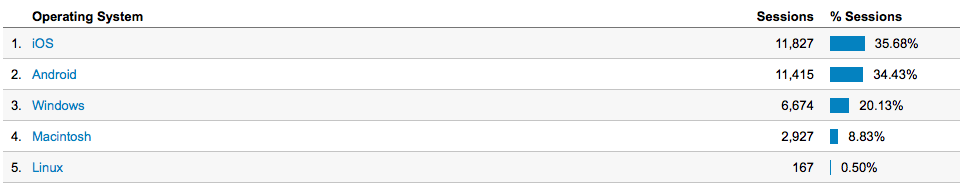
Adobe Flash 曾經非常大熱,無論Game、廣告橫額都可以用 Flash (.swf)黎做,甚至連中學嘅電腦科都會教用Flash黎做動畫,但自從智能手機興起,在 iPhone 3GS/4年代,智能手機市佔最高的 iOS 講到明不會支援Flash,簡單就喺直推 Flash 去死亡之路,不過就算當年有啲 Android手機以支援 Flash 作賣點行Flash嘅效果實在強差人意。現在,iOS 繼續不支援 Flash,Android 亦係 (JellyBean) 4.3正式停止支援Flash。加上普羅大眾瀏覧網頁已經由電腦漸漸改變成用智能手機、平板,好似我呢個Blog,超過六成人使用智能手機上嘅!
擷取自 Google Analytic

筆者認為一個已經 Fade Out 緊或者 Fade Out 咗嘅技術,有得揀嘅話真喺唔應該花時間繼續用!
如果你係所謂啲大公司做緊其中一隻卒仔(Programmer)又用緊一啲好舊嘅技術,我可以好肯定咁講兩樣野:
証明間公司其實唔重視 IT,好大機會炒人都會炒IT先!
喺間公司再做耐啲就走唔到,儘管你做左三四年,由於你識嘅技術太脫節,人地覺得你根本未Ready,好難嗌個好價。
其實之前都講過下,有興趣可以睇下《IT人才荒?真係因為唔夠人?》。
Google Tips: Flash is dead
惻隱之心 人皆有之
見到HKEPC討論區有人出左個Programming問題 [flash] 假幸運輪 轉動code

上圖與原始HKEPC不一樣使用了筆者自制的 HKEPC Plus Chrome Plugin(減藍模式) 瀏覧
呢個問題其實一瞬間已經諗到解決方法,但涉及少少數學(物理)概念好難話三言兩語講得清楚。於是筆者嘗試Google睇下有無Link 幫到佢,但連Google 竟然都甚少教學,或者只喺一啲極唔流𣈱嘅示範,一於花少少時間Implement 出黎,希望可以啓發到佢少少,更加希望有機會啓發到其他Programmer去到另一個層次。
跟住落黎講嘅野將會好Tech,自行判斷繼唔繼續睇落去~ 唔想睇嘅可直接跳到文章尾部的 Createjs 幸運輪的成品(按我),可以即時試下玩下,手機都沒問題。不過筆者建議睇埋都無壞,所謂「唔打得都吹得呀嘛!」。不過用緊手機睇嘅下面有啲Coding,到時打橫個Mon黎睇會清楚啲。
Google Tips: lucky wheel implementation
取代Flash的 Game Engine
自從Flash步入死亡之際,HTML5 開始冒起!其它愈黎愈多Html5 Game Engine 出左黎,以下係兩個最好嘅 2D Game Engine。筆者點判斷佢好?不怕老實同你講,我普遍都係以GitHub的星數去判斷。
做左少少Research,CreateJs 其中一個主要贊助商就係Adobe!!而 Adobe Flash CS 6 之後可以提供出 HTML5(Canvas) 模式比你 Cross-Platform 行,而CS6 內置的嘅就係利用左 CreateJs Engine。加上CreateJs 嘅 Syntax 同 Action Script 很類近,應該比較多人會睇得明,所以筆者今次先用 CreateJs 做呢個幸運輪。
Google Tips: pixijs, createjs, HTML5 Game Engine, Adobe createjs
制造小工具或遊戲心得
利用Programming 去制造一個小遊戲通常有三大工作要準備:
- Game Logic
- Generic/Modular code design
- UI Design (Presentation layer)
由於第三點 「Presentation layer」與 Programming 嘅關係十分少,真正做得好嘅Program,Presentation Layer 喺可以接近完全與 Game Logic 分離,所以我制成品唔會著重喺呢一點。
Google Tips: Multilayered architecture
CreateJs簡單概念
CreateJs Ticker喺整套Game Engine嘅靈魂黎,以下係基本設定:
// Map the canvas to the stage
var stage = new createjs.Stage("demoCanvas");
//RAF : Request Animation Frame
createjs.Ticker.timingMode = createjs.Ticker.RAF;
// 60 FPS
createjs.Ticker.framerate = 60;
//tick event
function tick() {stage.update();}
// register tick event
createjs.Ticker.addEventListener("tick", tick);
當Ticker Register 左一個Tick Event之後,每一下Tick會運行stage.update(),你喺 Javascript runtime做嘅每一個改動,將會係每一下Tick重新畫出黎。
Google Tips: createjs ticker
幸運輪的思路
筆者的思路 :
一個㘣形可以由相同半徑的 Sector 組成(加埋360度),每一個Sector理應可以放置不同的顏色、文字。
要個幸運輪嘅轉動做得Smooth,一定要滲入一啲基本的物理定律,例如最基本的加速、減速。
學過物理嘅你,相信對Acceleration(加速率)、Velocity(速率)、Displacement(位移)都唔會陌生,但係要應用係Programming 入面就絕對唔係代公式入去咁簡單。
如果我問你 Acceleration、Velocity 即係乜野?你知唔知佢數學上嘅定義?
acceleration = Δv/Δt (Change in velocity / Change in Time)
velocity = Δs/Δt (Change in displacement / Change in Time)
在CreateJs,每一個Tick就係一個Change,所以你中學所學嘅公式全部唔洗用,只係需要利用每一個 Tick 去 處理個 Change,以下係示範:
純粹直轉一下(2秒後)
setTimeOut(function(){
//rotate 1 degree
luckywheel.rotation += 1;
//redraw the updated object in canvas
stage.udpate();
},2000);要以均速轉動
// 1 degree per second
var velocity = 1 / 60;
// Register Tick Event to CreateJs
createjs.Ticker.addEventListener("tick", function(){
// rotation with v degree constantly on each tick
luckywheel.rotation += velocity;
//redraw the updated object in canvas
stage.update();
});
要不斷加速轉動
// 1 degree per second on bath acceleration & velocity
var velocity = 1 / 60,
acceleration = 1 / 60;
// Register Tick Event to CreateJs
createjs.Ticker.addEventListener("tick", function(){
// accumulate the velocity by adding the acceleration
velocity += acceleration;
// rotation with 1/60 degree on each tick
luckywheel.rotation += velocity;
//redraw the updated object in canvas
stage.update();
});
以上就喺最基本將物理(其實用數學形容比較貼切)應用落一個 Ticker Based 嘅 Game Engine。
如果 2015年,如果仲有人( IT高層 / SA / AP / Senior / User)叫你用 Jquery、Jquery UI 去寫一啲Web嘅小遊戲嘅話,例如啲 Drag & Drop、答岩有個 ✔ 號播下聲嗰啲,我希望你唔好浪費自己時間用啲非 Game Engine 做呢啲野,因為喺我眼中等於「用生果刀切牛肉」,你會覺得點?及早轉用 Javascript Html5 2D Game Engine 吧。
如果你認識你嘅朋友就係開發緊我上述所講緊嘅極簡單嘅 Web game,而仲用緊 Flash 或者唔知佢用緊乜野,希望你可以分享比佢睇,一齊帶動香港的IT業。
CreateJs 幸運輪 (Souce Code In GitHub) 我寫左搞左幾耐?星期日邊睇Doc邊寫,幾個鐘啦!好慢?呢啲野要自己試過至知嘅。

如果你係Mac機,直接用 git clone project 落黎,感受一下一個 2D Game Engine 嘅彈性,睇下人地 CreateJs 入面嘅 Source Code 點做,學下人地嘅 Structure。
cd ~/Documents
git clone https://github.com/gaplo917/createjs-lucky-wheel
如果你係Window 機,就自己上GitHub 下載或者自己裝Git吧
以下係示範,手機/電腦/平板一樣Smooth。
如果你用緊嘅手機覺得個幸運輪好Lag 嘅可以留一留言講低手機型號 + OS version 話比大家知,等大家可以睇留言知道 CreateJs 嘅效能限制,如果無留言代表無人Lag。
Google Tips: git, github
直接近入 https://cdn.rawgit.com/gaplo917/createjs-lucky-wheel/master/index.html 效能會更好
Performance-tuned@24 June 2015
https://cdn.rawgit.com/gaplo917/createjs-lucky-wheel/feature/performance-tuning/index.html