![]()
iOS | Android | Window | Web Development
簡介
HKEPC Ionic Reader (HKEPC IR) 是非官方、第三方的瀏覧器。本程式不會記錄任何登入名稱或密碼,作者亦不會為本程式做成的直接或間接損失負上任何責任,用家需自行承擔風險,敬請留意!
HKEPC IR 將會永久免費以及 Open Source, 希望有機會以集資 / 捐助 / Community Driven 模式運此 Project,有興趣嘅朋友隨時可以到 Trello / Github Contribute
HKEPC IR 係一個 Hybrid App (基本上任何電腦、電話基本上都可以用),基於大部份內容其實都係利用 In-App WebView 去處理!
製作動機
阿 Gap 係地鐵得閒無野做都會上下 EPC 睇下啲新 Post 長知識,主力都係用 iPhone 上,但係 iOS 嘅 EPC Pocket 愈用愈多 Bug,係咁彈 App 又 Show 唔到圖。上個月(2016年 1 月中)更 Bug 到落埋架,所以決定的起心肝自己做一個出黎。
作為一個全職打工仔,要係工餘時間做個 App 真係一啲都唔簡單,基本上要放哂全部放工、放假嘅時間去做。 第一代 v0.1.0 Prototype 出世只係用咗 7 日時間去整,基本上自己純粹用黎睇真係夠哂,但係心諗其實可以放埋上架比其他人一齊用。
然後同自己講
一係唔做 一做就要做到最好!
決定立三大目標比自己:
- (1) 用最少資源接觸最多用戶
- (2) 成為滲透度最高嘅 HKEPC Mobile App
- (3) UX (User Experience) 要比現有嘅優勝
阿 Gap ・作為一個 Developer 寫一個 Mobile App 出黎,最希望喺用家用完之後會津津樂道、甚至會推介比其他用家。所以阿 Gap 設計呢個 Mobile App 嘅時候,User Experience 會率先放係第一位。
要完成心目中 (1)、(2) 目標,阿 Gap 相信只有做 Hybrid App 先有可能達成,可能各位熟 Mobile 嘅用家聽到 Hybrid App ... 都會認為 Hybrid App 同 (3) 有啲背道而馳...
Why Hybrid?
阿 Gap 只係得一個人、一個腦、一對手,若要同時製造三份 Code 比三大平台(iOS、Window、Android) 上架需要消耗極多時間去製作,根本上無可能。
加上非官方 App 有隱藏危機 - 兼容性問題,用 Native 去 Parse HTML 會好危險,因為阿 Gap 永遠唔知 EPC 何年何月會轉 Layout,可能只要有少少 HTML 嘅變動,三大平台嘅 App 就立即用唔到,然後要做嘅改動又要同時改哂三大平台再重新上架。
所以選用 Hybrid App 嘅原因,因為三個字 - 長遠性。
由於 Hybrid App 能夠利用 WebView 去 Render HTML,所有由 HTML 提取出黎嘅內容,可以都直接顯示,提高「抗變力」之餘仲可以幾肯定唔會有排版走位嘅情況發生。值得一提嘅喺 WebView 內建其實有好多功能已經自動做咗,例如隔行、字型大小、顏色、排位、Image Caching、Dynamic Image size、Relative/Absolute position 等等,非常適合阿 Gap 個 use case。
不過 Hybrid App 曾經有一段黑暗史 - 效能太差、太易彈 App。
Hybrid 又慢又易彈 ?
兩年前(2014 年)呢個講法都絕對合理!當年 Facebook 亦都係卡喺 Performance 問題,最後都要重寫各大平台嘅 Facebook App。
但近年已經有明顯改善,全因為最近兩年嘅 OS 都加入強大嘅 Js Engine
iOS 8 加入 WKWebView (Nitro Js Engine)
Android 4.4 以後內置使用 Chromium (V8 Engine)
Window 10 Mobile 內置 Edge (Chakra Engine) 比 IE 11 快 2,3倍
以上嘅 Engine 可以提升運行數以倍計嘅 Javascript 嘅效能。喺呢兩年過渡期,好多舊嘅 Smart Phone 都應該開始退役,新機多數配搭新 OS 都會有以上嘅 Engine 支持,iOS 版本 < 8 或者 Android < 4.4 嘅用家相信少之有少。
Hybrid App 開發感想
阿 Gap 自己本身由 iOS 5 用到 iOS 9,其實曾經都好憎用 Hybrid App,因為大部份嘅 Hybrid App 又 Lag、又容易彈 App!
直至蘋果發佈 iOS 8 話有新 WKWebView 之後,效能有數以倍計上升,阿 Gap 開始對寫 Hybrid App 改觀,而家仲落手寫埋呢個 HKEPC IR 出黎!
經阿 Gap 測試,一部 iPhone 5 iOS 9 用 UIWebView (沒有 Nitro Js Engine) 運行 HKEPC IR,一開始已經食 60 MB,禁幾版之後,就會飄升到食 200 MB RAM,再用Infinity Scroll 睇 Post 多過 10 版仲必定會爆 RAM 而彈 App!
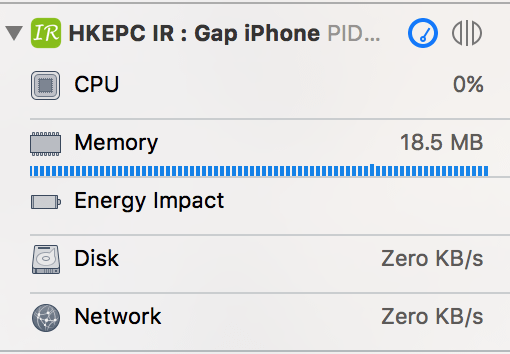
現時轉用 WKWebView (有 Nitro Js Engine) 運行 HKEPC IR,儘管阿 Gap 不斷地瘋狂地禁、轉頁、Scroll 超過 20 版,RAM 的使用量大約為 20 - 30 MB,未試過彈 App,而且明顯感覺到順暢好多!
(WKWebView)

為何永久免費 & Open Source ?
- Open Source Build Better Software
- 深信一個 App 愈做愈好嘅時候,一定會有部份用家身體力衡支持。
- 一直想體驗下 Open Source Software Business
更多感想
可能你會有一刻認為阿 Gap 本身係做開 Mobile App 先會搞到壇「咁嘅野」出黎,但現實中嘅阿 Gap 係一個不折不扣嘅 Backend Developer 即喺做 Server 多。
Mobile 嘅野 - 我識條鐵咩 @Feb 2016
重要連結