序 | 趾氣高揚與反客為主
剛剛好一年前,高登一聲令下直接終止與第三方 iOS App HKG+ 合作,當時筆者大部份用 iOS 上高登的朋友都必然使用 HKG+,半數人更加購買了 HKG+ VIP 會籍,可見 HKG+ 的用戶體驗非常好,極度深受 iOS 用家歡迎。
肥水不流別人田 ?
高登選擇了終止合作,雖說公佈了具體原因,但作為 Developer 見到啲所謂嘅技術原因有欺騙大眾之嫌,筆者推測十居其九錢作怪,高登發言人卻避而不談;高登官方當時一定係期望終止了 HKG+ 後,用戶就順理成章回流到官方 iOS 版。
可惜如意算盤當然打唔響,大部份 HKG+ 用家怨聲載道,並於 LIHKG 未掘起前都已經表明立場 :
寧願罷上都唔會用高登官方 iOS App
直到 HKG+ 最後一日大限已到,連尼住(曾為第三方高登 App 的開發者)於大限當日黎一招反客為主,公佈全新論壇 LIHKG 正式開戰,LIHKG iOS App 即日上架,藉勢接收原有的只剩一日期限的 HKG+ 用戶,殺高登一個措手不及,令高登流失大量用戶。
係筆者眼中,LIHKG 最特別嘅地方係一反常態以「App 為主 Web 為副」的新模式運行,新論壇並非使用 Discuz!、phpbb ⋯⋯等即食論壇方案建立,反而係自行興建 API Server 。
當時只有 iOS 及 Android 版本
- iOS App 使用原有的 HKG+ 界面
- Android App 則使用連尼住持有的界面
LIHKG Web 版本更於兩個月後發佈(以 React 全新製作)
LIHKG Android 版本大約半年後發佈全新更新,界面及用戶體驗接近當年 HKG+
當時高登發言人於 LIHKG 掘起後的發言更加令人髮止,高登用戶流失更趨白熱化,字裹行間從不承認做法有問題,字裹行間更感受有非戰之罪的心態期望自然用戶回流。
讓歷史數據說話
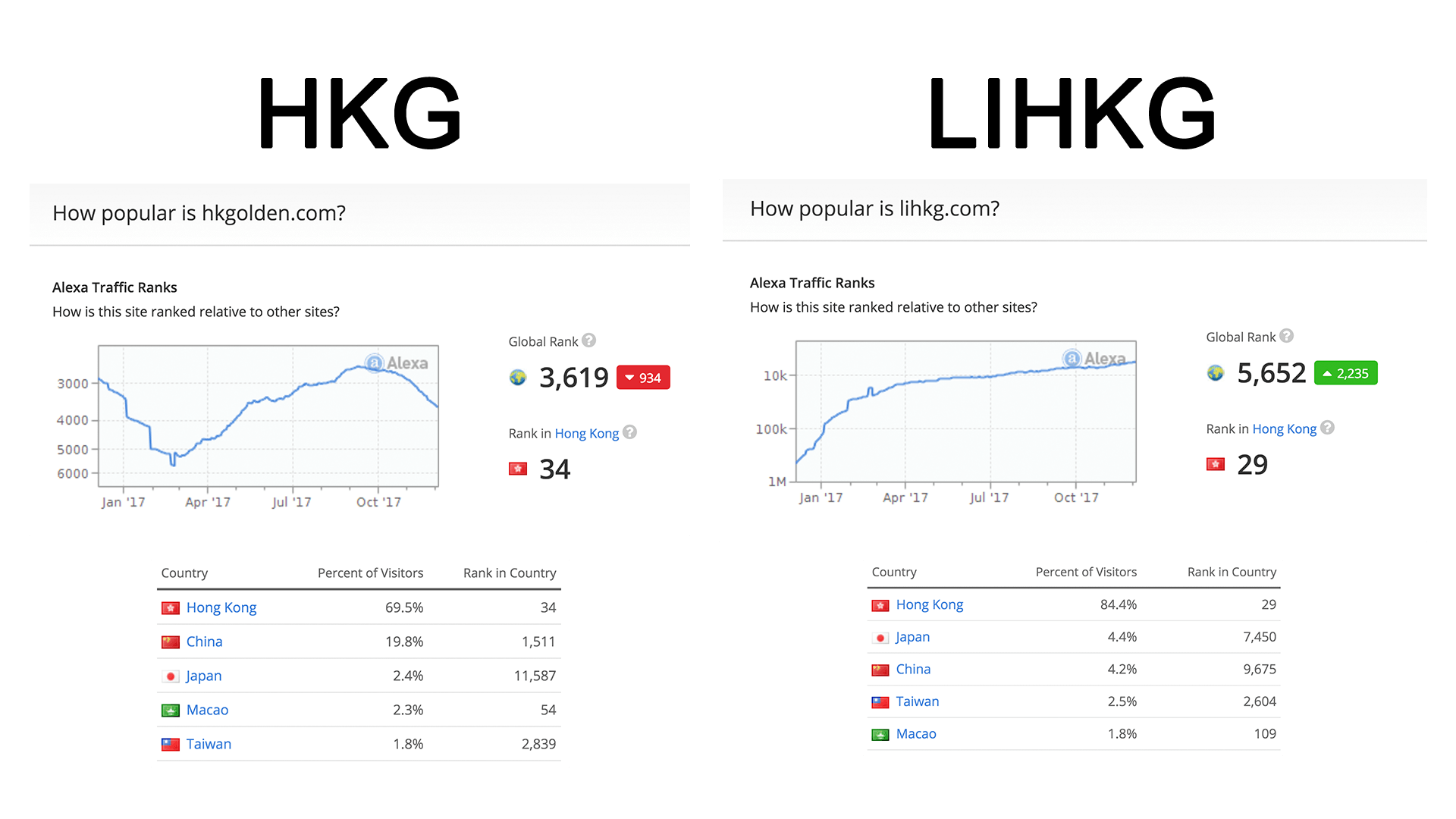
事隔一年後,終於有 Alexa Rank 數據支持

- 高登排名 2016 年 12 月至 2017 年 3 月不斷下跌
- LIHKG 排名於 2016 年 12 月至 2017 年 3 月出現爆破性增長
雙方角力戰現已揭開序幕
今日高登肯捨棄舊 App,以全新高登 App 吸引用戶回流,究竟高登新 App 可否挽回劣勢令舊用戶回流?未有答案之前,一齊睇下高登用乜野技術製作新 App!
解構高登新 App

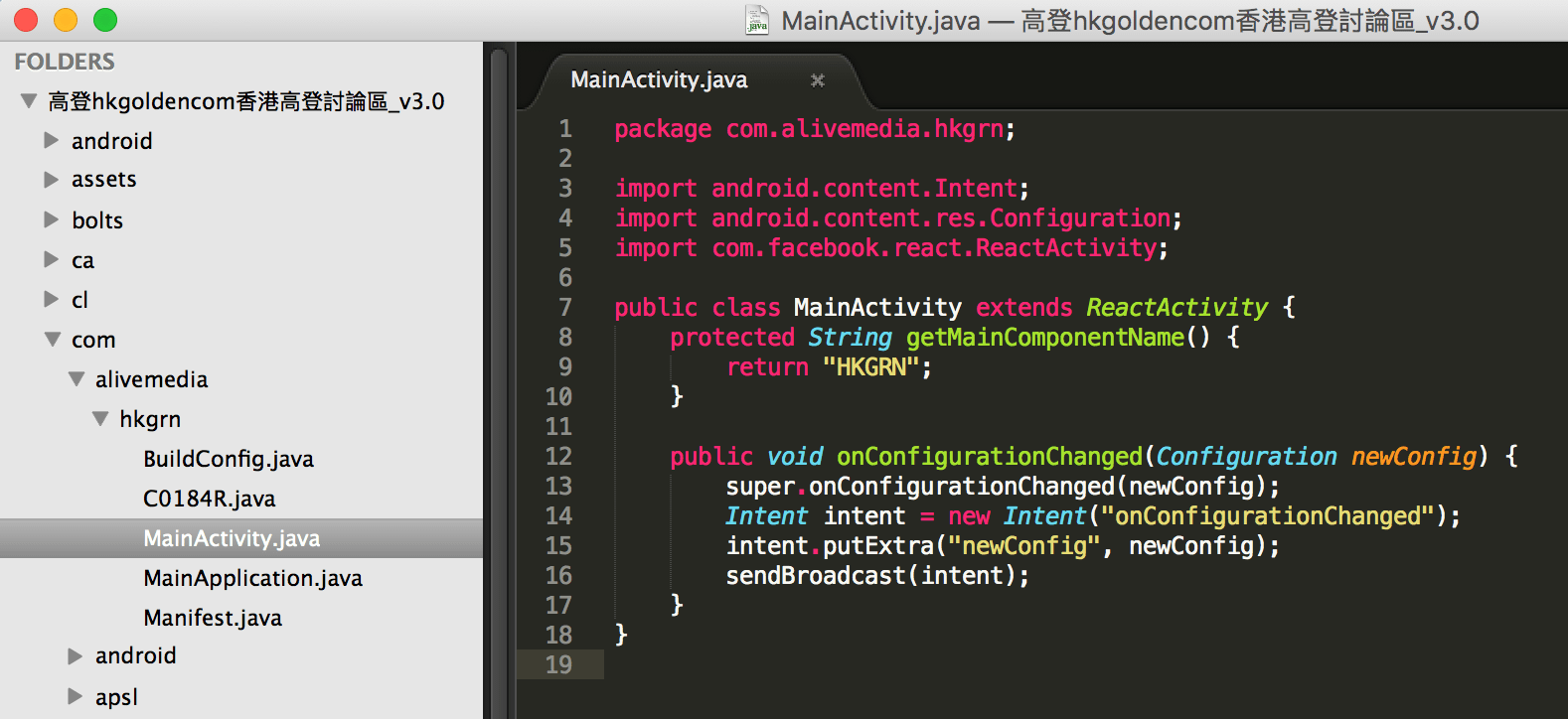
Decompile APK 後,好高興見到新 App 採用時下非常熱門的 React Native 技術製作!
筆者使用比較舊款嘅手機(iPhone 5s 、 Nexus 5X) 進行測試,受惠於 React Native,界面操作尚算暢順,更高級的機型理應感覺到非常暢順!但用戶體驗認真麻麻!相信每個人嘅閱歷都唔同,由此產生不同的喜好,以下用戶體驗品評僅代表本人的喜好,並提出建議方案。
回覆/正評加入不必要的數字跳動效果

全版啲數字都係到跳,用家根本無可能全部都見到數字跳緊,浪費用戶不必要嘅 Computing Power 去做呢個效果,更要用家乖乖地等數字跳完才知道真正的數值。
個人認為跳字效果只適合於巨型數字或者用作帶出有「Progress」嘅味道。
移除跳動效果,直接顯示數值
不必要的 Transition 跳動;不必要的「最後閱讀位置」提示

真正用嘅人會知道自己睇到邊,毋須加個 Transition 帶去個位置,更毋須於底部有一塊 Banner 提示用家。
現時用家每次都要等成秒等佢跳到落去先可以開始用。
移除 Transition,Loading 後直接出現係嗰個位置
主題列表與主題回覆過於相似

作為一個資訊 App,其實每一版都有唔同「用家想要嘅資訊」,夾硬用同一套類似嘅界面反而更難突出「用家想要嘅資訊」及「用家的所在地」。
以主題列表為例,標題、正負評相對較重要,而發帖人、分享鍵則比較次要,現有設計從來沒有顧慮過呢一點,俾人嘅感覺係將啲野是但擺埋一齊。
若果目前設計因為趕工想慳錢慳時間所以 Reuse 同一個 Component 去做,呢個絕對係一個錯誤決定。
考慮到「100% 用家平均會花 30-40% 時間使用此頁面」,呢一個頁面係極度重要,重新設計主題列表。
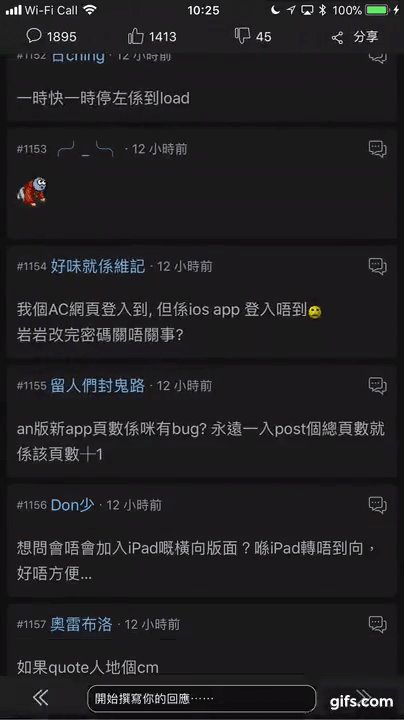
加載下一頁時沒有指示圖案
![]()
Ajax 年代開始呢個 Requirement 已經係基本中嘅基本,居然咁都可以欠缺,無話可說 ⋯⋯
馬上加入 Loading Icon
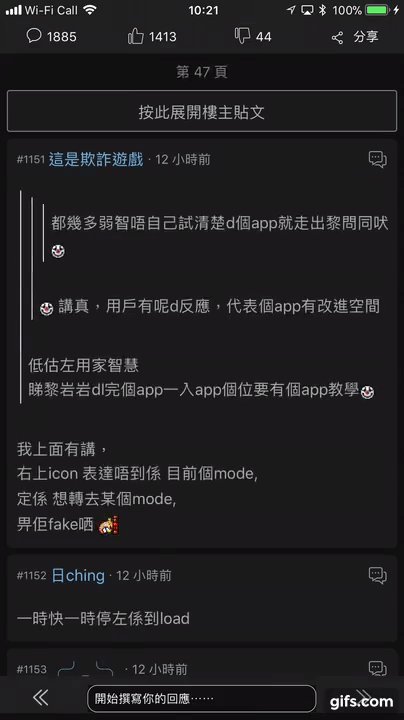
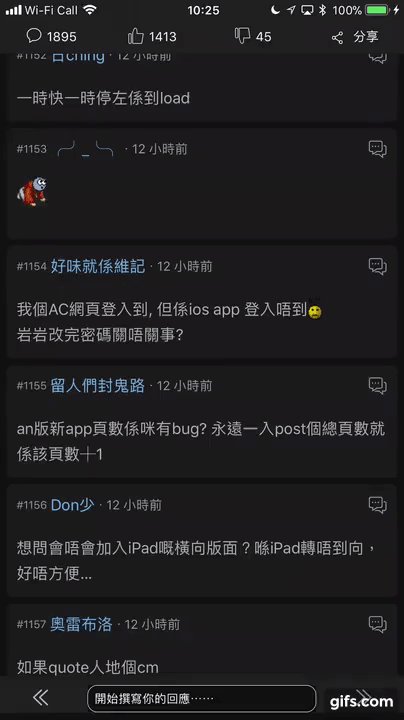
每次禁「上/下一頁制」會完全洗走版面上的內容

作為一隻資訊性十分強嘅 App,最忌就係洗版洗走用戶有興趣嘅資訊,令用戶要重新提取資訊,既不便用戶更會增加伺服器負擔。
上一頁制真的跳到上一頁(如有),如已在頂部則再加載新上一頁;下一頁制亦相同做法
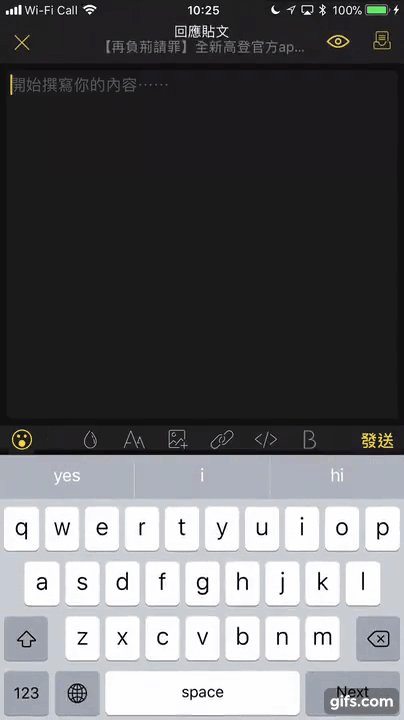
每次禁「引用制」或「開始撰寫你的回應⋯⋯」出現多餘 Animation

畫面會由右至左 Push 過去同時又會出現全頁 Popup 遮蓋;離開時出現同樣問題。
Push / Popup 理應二選其一
主次不分

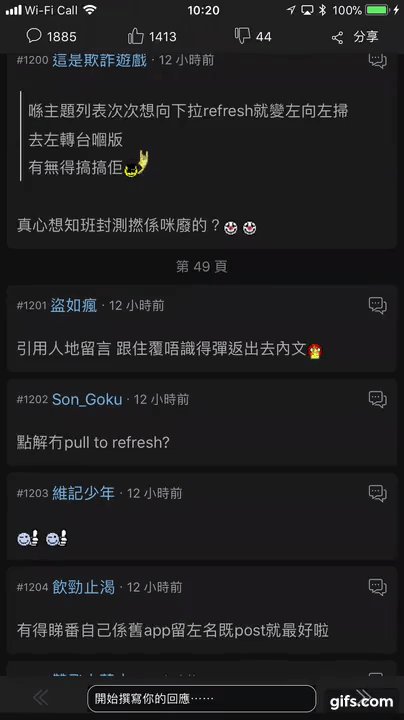
每個帖子標題一定係最重要,試想下如果你入咗某帖之後,出咗 App,隔咗 3-4 個鐘入番 App 唔記得自己睇緊乜野帖,置頂只見到一堆過時舊留言數目、正評和負評,然後用戶要不厭其煩手動向下掃先可以重新出現標題。
留言數目、正評、負評都係過眼雲煙,經常會轉,不應該置頂及可以手動/自動更新;加上用戶要留正負評理應於帖的尾部,因為正常用戶按套路應該要睇哂個帖內容先決定係「真.正評」、「正評引伏」、「負評」。
標題不應消失並在適當位置置頂;留言數目、正評、負評可以置底並連接 Socket 做到即時更新效果
缺乏 Deep Linking
喺 Telegram 收到朋友分享嘅高登連結,打開連結後卻只有還未登入的 m.hkgolden.com,沒有任何方法可以帶進 HKG App 內繼續瀏覽。
手機網頁版以 Progressive Web App 重制及加入 Deep Linking 緊扣網頁與 Native App
其它影響較小的問題
-
「任何位置掃右返回上一頁」與「主頁掃左右」有衝突 - 加上「主題列表與主題回覆過於相似」會好容易做錯動作。
-
主頁「左右掃轉 Tab」意義不大更帶來無謂的限制 -反觀「回帶、留名」頁面更需要做「左右掃 轉 Tab」,但卻與主頁本身有衝突,大大提升開發難度。
-
中間嘅「發帖制」佔用咗一格位置最重要 Tab 卻只是快捷鍵 - 禁落去只係全頁 Popup 遮蓋,即係無可能見到著咗燈嘅發帖制! 左右掃轉 Tab 直頭 Skip 埋!
-
Android 8.0 Gif 唔識郁 - 相信係使用 React 提供嘅 Component 於 Android 不支援 Gif
用戶體驗認真麻麻,只可以話比舊 App 稍有改善但仍未追平 LIHKG。
高登喺呢一年極多數改動都只係做啲 Mobile Web、Mobile App 呢啲用戶見得到改動,技術及產品管理層面上係完全沒有改進過!
技術探討
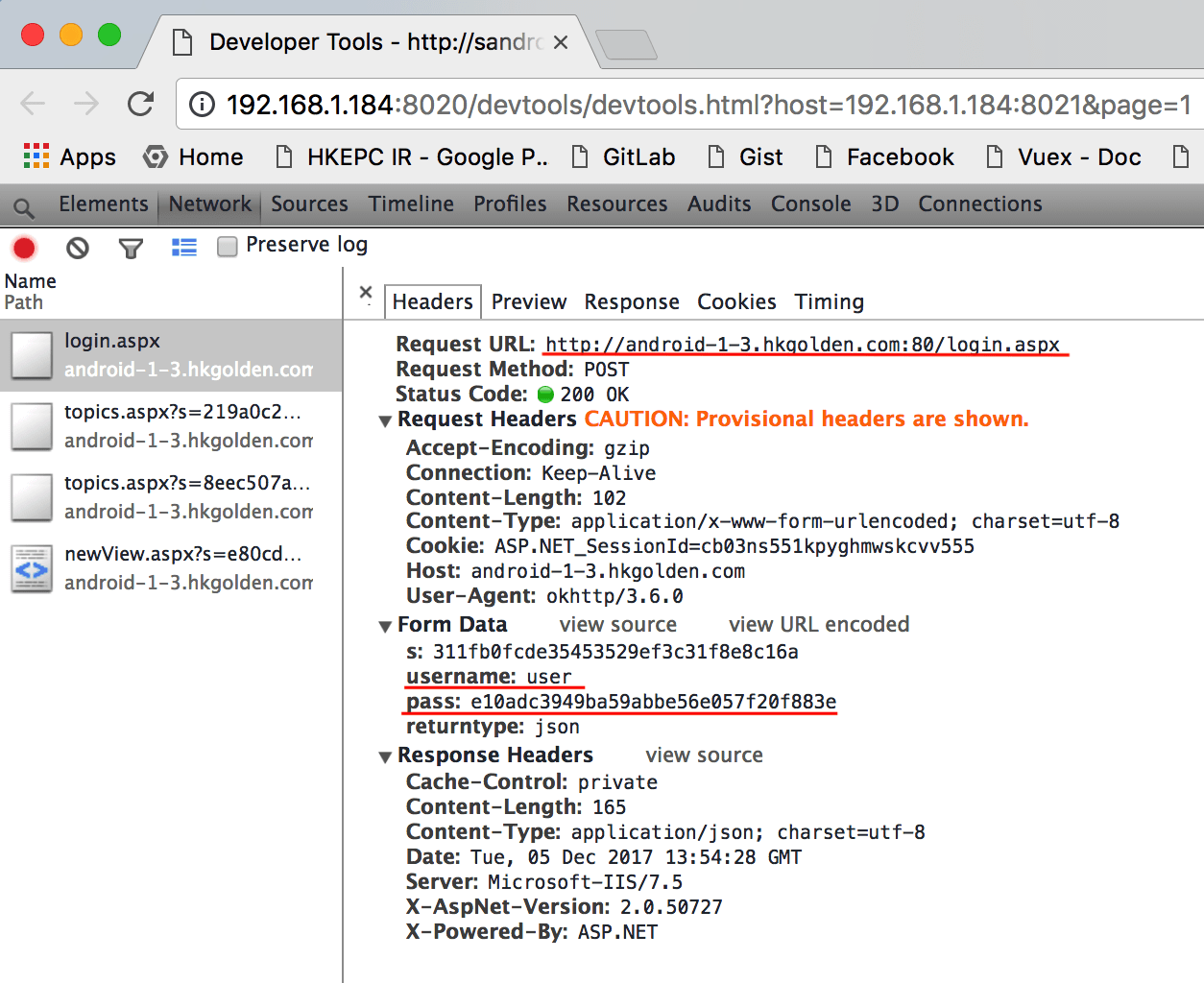
喺 Android 手機上的 WI-FI 接駁一個 Proxy 檢查一下 API 有無安全漏洞

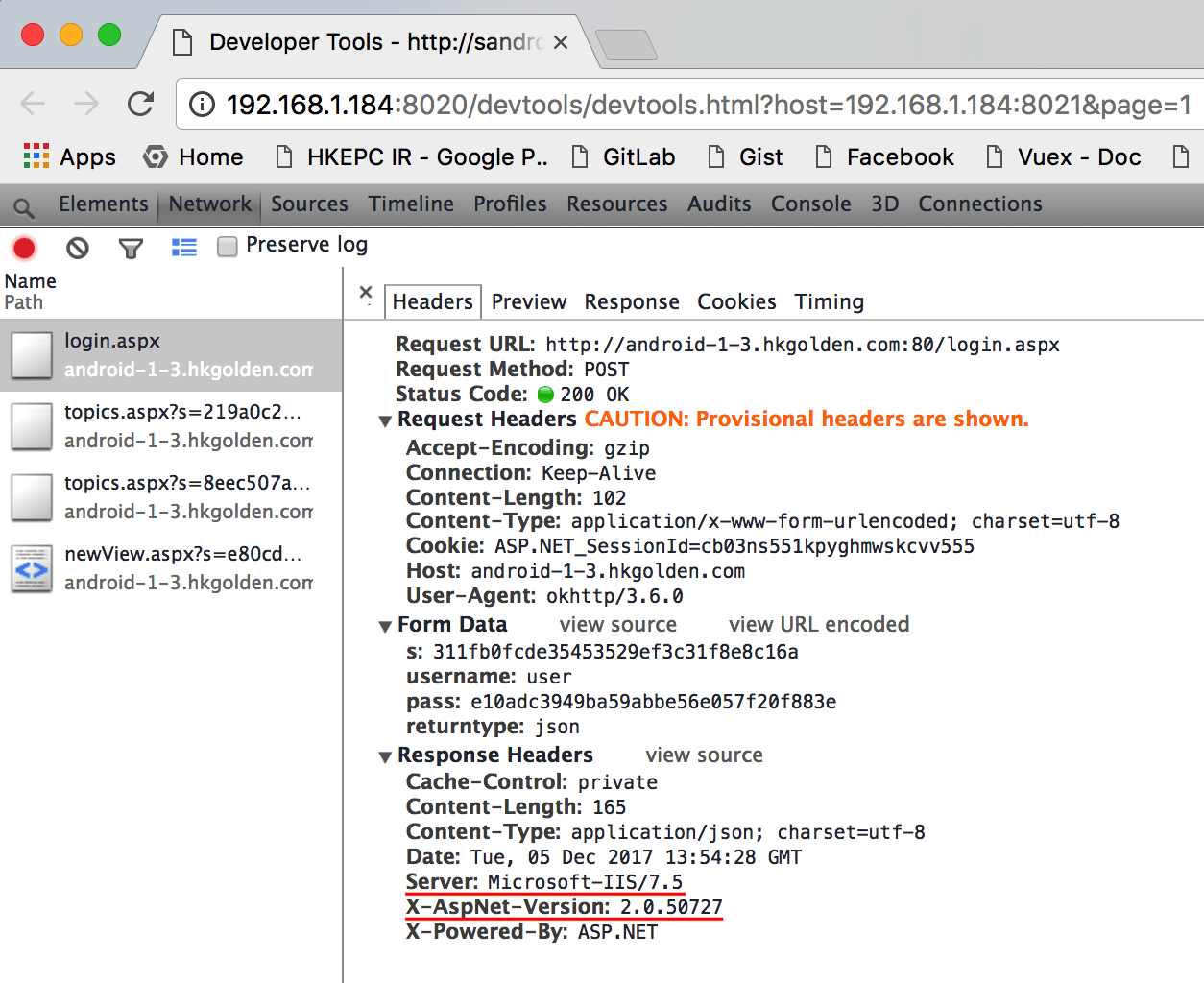
結果發現登入依舊使用非加密連線(HTTP) + md5sum(password)
經筆者測試,每次重開 App 都會在背景重新傳送使用者名稱及密碼去交換新 Seesion,過程中無需任何 Touch/Face ID 或 Smart Lock,代表高登新 App 會以 Plain-Text/ Reversible 格式儲存使用者密碼,亦代表任何人只要能夠接觸裝置,簡單駁個 Proxy 重開 App,就可以輕鬆竊取使用者密碼。
筆者強烈建議所有高登用戶
切勿使用與註冊 Email 相同的密碼使用在高登帳戶上!
如有,應立即修改密碼!直至高登更新使用 HTTPS 連線!
建議高登
- 使用 HTTPS 連線
- 使用 Touch/Face ID 或 Smart Lock 交換已加密的密碼
- 或只儲存交換後的 Session/Token
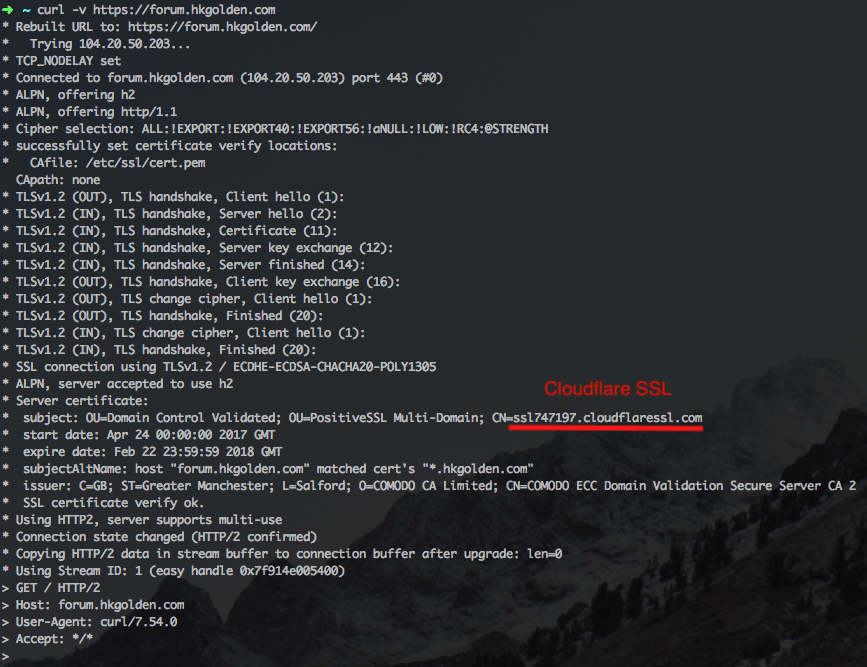
其實呢個年代「上 HTTPS」 真係易過借火,用 CloudFlare 禁幾個制駁 Cloudflare Proxy,開 Flexible SSL、Always use HTTPS 就搞掂。
Flexible SSL: You cannot configure HTTPS support on your origin, even with a certificate that is not valid for your site. Visitors will be able to access your site over HTTPS, but connections to your origin will be made over HTTP
雖然 Cloudflare Proxy + Flexible SSL 上 HTTPS 肯定唔係一個最佳方案,但站在用戶立場黎講,總比起用純 HTTP 安全!
Cloudflare?
點解要淨係提 Cloudflare 而唔提其它有相近服務嘅公司? Cloudflare 打手?
事關有個非常有趣嘅發現!!!
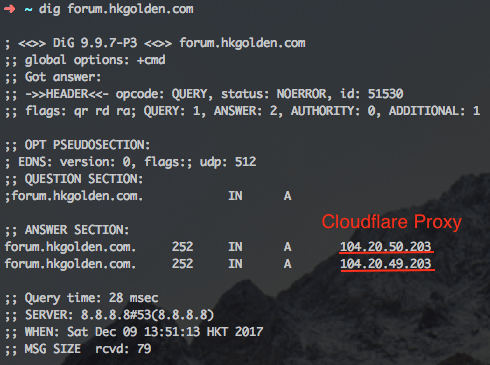
forum.hkgolden.com、m.hkgolden.com已經用咗上述方案「上 HTTPS」


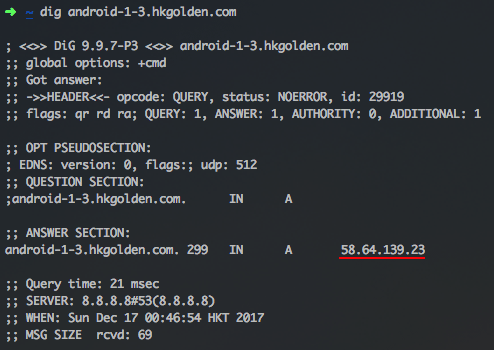
但奇就奇在 android-1-3.hkgolden.com 居然無用到 Cloudflare,仲係直接指緊去一個香港 IP Addres 58.64.139.23

漏 Config?無意識做?無人識做?
根據筆者推測,若果當時寫呢隻新 App 嘅 Developer 知道 API 仲用緊 HTTP 黎做登入,但都可以無動於衷的話,好大機會呢個 Developer 本身就唔係高登用戶更加唔係高登直接聘用,代表呢隻新 App 好大機會係判比第三方公司做而非高登 Product Team。
係同一個 Request 入面更發現,一直以為高登使用了全新 android-1-3.hkgolden.com API Server (舊:android-1-2.hkgolden.com),但卻只係一個新嘅 Sub-domain,依舊用緊非常古老的技術。
行將就木的 API Server
見到高登做全新嘅 App 少不免會聯想到日後嘅新發展,但一睇 Response Header

- Server: Microsoft-IIS/7.5
- X-AspNet-Version: 2.0.50727
筆者本身無接觸開 .NET 及 C#,所以就咁見到個 .NET 版本完全察覺唔到有問題,直至 Google 一下 .NET 之後發現 .NET 2.0 居然係 12 年前嘅產物 (Nov 2005 Release)!
有人可能會問:「高登 App 而家咪好地地仲行到囉,用咁舊嘅技術有乜野問題?」
呢個問題筆者曾經係另一篇文章《行外人看不見的債務-技術債務》 解釋過 - 「沒有持續升級 被時代淘汰」的技術債務,以下節錄於舊文:
相信一個系統每年不斷加新 Code 但從來都唔升級,超過十年的「利疊利」,基本上已經可以判定「資不抵債」,代表要花不成比例的人力物力去維護一個「債台高築」嘅系統,浪費公司資源之餘,更減低開發者的熱誠,提高流失率,可以稱得上係「雙失」。
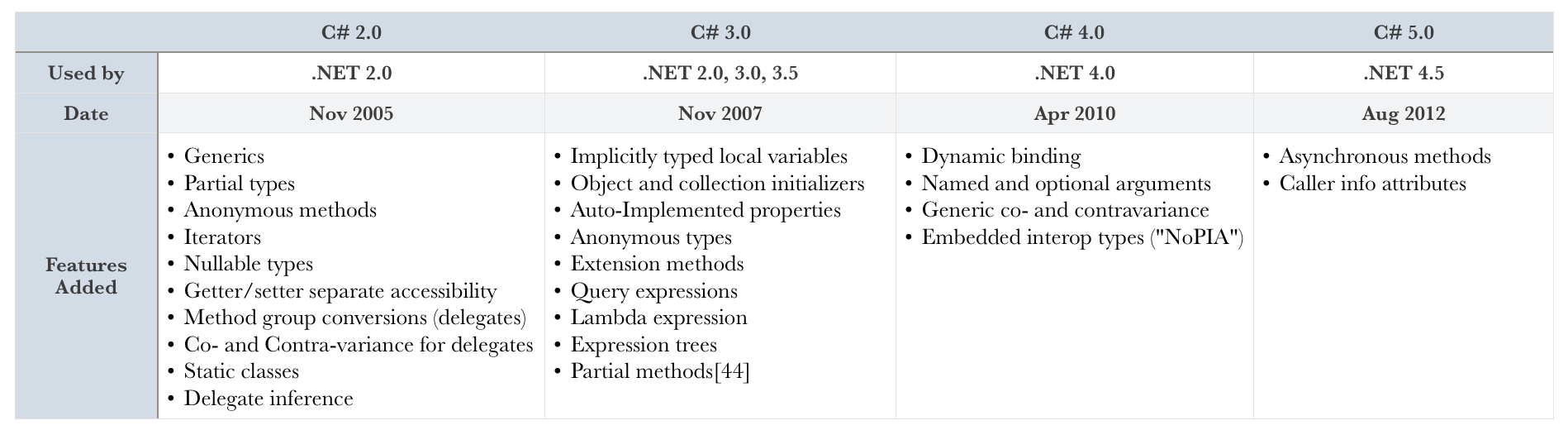
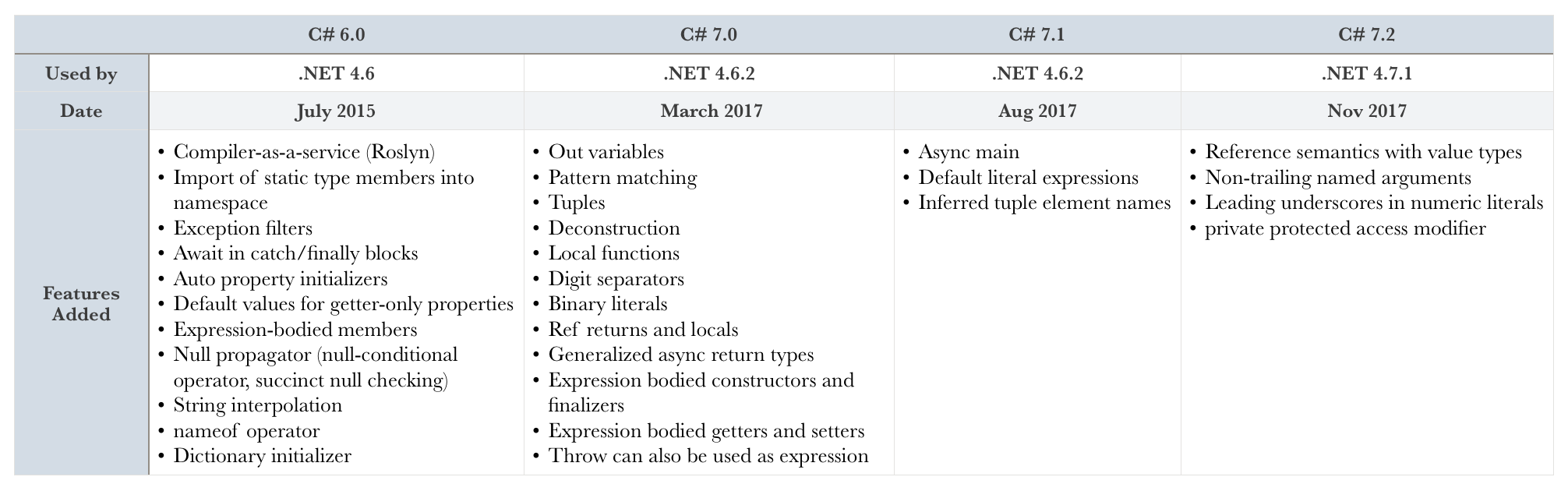
高登新加嘅 C# Code 必定用緊 C# 2.0,所有 C# 新版本加入嘅功能完全用唔到,大大降低開發速度;為咗比大家更清𥇦見到 C# 歷年黎嘅差別,筆者用 Wiki 資料自製咗一個 C# 功能表


以上咁多項新功能,筆者認為非常有助開發嘅就係:
- Extension methods(C# 3.0)
- Lambda expression(C# 3.0)
- Named and optional arguments(C# 4.0)
- Generic co- and contravariance(C# 4.0)
- Asynchronous methods(C# 5.0)
- Default values for getter-only properties(C# 6.0)
- String interpolation(C# 6.0)
- Pattern matching, Tuples, Deconstruction, Local functions(C# 7.0)
- Expression bodied constructors, finalizers, getters, setters and Throws (C# 7.0)
筆者並非 C# 高手,但由於 Kotlin(筆者其中一個非常熟悉嘅 Lauguage) 有大量抄考 C# 而制成,所以 Kotlin 有大量類近功能,筆者亦體驗過舊代 Java 與 Kotlin 嘅開發效率差別有幾大!詳見《Picking Kotlin for Android》
有鑑於此,筆者相信只有「天價」先有可能叫得郁一個寫開 C# 7.x 高質素嘅 Developer 返轉頭寫 C# 2.0 幫系統加入新功能!(情況等如叫寫開 Kotlin 嘅 Developer 寫番 Java 1.4)
如果比得起「天價」代表有足夠銀彈將舊系統升級,無理由反其道而行繼續 Maintain C# 2.0 加新功能會變成又貴又做得慢;咁無「天價」可以做啲咩?筆者將答案留白,希望大家試下幫高登諗諗點做 :)
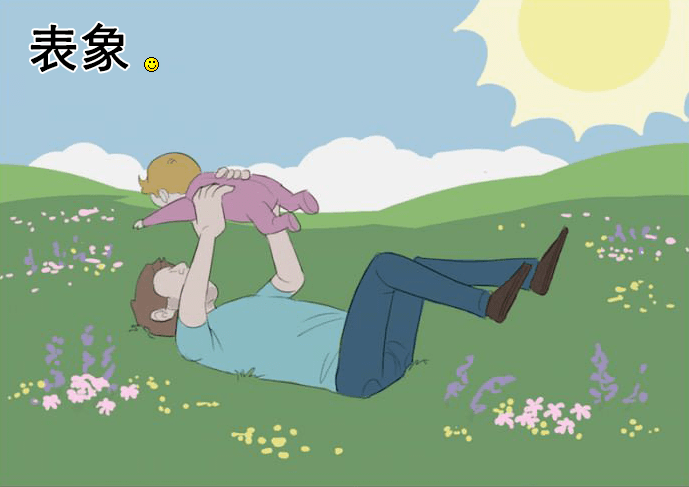
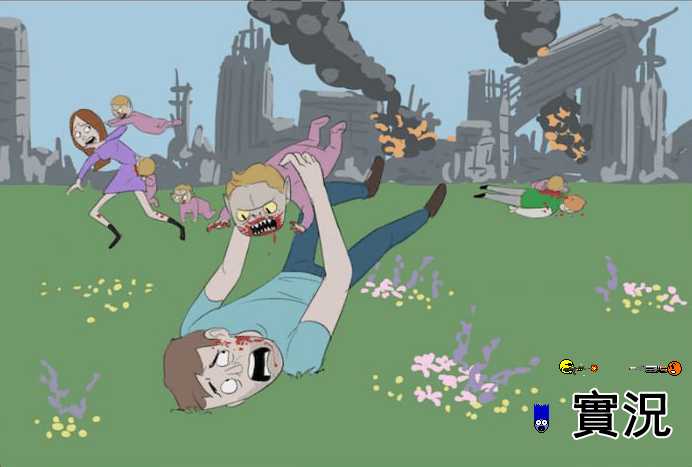
見到高登有呢個情況令筆者諗起一個 2 格漫畫,呢 2 格漫畫能夠表達到「就算大家係同一個場景,只要用唔同嘅焦距及角度去影,最後所得出嘅照片可以有天淵之別!」
《表象與實況》


圖中嘅寓意鮮明不多作解譯,始終太過負面嘅猜測及批評唔想講咁多,但如果有公司想喺用戶眼前裝個遮光罩矇騙用戶,令用戶只能看到「表象」的話,筆者未來一定會幫大家脫下呢個遮光罩,認清「實況」。
態決定境界
筆者認為一個討論區的成敗最主要取決於「看待用戶的態度」。當年高登討論區聲稱能夠賺 500萬/年,卻漠視無數用家的建議及投訴,以「一台獨大就是是但但」的態度營運,最後落得如斯田地。
相信一個討論區只有以「取之於民 用之於民」的態度營運才能夠真正贏得用戶支持!
結
高登決策人當年一個罔顧用戶嘅錯誤決定及其後數篇非戰之罪的發言,令高登討論區流失超過一半用戶以及失去 2017 年潛在湧入的新用戶。
為咗力挽狂瀾,高登使用了 React Native 全新制作手機應用程式;新 App 在沒有任何制肘的情況下,卻在用戶體驗上出奇地存在大量顯然易見的問題,筆者由此推測設計或負責製作的人絕非討論區資深用家;一年的時間,用戶體驗上更未能追平 LIHKG,結果令人非常失望。
除此之外,高登後台更
- 未有修復歷史悠久的安全漏洞
- 於相同 Domain 的
*.hkgolden.com下,Sub-domain 卻有不同步的 Cloudflare 設定 - 接受行將就木的程式做新開發
所謂「細緻決定成敗」,由前台到後台都能充分反映出高登的產品管理之劣!更甚者,高登後台的發展前途可謂一片漆黑荆棘滿途,筆者相信喺一個伸手不見五指嘅情況下向前踱行,能夠唔整傷自己已經係大幸,要跑住追加創新的貼心功能簡直天方夜譚。
時間可以沖淡一切
高登運用足足一年嘅時間只做到呢個程度,用戶嘅熱情無可口非會被時間沖淡,若要重燃用戶呢份熱情,高登必需要加大十倍力度及速度,難聽啲講就係「要同時間鬥快」比啲誠意出黎。
今天,相信任何人喺無任何歷史因素、前設及立場下,打開 HKG Web 版 及 LIHK Web 版 網站,於兩個網站之中選其一瀏覧,筆者敢肯定超過 99.9% 嘅人都會選擇同一個答案!
究竟高登今次會係苟延殘喘抑或未來會強戰回歸?大家拭目以待!
相關文章:《Developer 看高登之沉淪 - 理所當然》
回帶區
HKG+ 被正式通告落架
2014 - 2016 多謝各位巴打絲打二年來既支持。 基於香港高登不再授權 HKG+ 作為第三方程式,雖然好唔捨得,HKG+ 最終都要同大家講再見啦。詳細安排如下: VIP 用戶: 1. 會於 11 月 25 日停止服務 2....
Geplaatst door HKG+ op Dinsdag 25 oktober 2016
HKG+ 暫定去向
HKG+ 未來去向 首先,hkg.plus 依個網站同我地完全無關係,亦都無聯絡過我地,請大家小心,唔好俾人誤導。 再次衷心感激咁多巴絲,好多好感動既留言,我地全部都有睇。 短短 1 日已經有 1 萬多人 like 左 Facebook...
Geplaatst door HKG+ op Maandag 21 november 2016
連尼住交代起 LIHKG 原因
本身去緊旅行都打算不問世事架喇,點知收到好多朋友同我講出面好多流言,搞到我想抖下都唔得 2014年2月27日 LIHK HKGolden 於無預警下於 Google Play...
Geplaatst door 連尼住 op Woensdag 30 november 2016