有 Developer 朋友買機問筆者意見:「16GB 夠唔夠用?」,相信呢條問題嘅難答程度堪比「月入 N 萬夠唔夠用?」
筆者認為 RAM 夠不夠用向來都好主觀, 普遍只差在接唔接受到經常性「Lag 一下」或做寫 Code 時 「Lag 住去」,絕對視乎用家本身如何看待自己的時間。
點解會 Lag 一下?
MacOS 當 RAM 不足時,系統有機會做以下兩個動作:
- 把 In Active RAM 壓縮成為 Compressed RAM 去榨取空間
- 使用 Swap(SSD 的空間) 代替 RAM,將一啲已開啟但閒置中的程式放入 Swap
以上動作均在背景進行,而導致 Lag 一下的主要情況由以下過程而觸發:
- Compressed RAM → Active RAM
- Swap → Active RAM
過程就要等一等,不過現在 SSD 的速度比起以往 Hard Disk 的速度快好多,所以 Lag 一下嘅時間唔會好長。
如果你接受到 3-5 年內, 16GB 相對 32GB RAM 之差而每天出現 Lag 一下的情況,你就可以買 16GB RAM 了。但以筆者而言,Mac 是「搵食工具」其中一個裝備,而裝備效能與產出有一定程度掛鈎!如果筆者用 Macbook 系列為主力機做嘢嘅話唔洗諗:「有幾多要幾多」。
沒有絕對答案 但有客觀事實
講到呢度,筆者通常會陳述以下自身事實,等朋友自行判斷:
「我 7 年前買嘅 2012 年 15” Macbook Pro Retina 已經係 16GB」
「只要夠 RAM,MacOS 會好進取咁用,直至到達 80% 滿左右先會開始用 Swap,減少 Swap 用量可延長 SSD 壽命,而 SSD 壽命和 SSD 速度有一定程度的關係」
「如果你會駁 2 個 Monitor FHD/QHD/4k 用,代表你可用嘅 Visual Space 多咗,自自然然就會攞多咗閒置嘅嘢可以隨手拎黎用,想呢個 Workflow 順滑啲就要多啲 RAM 支持」
「Chrome / Firefox Default 會根據 CPU 核心數目開 Renderer Process,每一個都用某個百分比嘅 Total System Memory」
「冇獨立顯示卡嘅時候,Intel Internal Graphic 會用 System Memory 作為 VRAM」
「IntelliJ IDEA (Android Studio, WebStorm, PhpStorm, PyCharm) 有設定可以增大 JVM Heap Size,令你可以開多啲 Projects 以及少啲機會 JVM 做 Gabarge Collection,會明顯暢流咗」
「FullStack Developer 會同時開 Web/Mobile 及 Backend Project,Web 𠺘住個 Webpack Dev 0.5~1 GB、Mobile 開 1 個 Simulator 用 0.5GB、Backend 開 Docker SQL / NoSQL / Redis / MQ 呢類 Dependency 最少用 2GB」
以筆者經驗,通常會諗「夠唔夠 RAM」呢個問題嘅人,十居其九遇過唔夠 RAM 嘅情況或工作上會有機會用「開好多嘢」,唔會好比機會自己後悔,至少上 32GB,上唔上 64GB 就睇下你有冇為以上幾個事實而感到憂慮。
筆者的用量
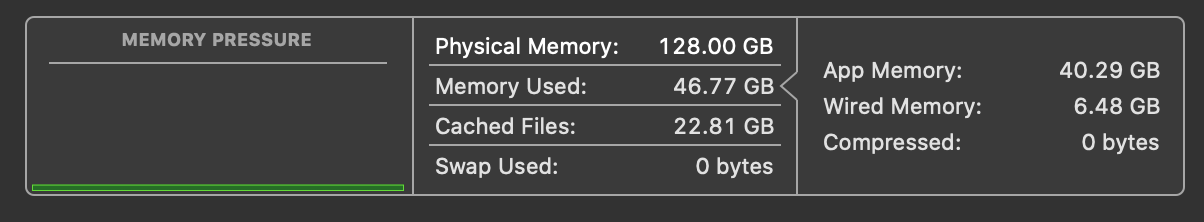
以下係筆者現在的 iMac 2019 128GB RAM,5K Resolution x 2,為求準確反映 Memory 用量,筆者先 Restart 完上咗陣網、寫咗一陣 Code、再打這篇文章,開啟的程式大約有:
- Notion Electron App
- 25 個 Chrome Tab、10 個 Firefox Tab
- 1 Intellij IDEA Gatsby Project、1 VSCode、1 Zeplin、1 Docker (Empty)
- 1 Telegram、1 Slack
一共使用了 46.77GB RAM、0 bytes Compressed、0 bytes Swap

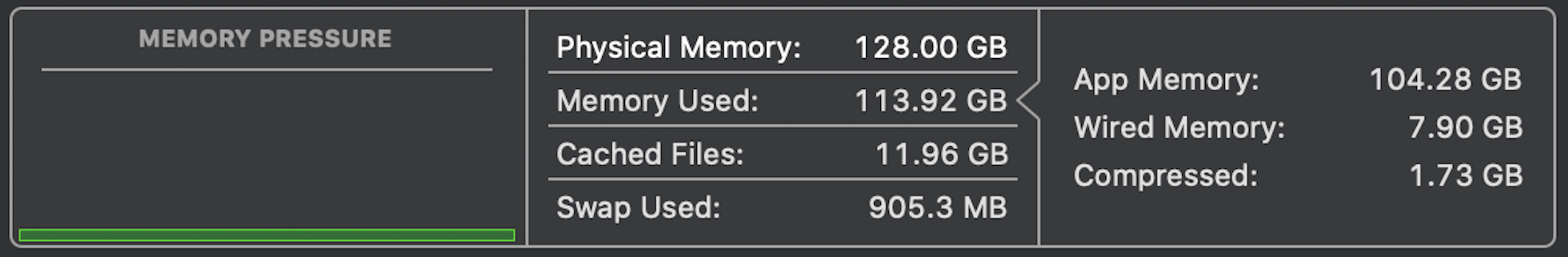
之前 128GB 也感到「Lag 一下」時的 Screenshot... 當時使用感覺好清楚有「Lag 一下」就見到 macOS 開始用 Swap

之後做咗少少功課,在此亦分享一下慳 RAM 的心得。
Mac 慳 RAM 心得
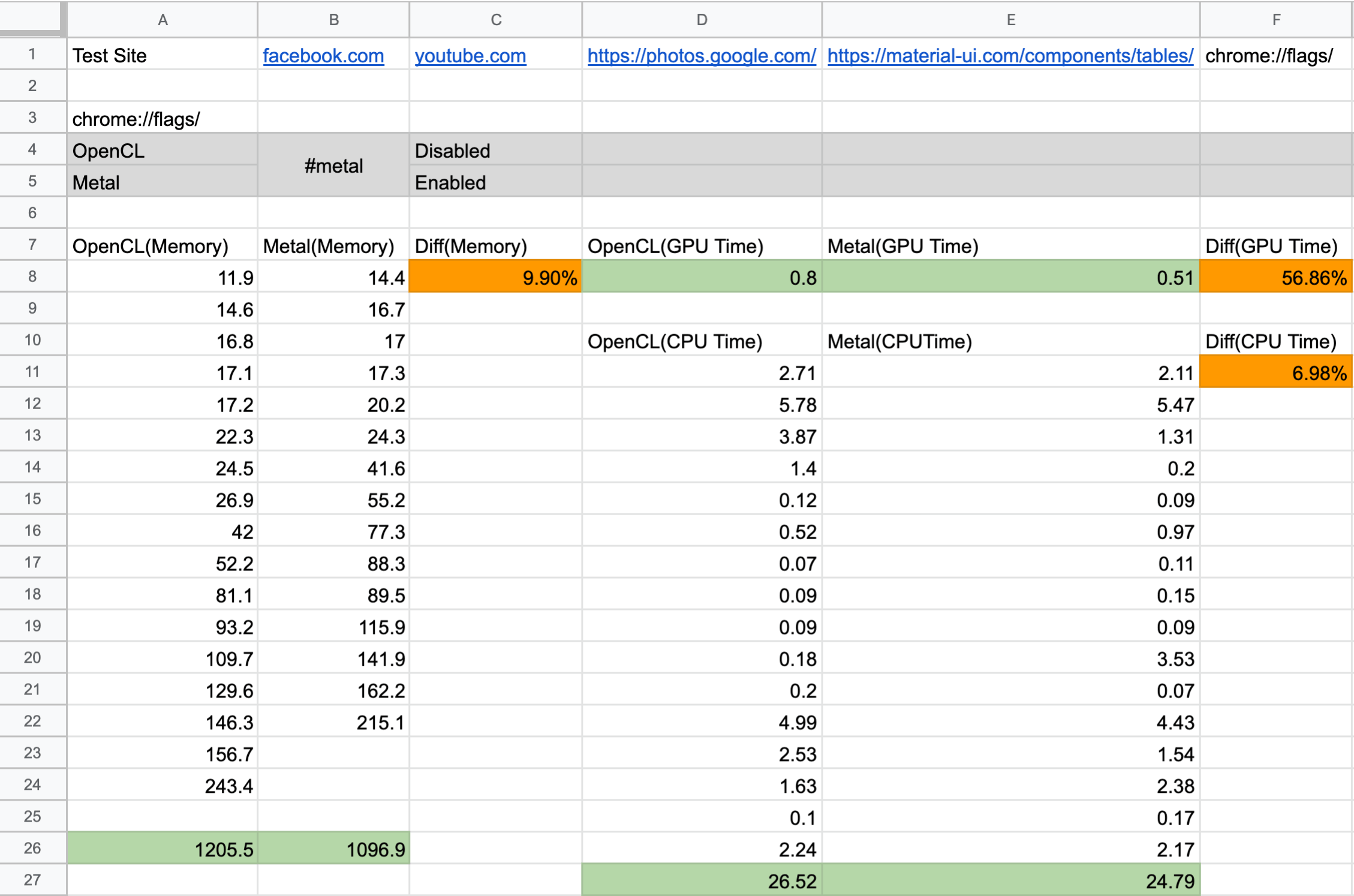
Chrome 轉用 Metal 以及開啟 GPU Rasterization
抱住實驗心態試下,做咗個不專業測試,發現開啟 Metal 後所有嘢都有效率咗:慳 10% RAM 咗、慳 7% CPU、慳 57% GPU

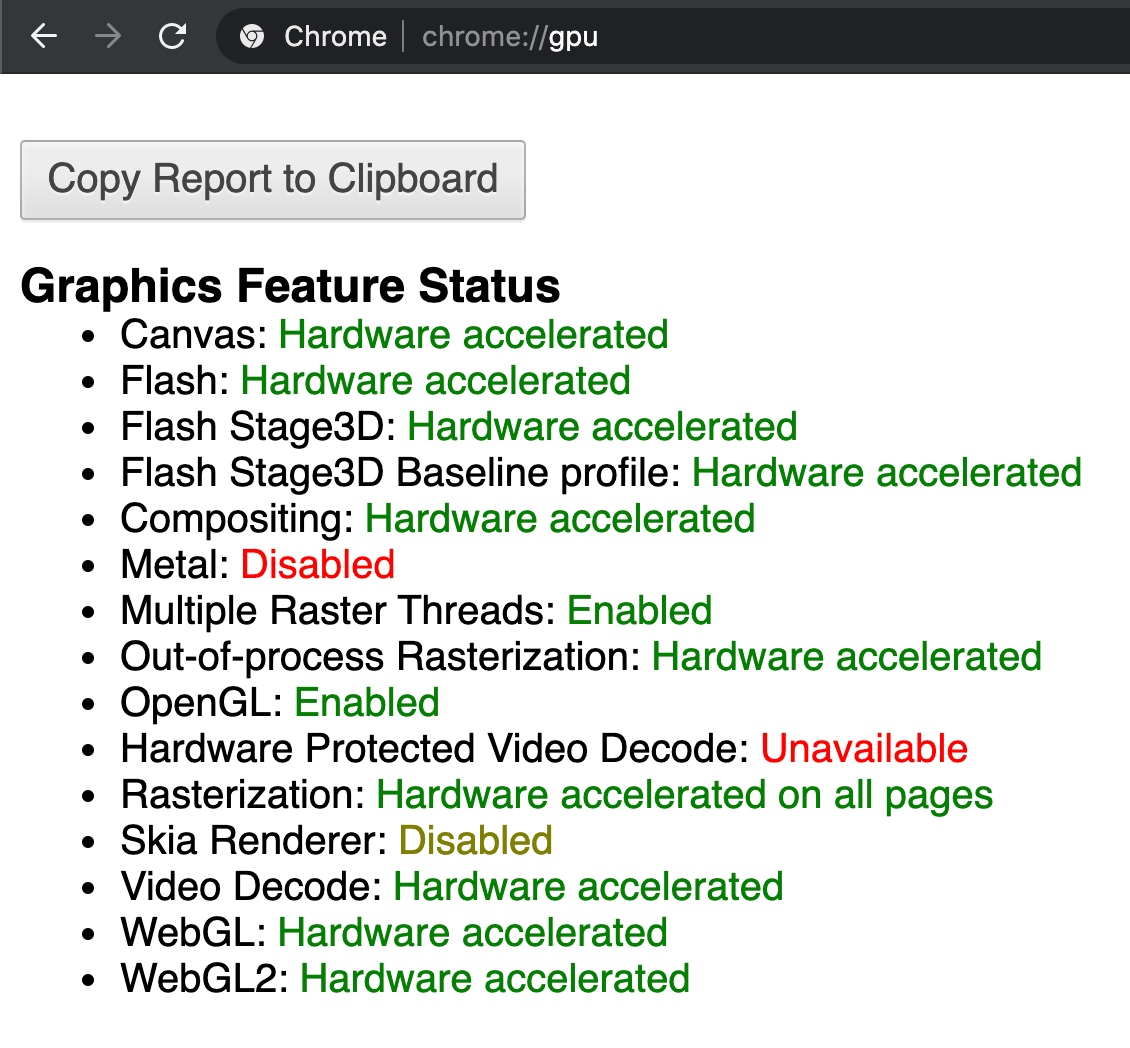
檢查 Chrome GPU Status
- 在網址欄輸入
chrome://gpu然後確認 - 如果你發現
Metal: Disabled的話,就繼續閱讀下列步驟去開啟 Metal

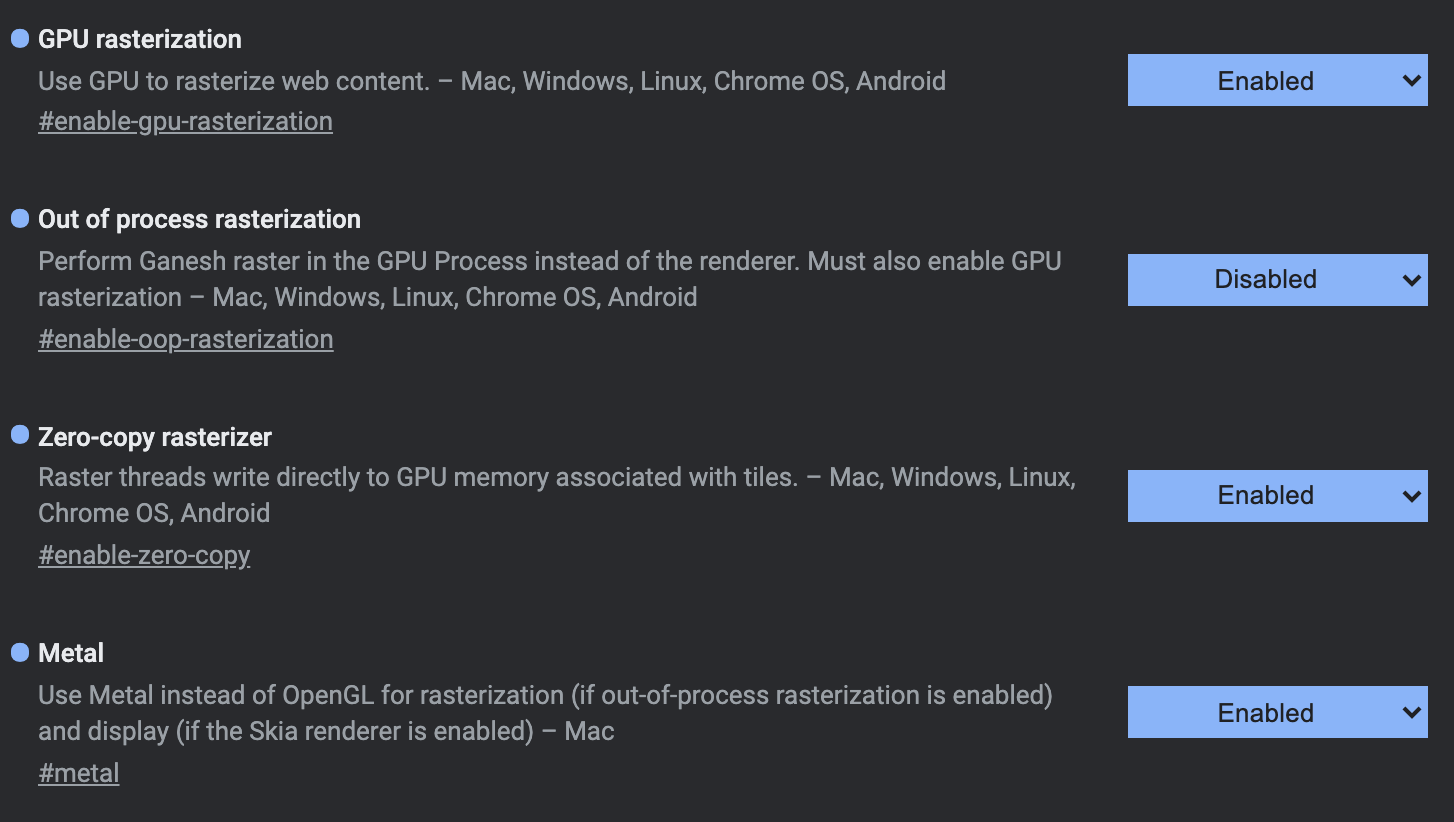
於 Chrome 開啟 Metal
- 在網址欄輸入
chrome://flags然後確認 - 搜尋
Rasterization - 建議的設置如下

然後重開 Chrome!你應該會發現爽快咗!
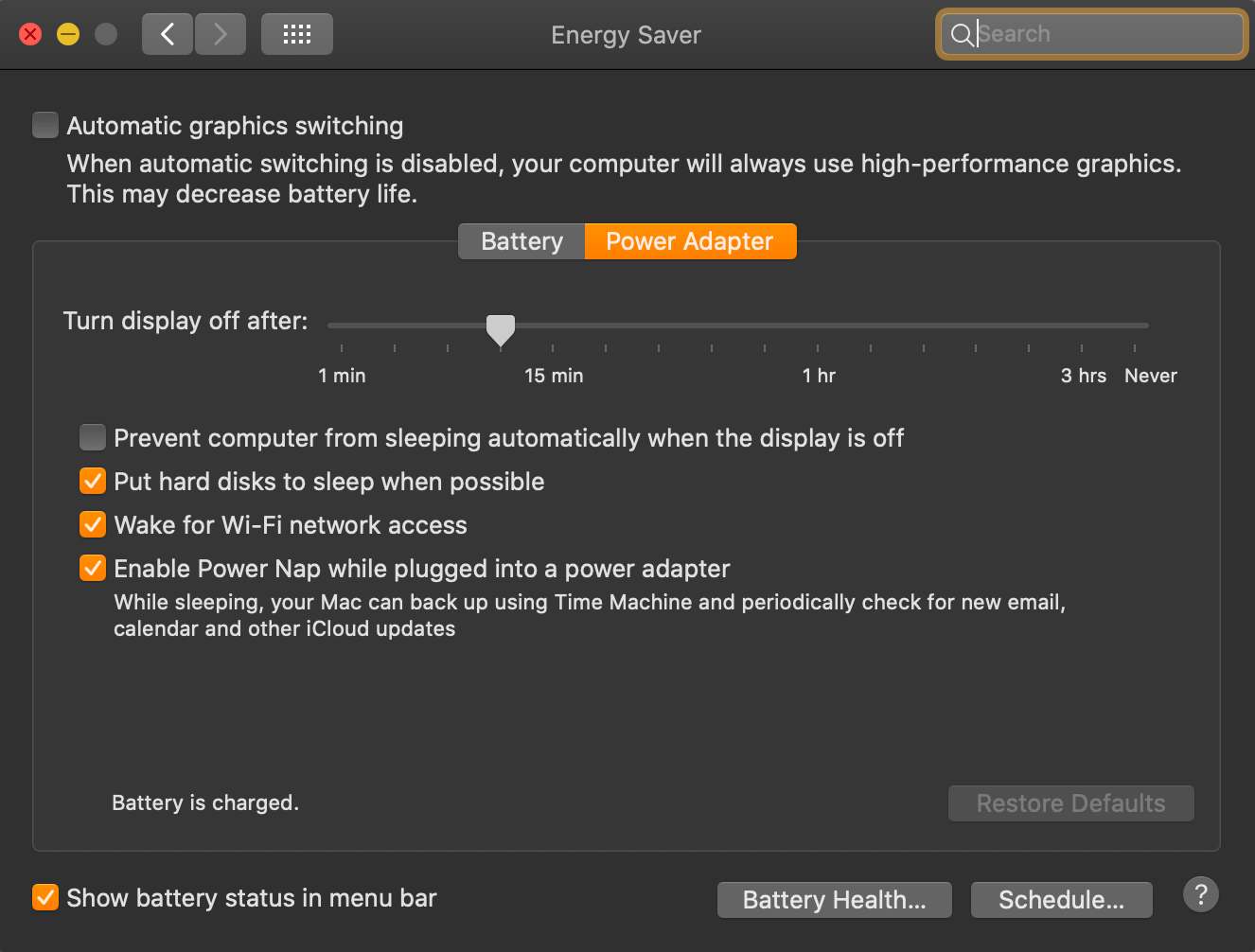
Disable Automatic Graphics Switch
長插住電嘅話,建議熄咗佢否則 macOS 會長期使用 Intel Internal Graphic。現時網頁會用到 GPU 做 Hardware Accelerate,用 Dedicate GPU Render 理論上減少使用到 System Memory 而且轉用 Metal 後可能會感覺到快咗。
Settings → Energy Saver

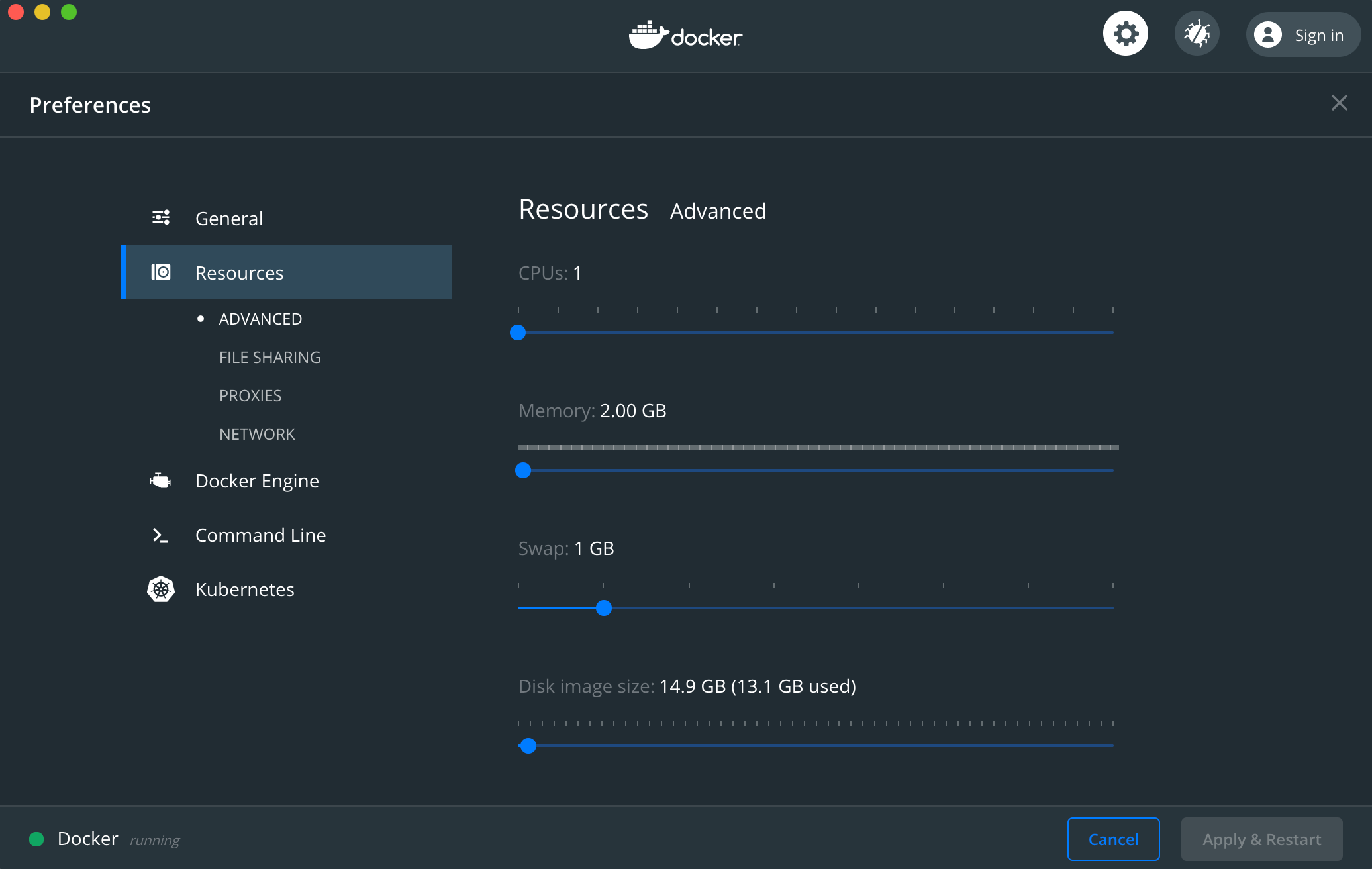
切勿推高 Docker Resource Settings
經過筆者測試,大部份情況 1 CPU 2GB RAM 都好夠一般 Development 用,CPU / RAM 真係唔好比咁多,因為啲 Container 你比幾多佢就 Scale 幾多 Thread / Process 黎用,好唔划算。

記得到真係唔夠 RAM 到成個 Docker 好慢甚至炒先再 On Demand 加 RAM!可以的話 CPU 永遠保持 1 !
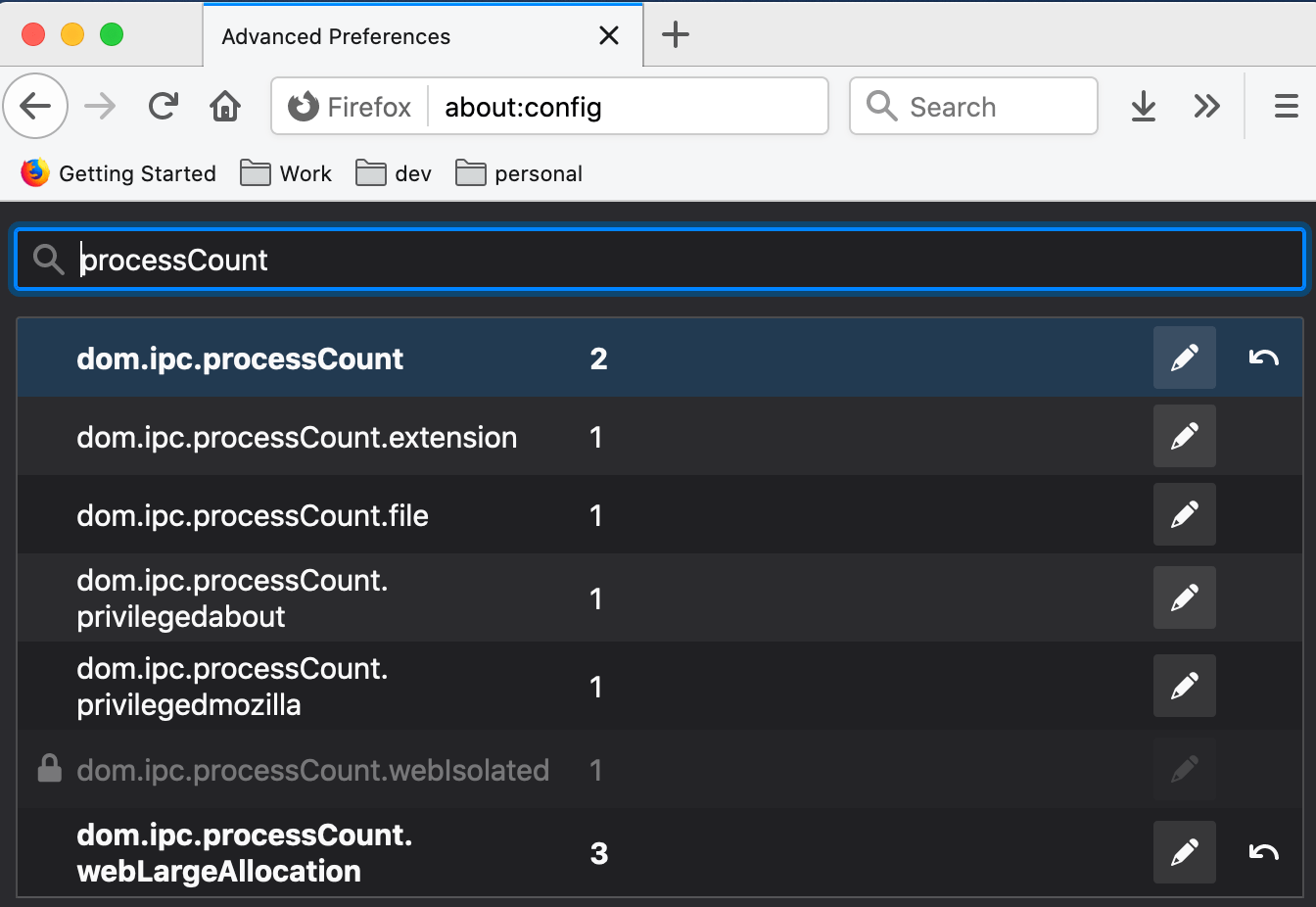
限制 Firefox Process 數量
- 在網址欄輸入
about:config然後確認 - 在搜尋欄輸入
processCount - 更改
dom.ipc.processCount及dom.ipc.processCount.webLargeAllocation - 數量按你的需要自行擬定

待續...