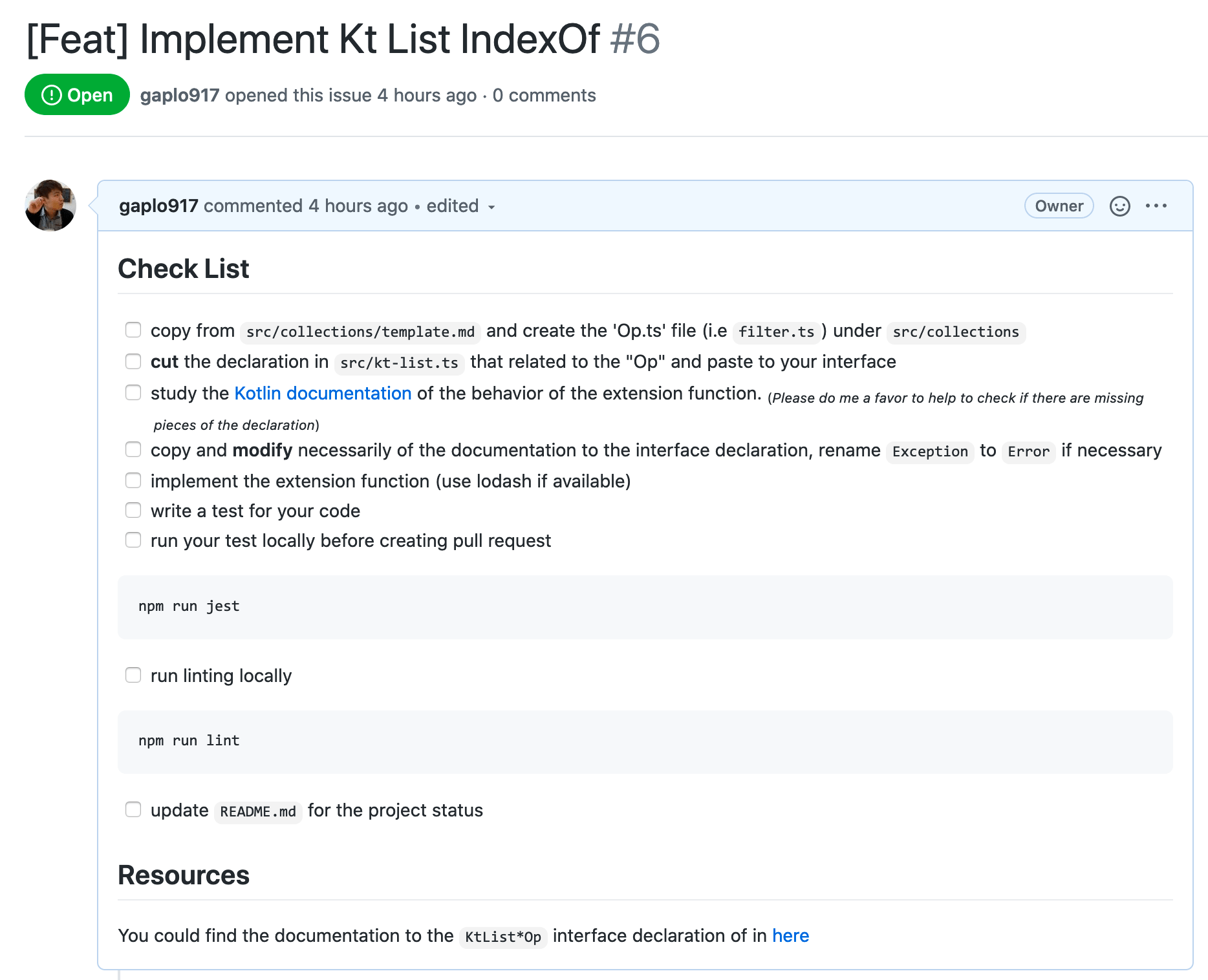
另外做埋
- Issues Template
- Contribution Check List
- GitHub Action (CI)
- Jest Coverage Report
- 100% Test Coverage
理論上可以有效 Parallel 分工以及控制 Quality,可以無 Conflict 咁樣一齊做!現誠邀各位識寫 TypeScript 或者想了解下 Kotlin stdlib API 設計嘅朋友都可以試下,體驗一下 Open Source Contribution 嘅樂趣!有興趣嘅朋友 Contribute 下 😆

當做齊哂 kt-list, kt-map 嘅 API 之後,相信呢個一定係我每個 Typescript Project 嘅基本配置!
信 Kotlin 得永生
呢排唔知點解喺公司聽到唔止一次有同事講:「唔好因為貧窮,而限制咗想像」,如果呢個係一個 Meme,換 Kotlin 入去原來都幾切合原句:
唔好因為未寫過 Kotlin,而限制咗想像!
我覺得無論有冇寫過 Kotlin 嘅朋友,只要寫過 javascript / TypeScript in Functional way,「被 ramda Typing 玩謝過」或者「被 lodash 玩到要不斷拆 Variable」,相信你見到置頂圖片都會有啲心郁郁!
不過若果你會覺得 kt.ts 只係一堆 Array Extension 包住咗 lodash,呢個理解唔太全面,因為事實上 kt.ts係建基於 Kotlin 多年來的設計 stdlib API 嘅努力,一定要完整地 All-in-One 咁樣體驗用 kt.ts 先了解到個價值。相反的情況有如 lodash,「只有 Feature 但冇 UX」,雖然有齊哂啲功能,但其實 Chain 起上黎用根本就唔好用,類近嘅比喻就係啲 App Design「有 UI 冇 UX」嘅說法差不多。
有興趣不如就直接試下 Chain 體驗(大部份 Interface 已經 declare 咗,只係未 Implement)
npm install kt.ts
# Or
yarn add kt.ts
// index.ts
import 'kt.ts'
// `flatMap` require { "lib": ["es2019"] } in tsconfig.json
const result = [1,2,[3,3]].flatMap(it => it).distinct()
console.log(result) // [1,2,3]
// index.js
require('kt.ts')
// node >= 11.0 support `flatMap`
const result = [1,2,[3,3]].flatMap(it => it).distinct()
console.log(result) // [1,2,3]