是咁的,由 2020 年 3 月頭知道 VSCode 終於出 Semantic Highlighing for JavaScript and TypeScript 之後,已經計劃將 GapStyle IntelliJ 延申到 VSCode Theme。於 3 月中推出 Gap撈Tech V2 後,馬上進行兩星期的 R&D:
- 一星期學習 VSCode Theme 101 及參考其它 VSCode Theme 點做,睇咗 6、7 個 Repository 終於搵到一個最有效率嘅方法做!
- 一星期內一氣呵成做咗 8 成主要功能
今日正式推出 GapStyle VS !(記得根據 GapStyle VS README 的設定開啟 Semantic Highlighting)
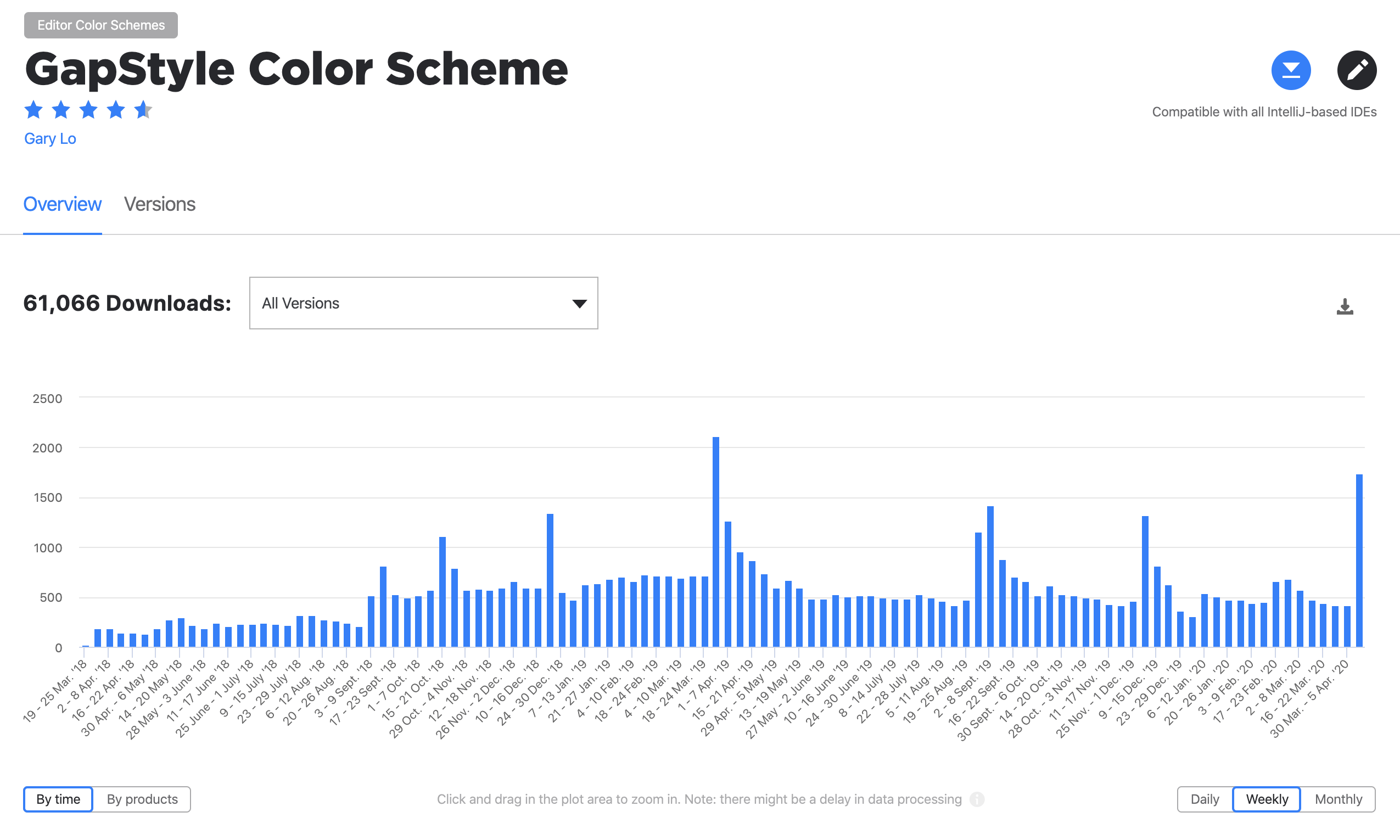
另外目前 GapStyle IntelliJ 每週平均下載量已達到 500 🎉!

此文章主要想分享以下經常向朋友、新同事解說 Semantic Highlighting 重要性的內容,文章篇幅比較長,可以分拆開慢慢睇:
- Syntax Highlighting 和 Semantic Highlighting 的差別
- 對 Semantic Highlighting 有一份執著
- 信 IntelliJ 得永生(不是廣告、沒有贊助、沒有 Referral Link)
- Sublime Text 與 IntelliJ 的小故事
- 持續投資 IntelliJ IDE
- 總結
Syntax Highlighting 和 Semantic Highlighting 的差別
參閱 VSCode 的官方解釋:
Syntax highlighting colors the text based on lexical rules. In VS Code the lexical rules are expressed as regular expressions contained in a TextMate grammar.
Semantic highlighting enriches the syntax coloring based on symbol information from a language service that has the full understanding of the project. Based on this understanding each identifier gets colored & styled with the color of the symbol it resolves to. A constant variable name is rendered as constant throughout the file, not just in its declaration. Same for parameter names, property names, class names and so on.
- VSCode FAQ: What is the difference between syntax and semantic highlighting?
Syntax Highlighting
使用一般文字處理方式分拆不同 Syntax,再以不同的顏色去 Highlight 令 Developers 能快速地辦認 Source Code 使用中的 Syntax ,例如 Variable、 Function、 Class 等等,但它不會幫助 Developers 了解 Source Code 內「Variable、 Function、 Class 正在表達怎樣的內容」。
若果在一個 Project 內抽取一小段 Code Snippet 放在 Developers 眼前,Developers 不能單純透過 Syntax Highlighting 的顏色解答以下問題:
- 這 Variable 是 Local Variable 還是透過 Function Parameter 傳進來?
- 這個 Function 是一個 Static Function 還是 Member Function?
- 這個 Class 是一個 Static Class 還是 Abstract Class 還是 Interface?
Semantic Highlighting
使用進階的 Code Analysis 去分析整個 Project Source Code 的內容,再配合支援 Semantic Highlighting 的 Color Scheme,Developers 就可以根據 Highlight 的顏色或字型解答到上述問題:
- 直接知道任何 Variable 的出處,例如 Class member variable / Local Variable / Global Variable / System Constant / Function parameter 等等
- 直接知道使用中的 Function 是來自 Class / Static Class / Global / Extensions 等等
- 直接知道使用中的 Types 是屬於 Class / Abstract Class / Interface / Object(Singleton) / Generic Type/ Type alias 等等

對 Semantic Highlighting 有一份執著
首先,Developers 們必須清晰知道
Productivity、Code Quality 不會從天而降,要提升就要有相應措施
相應措施包括:
- 透過提升個人能力
- 選擇合適而且有效的工具幫助自己
而 Semantic Highlighting 則是其中一個 2020 年代新手或中手程度的 Developer 不可或缺的工具。
在 Software Engineering 的生涯上,Productivity 可以泛指好多方面,此文章將會撇除 Collaboration、 DevOps、CI/CD、Release Cycle 等等範籌,集中展述利用 Semantic Highlighting 提升 Coding Productivity 的方法及分享一些筆者自己的IntelliJ 小故事。
Developer 要提升 Coding Productivity 通常會向以下方向發展:
- 提升閱讀 Source Code 結構的速度
- 提升 Debug 及 Trace Code 的速度
- 提升「能一次寫出 Bug-free && Correct Syntax && Simplest Source Code」的機會率
- 提升「能在每次 Compile 的等候時間內,主動發現潛在 Bug」的機會率
- 提升 IDE Auto Complete Suggestion 的準確性
- 提升「每次 Compile / Run 之間修改或編寫 Source Code」的信心
其中 (1), (2), (3), (4) 之中,除了踏實地訓練個人的 Programming 能力,其實可以利用 Semantic Highlighting 輔助快速提升能力值。
而 (5), (6) 的話,就必須根據自己的個人能力選擇 IDE,更要摸索及熟練 IDE!
透過顏色或字型快速辨識 Semantics
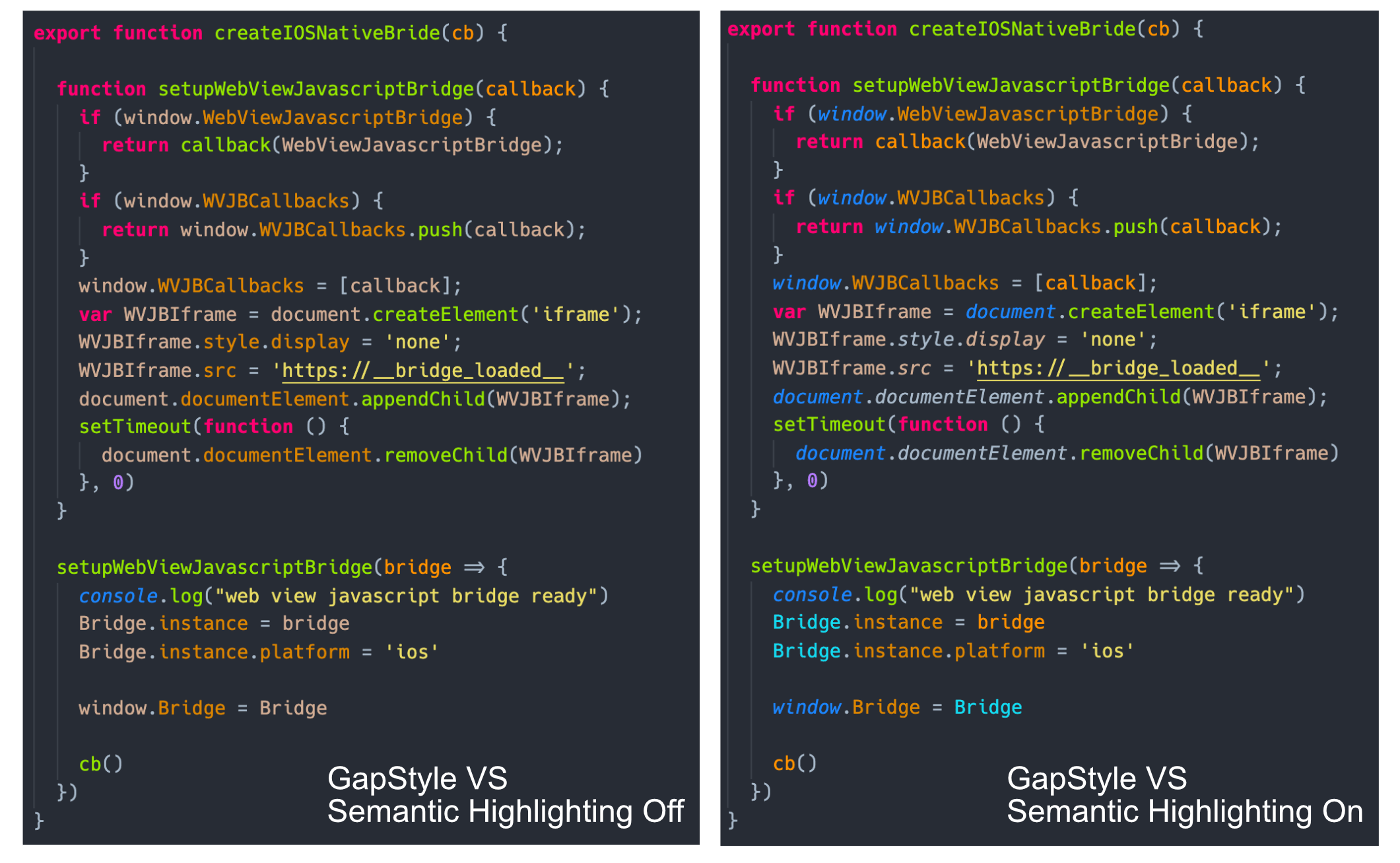
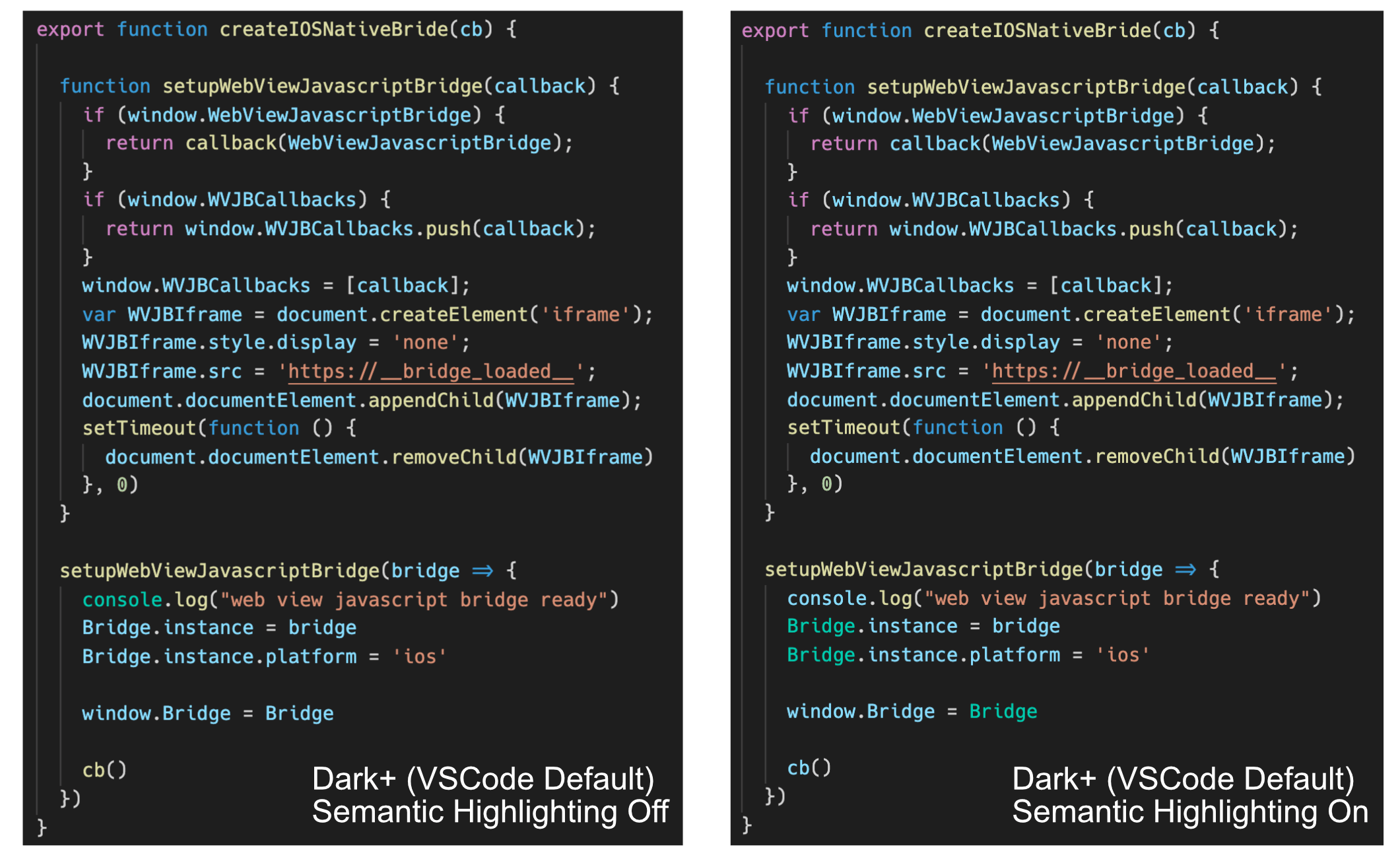
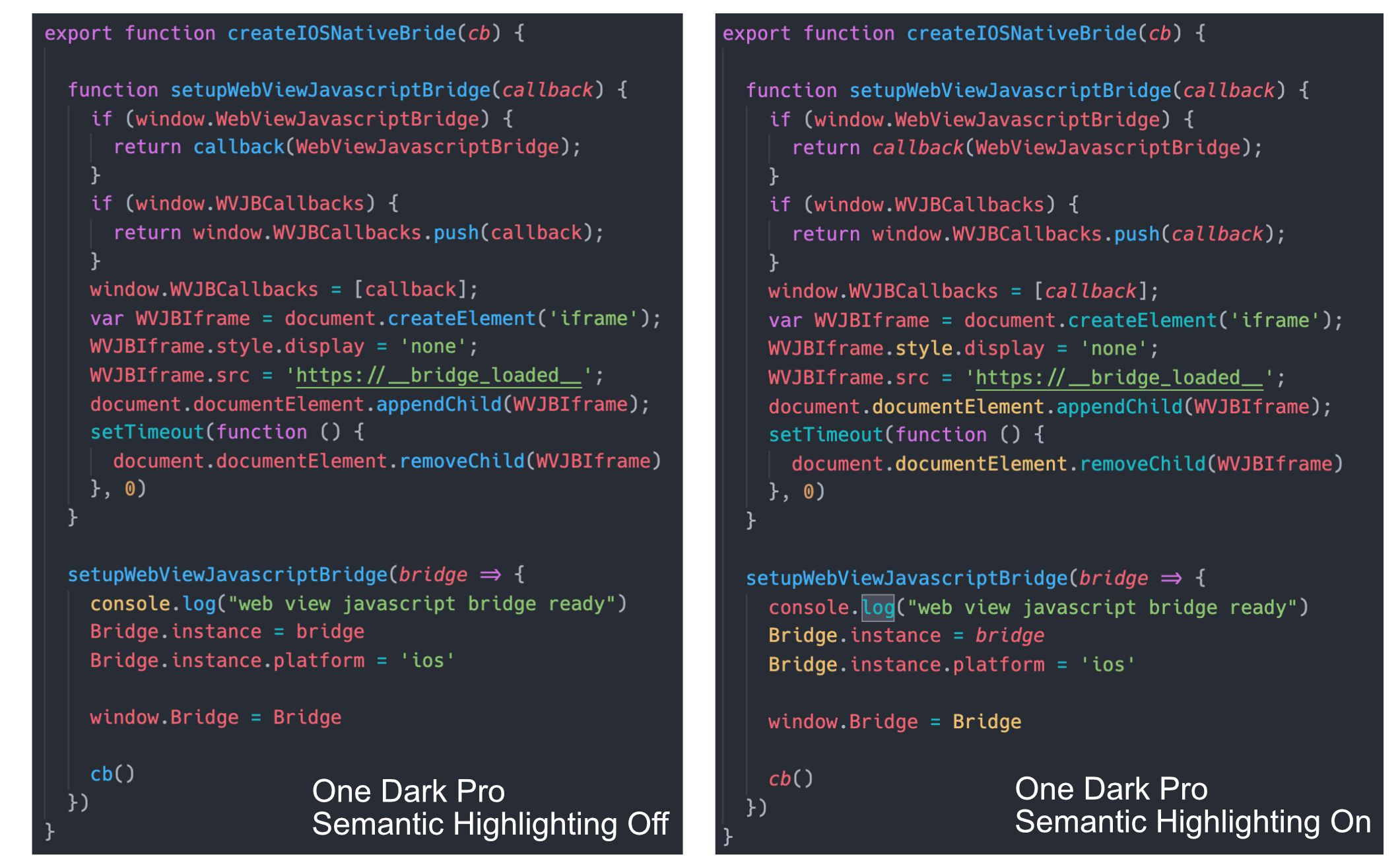
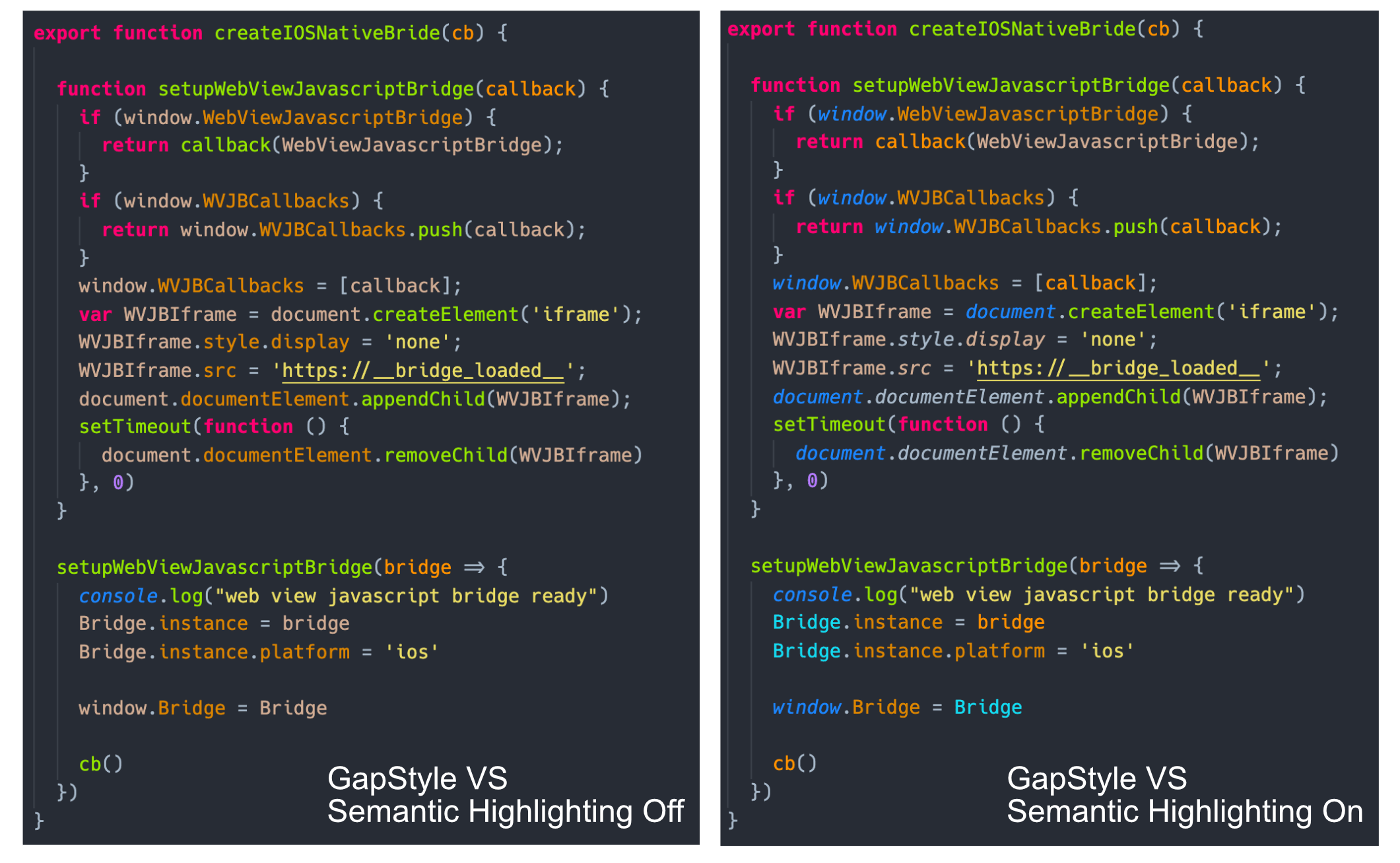
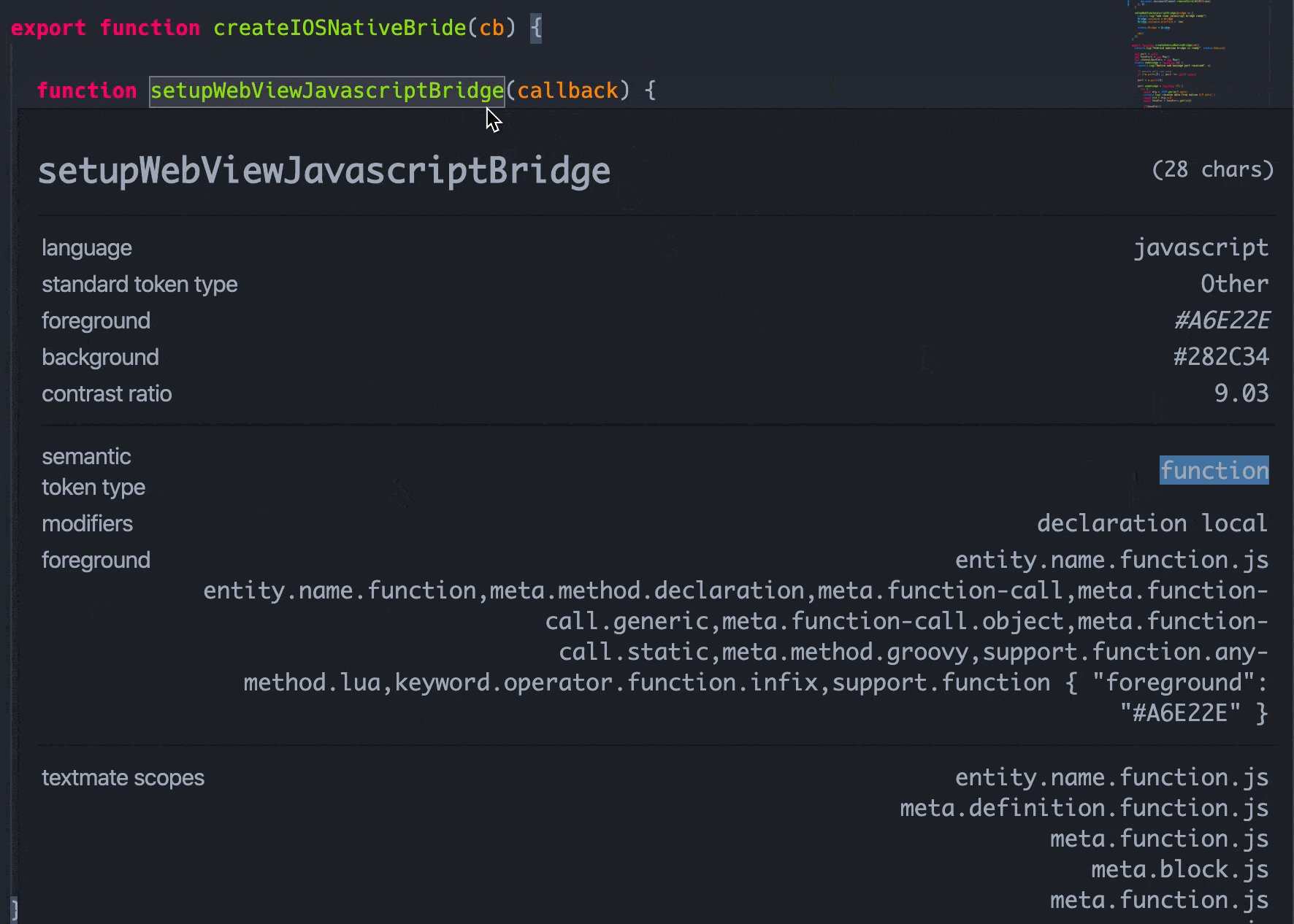
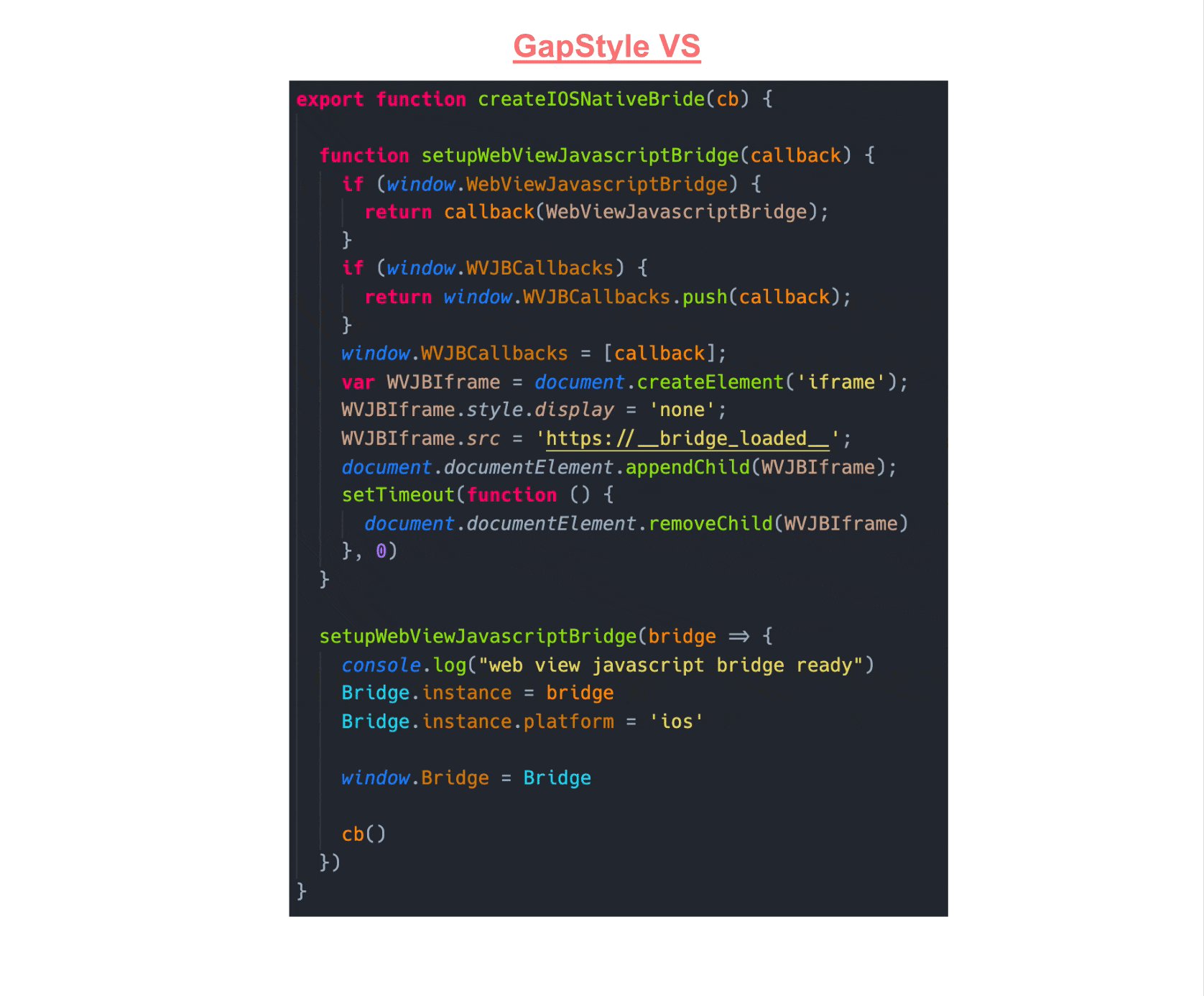
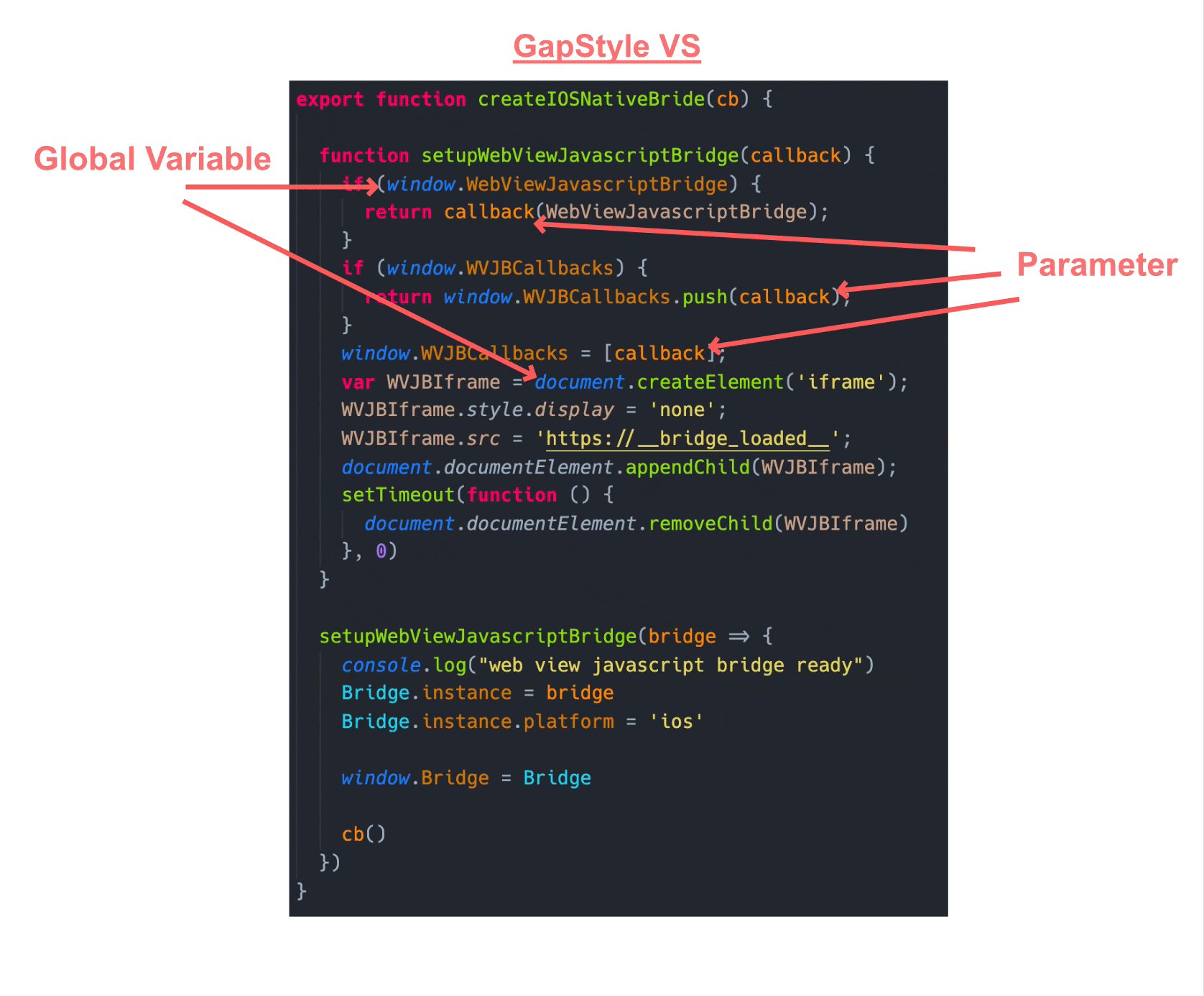
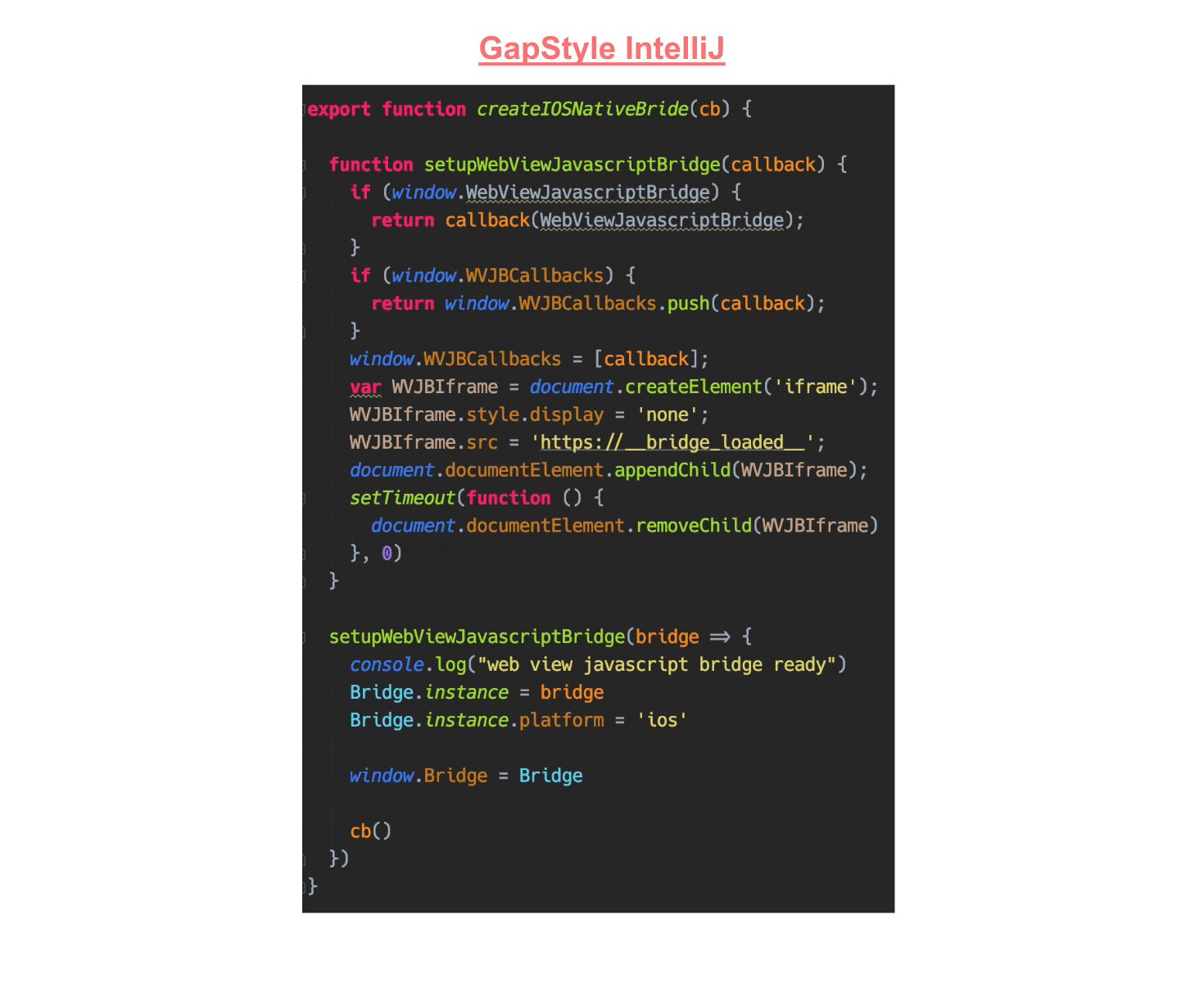
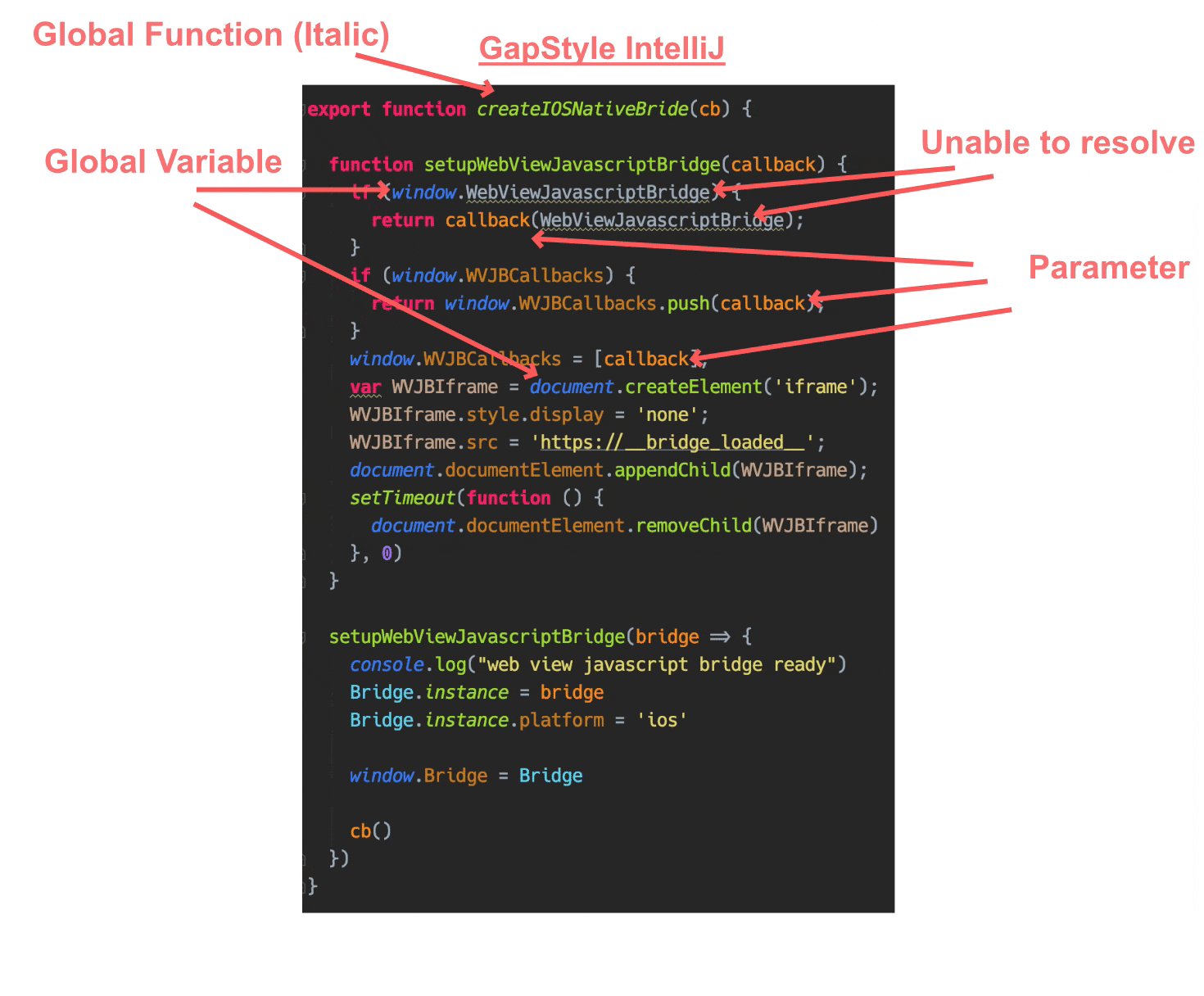
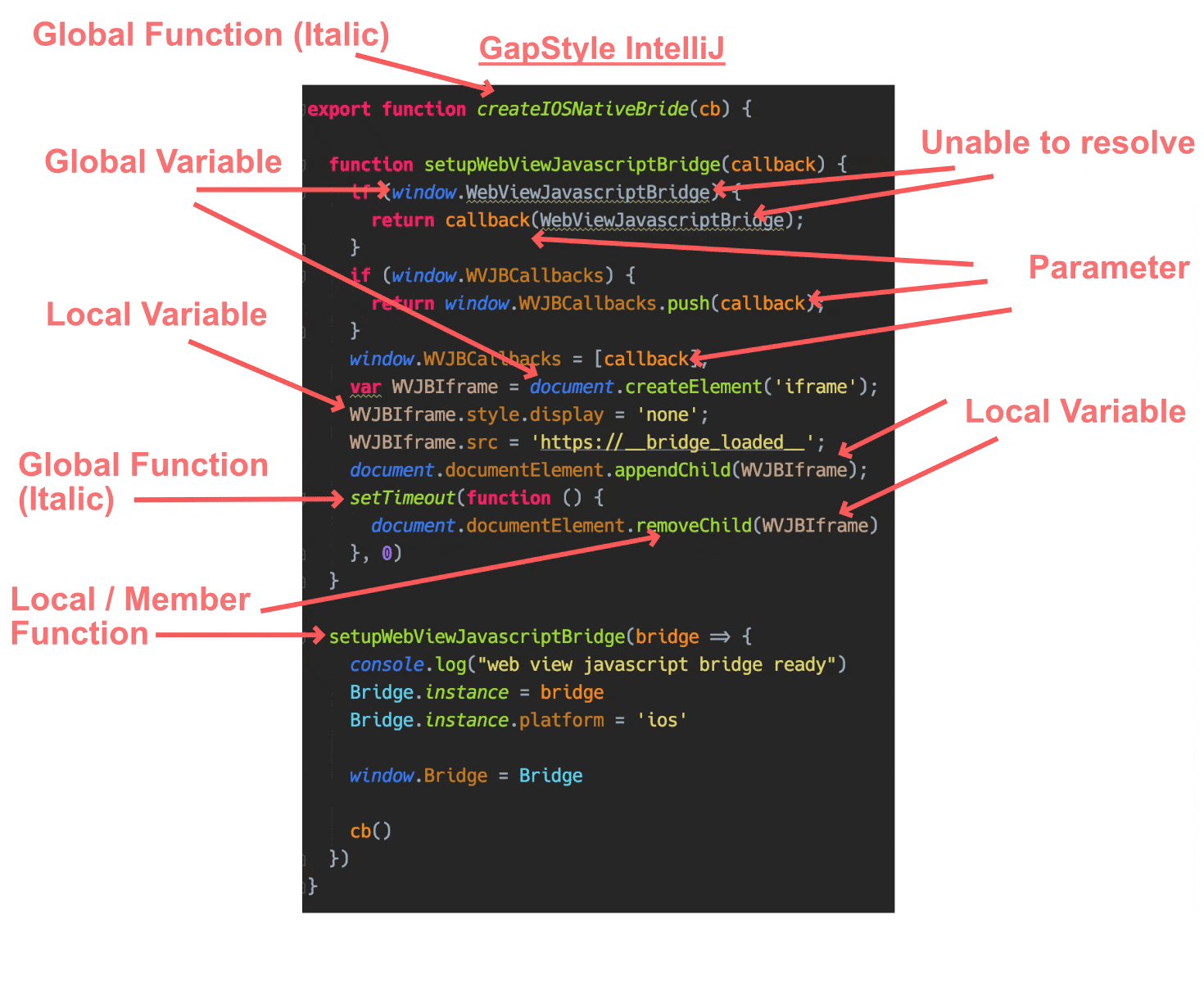
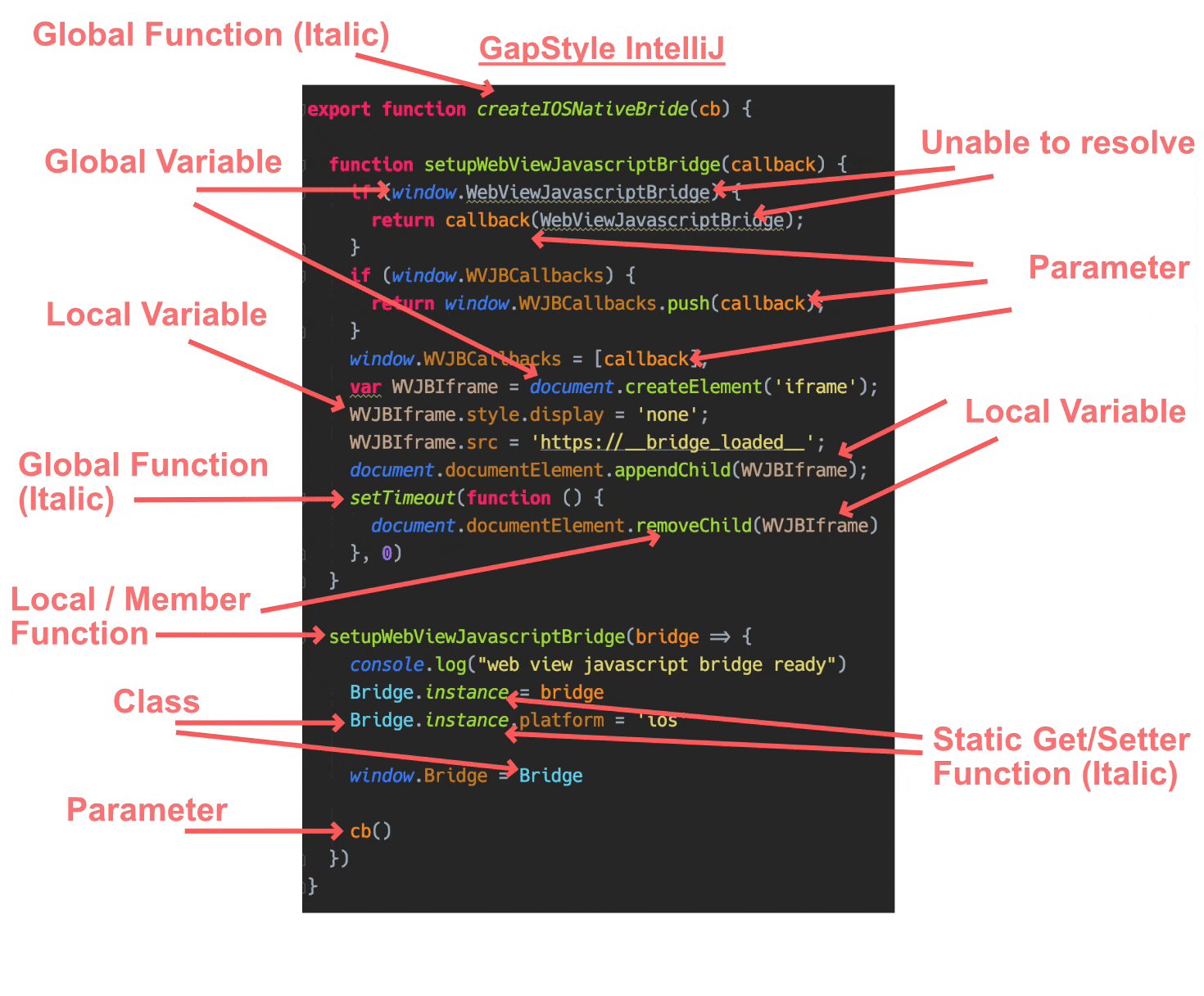
以下係其中一段筆者開發的 HKEPC IR App 內的一段 Javascript,左邊是單純 Syntax Highlighting,右邊是 Semantic Highlighting:



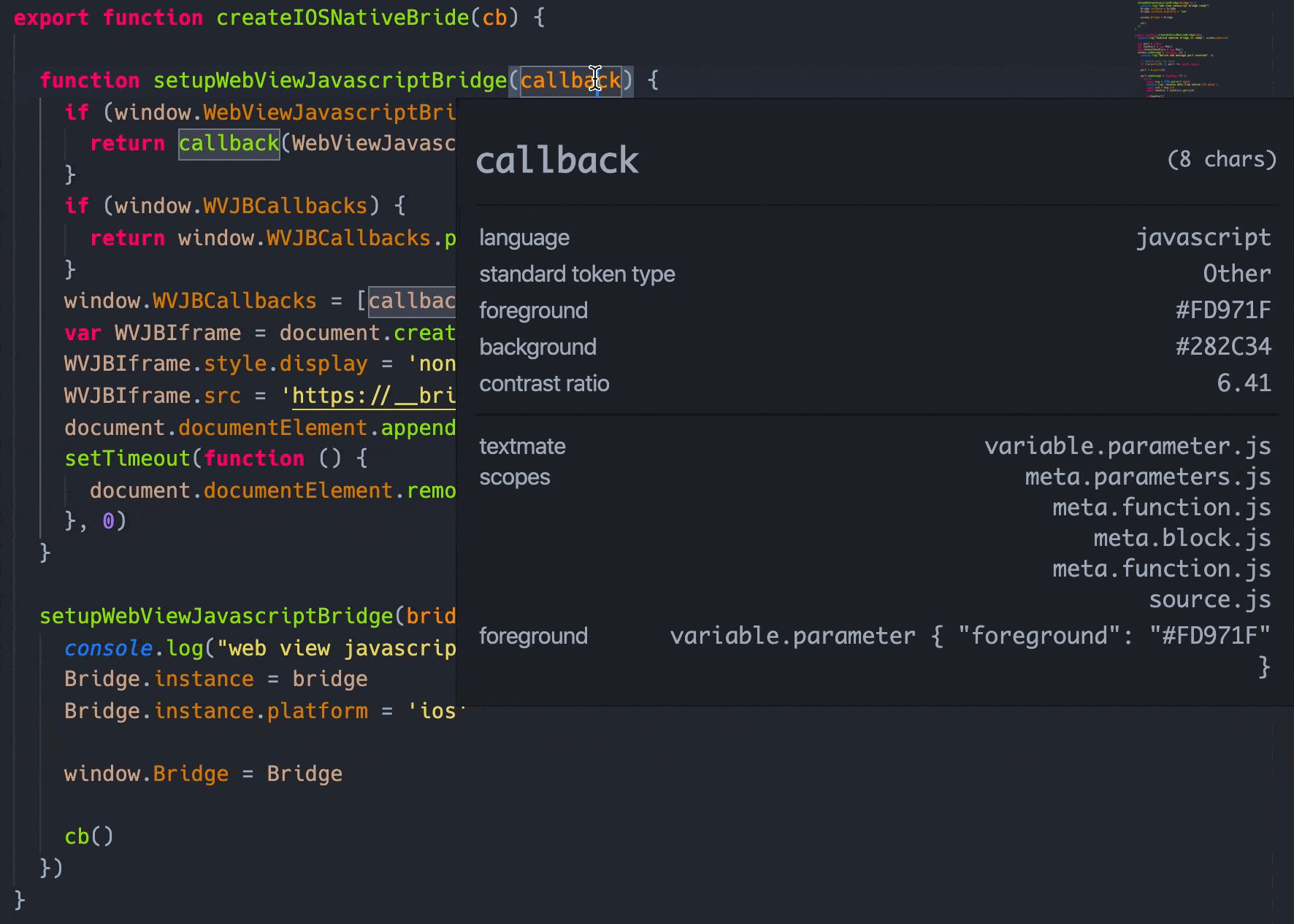
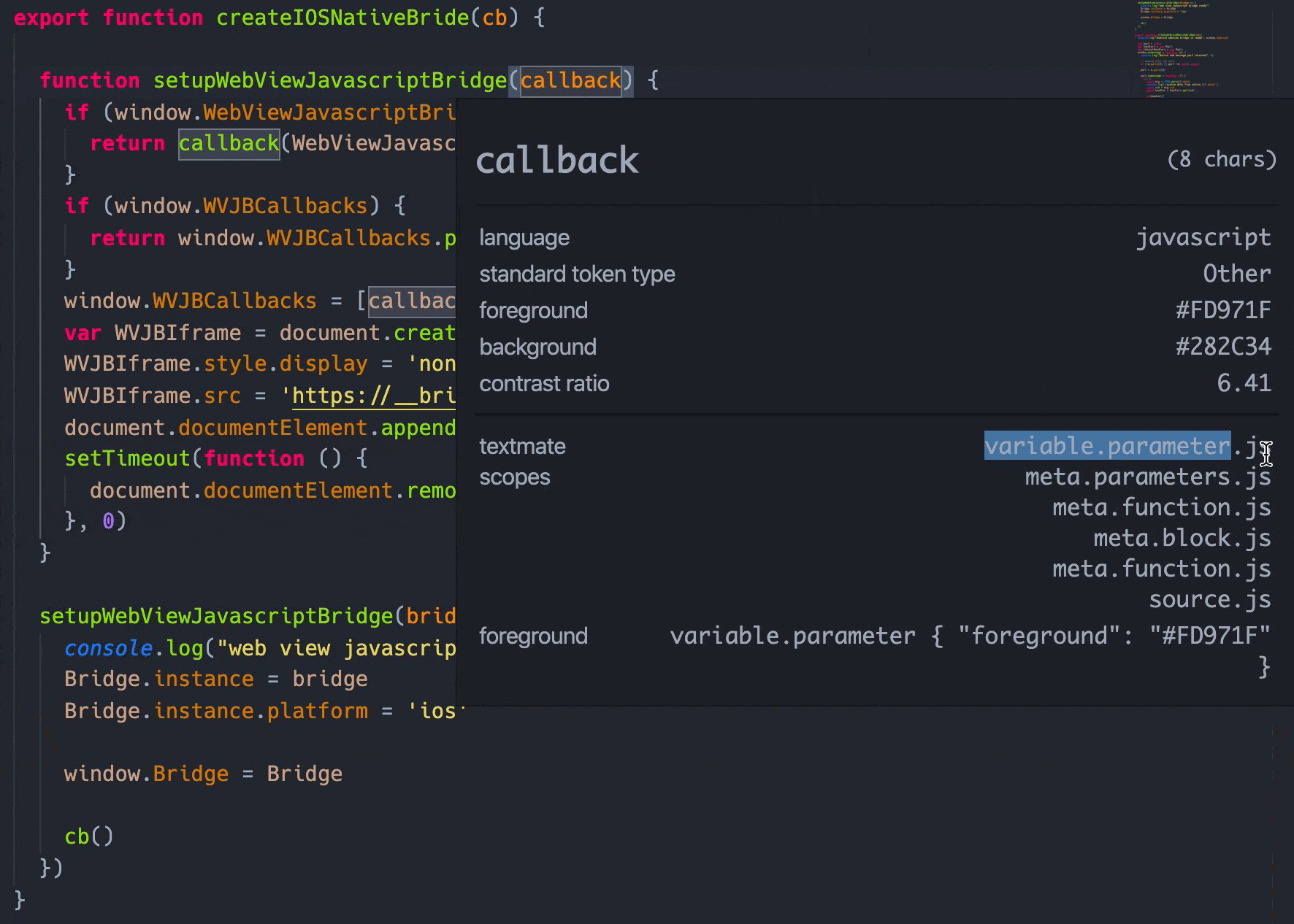
由於傳統 Syntax Highlighting 使用一般文字處理方式去 Highlight,不能理解 Source Code 的內容,所以顏色配搭上有很多技術限制,無辦法使用多種配色,以上述例子 setupWebViewJavascriptBridge(callback) 為例:
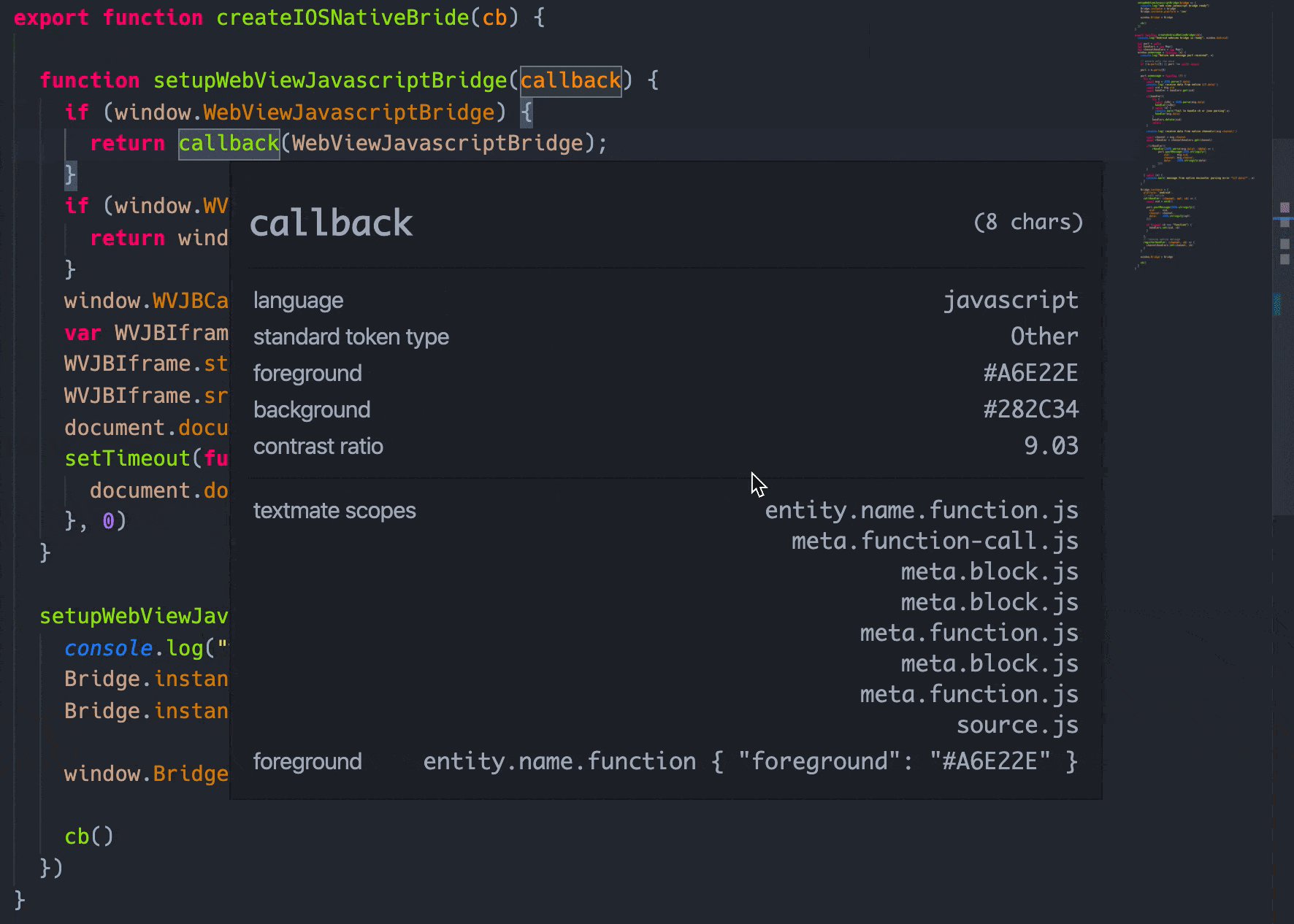
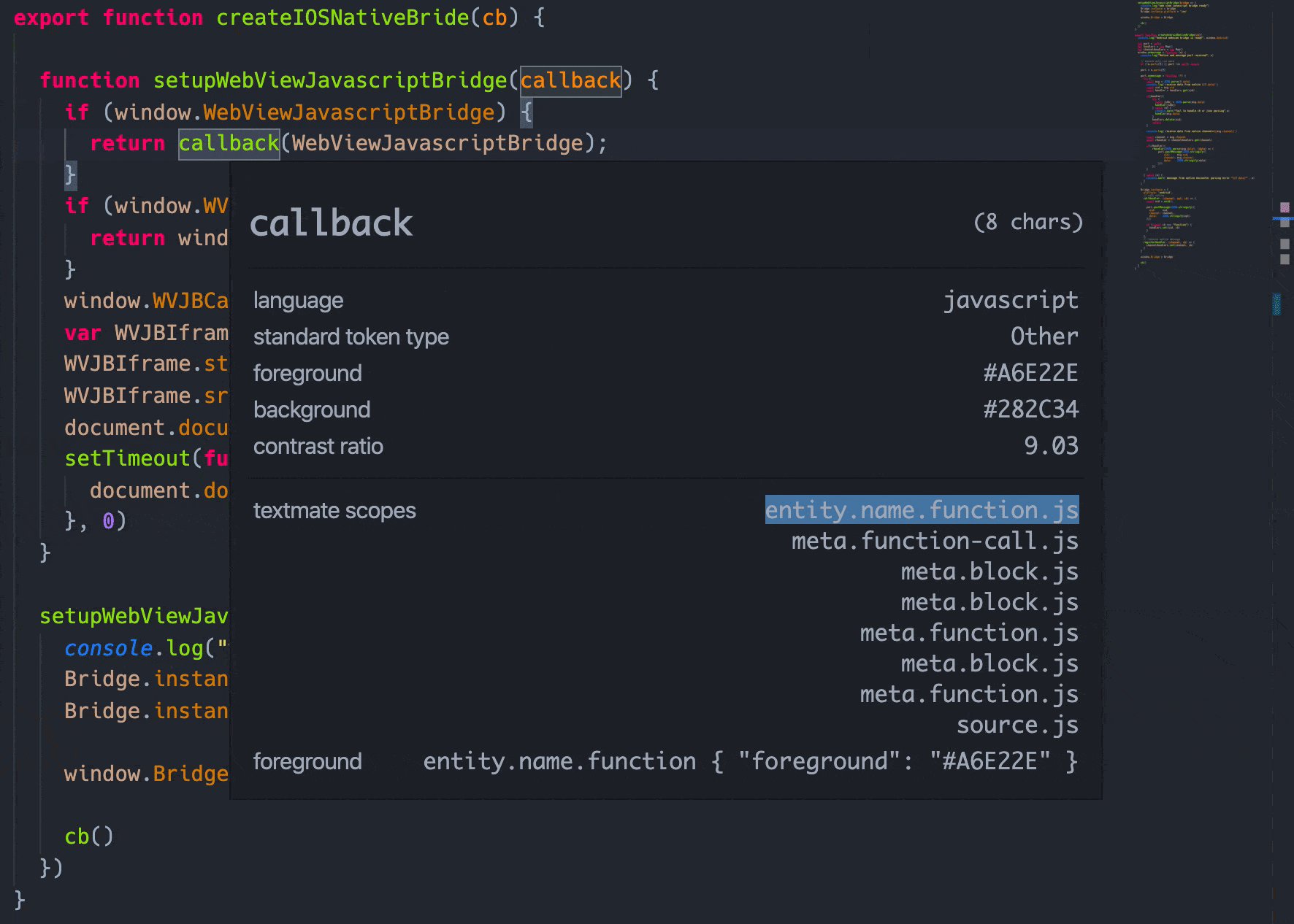
Semantic Highlighting Off (只有 Syntax Highlighting)的情況下,顏色會不符合預期:

由於 VSCode 一開始將 callback 辨認為 parameter,往後就沒有方法知道 callback 仍是 parameter,於是在後段被辨認為 function ,所以無論在 Default+、One Dark Pro、GapStyle VS 都使用了「不適當」的顏色或字型去 Highlight callback 。
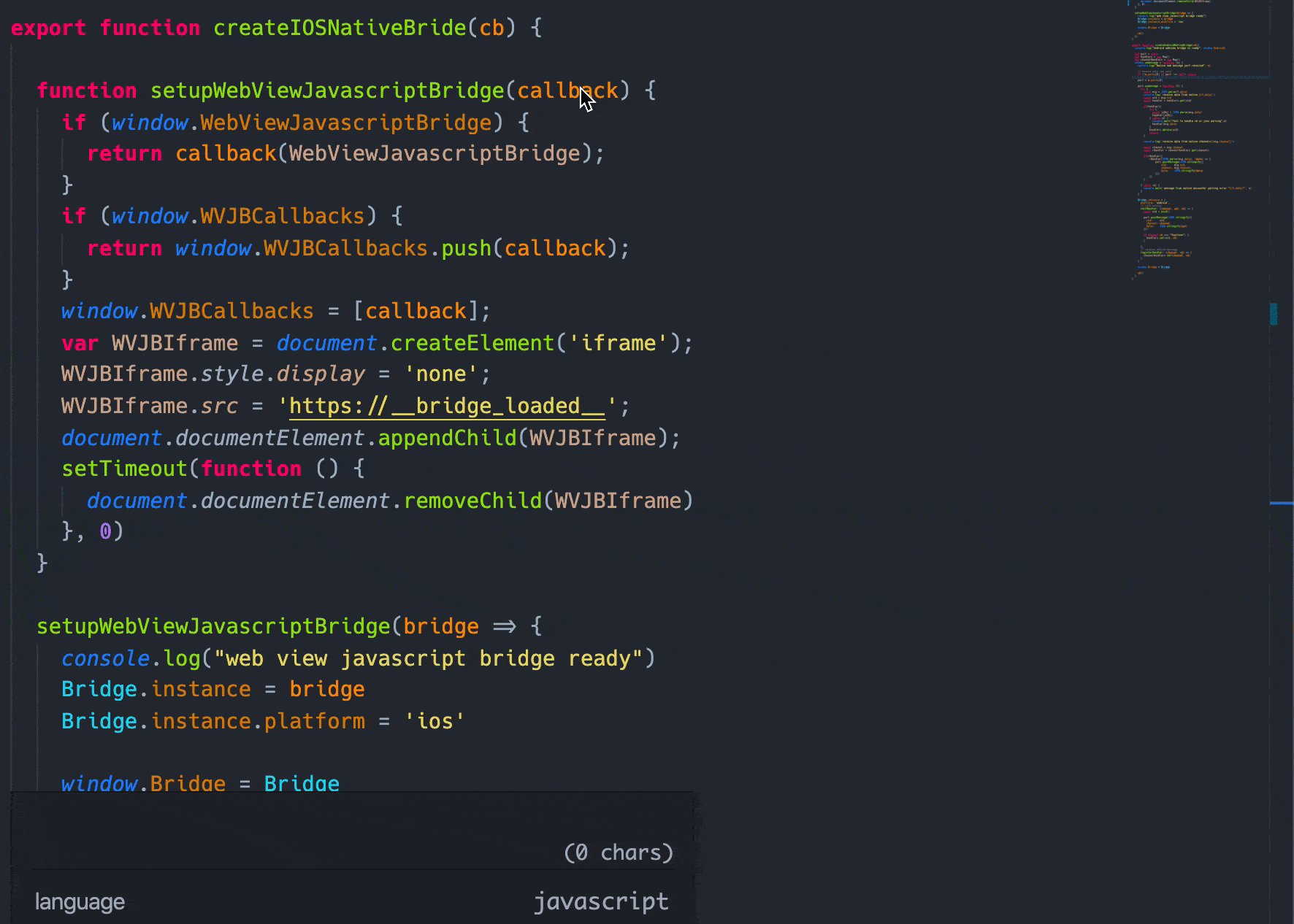
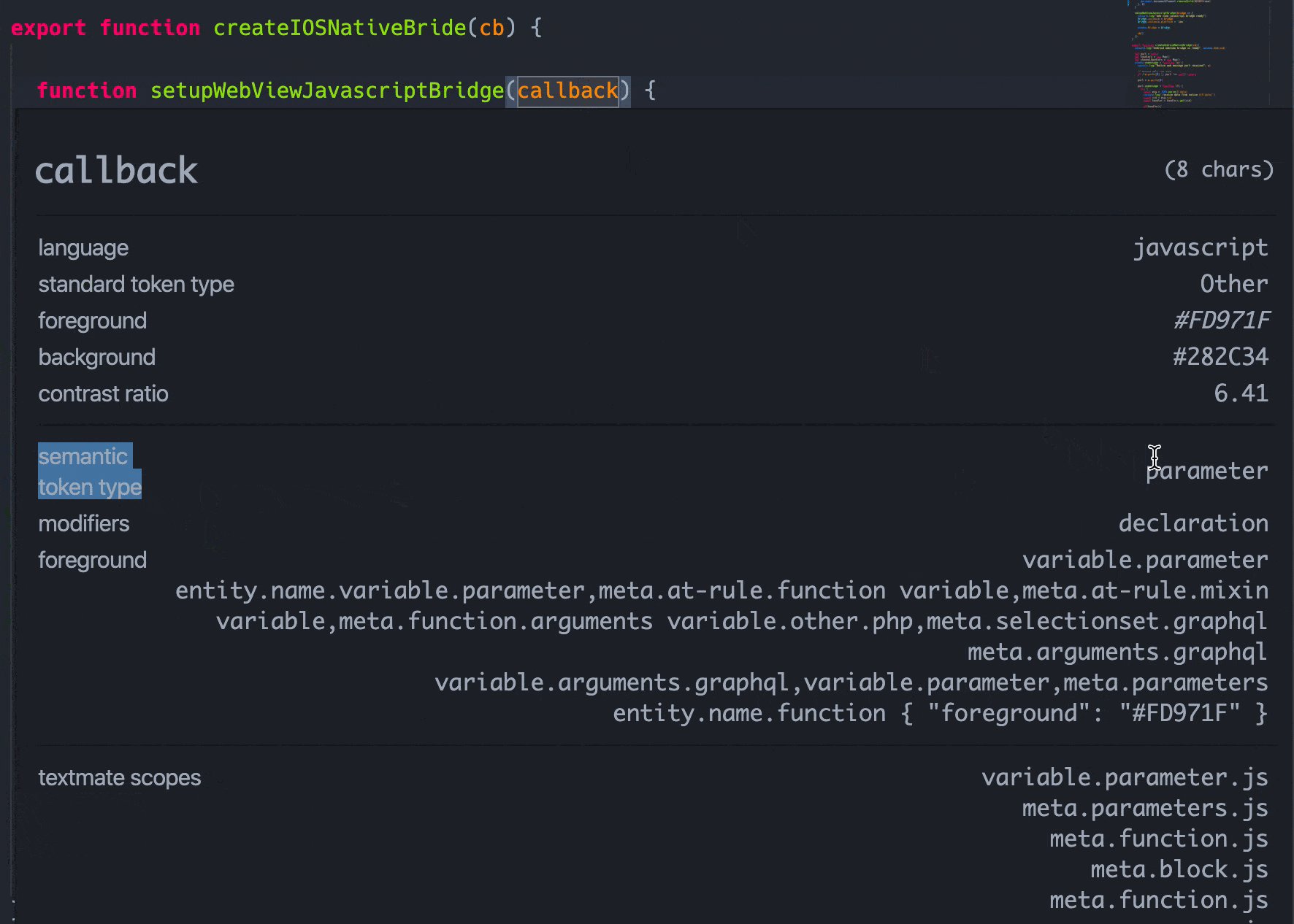
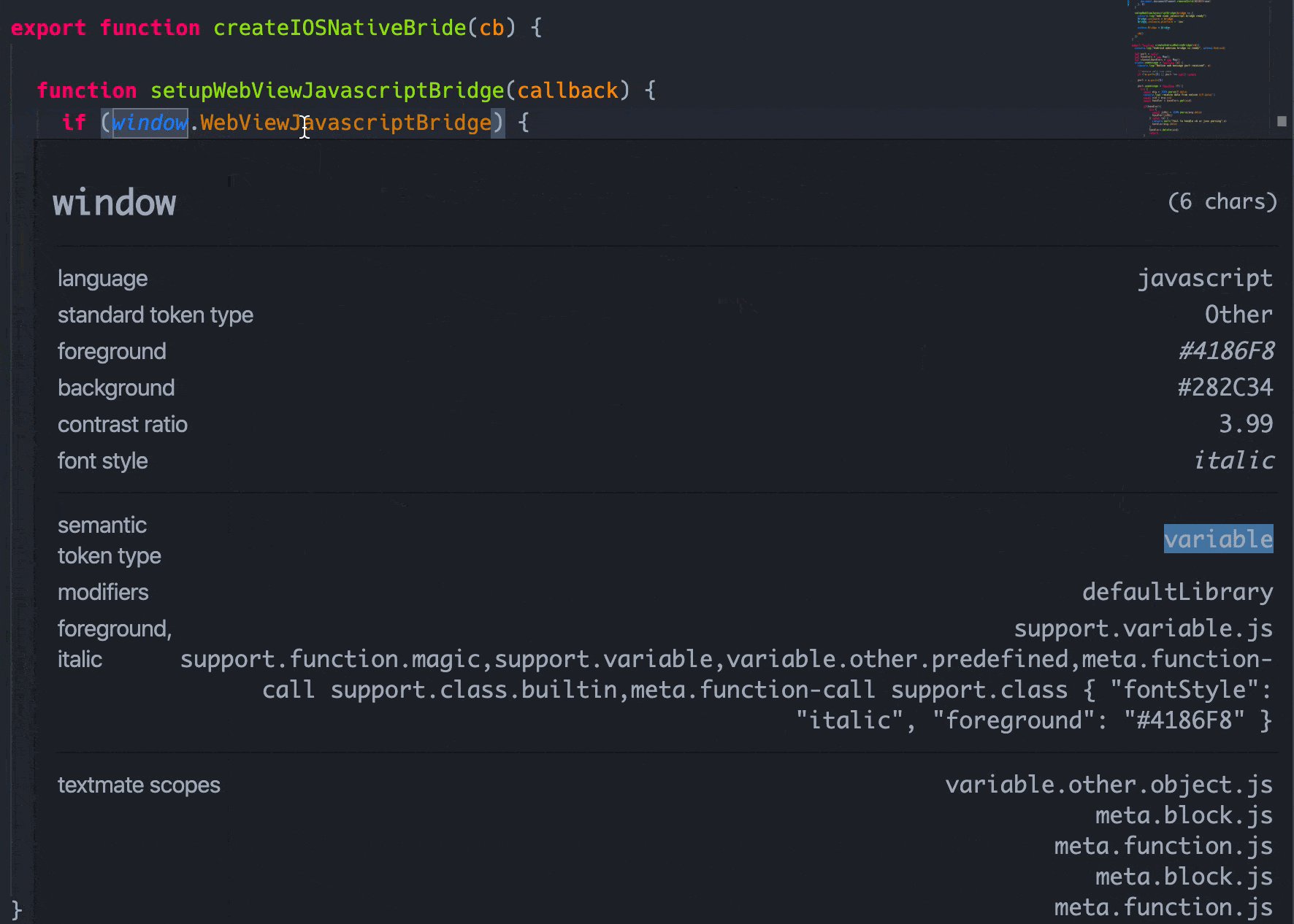
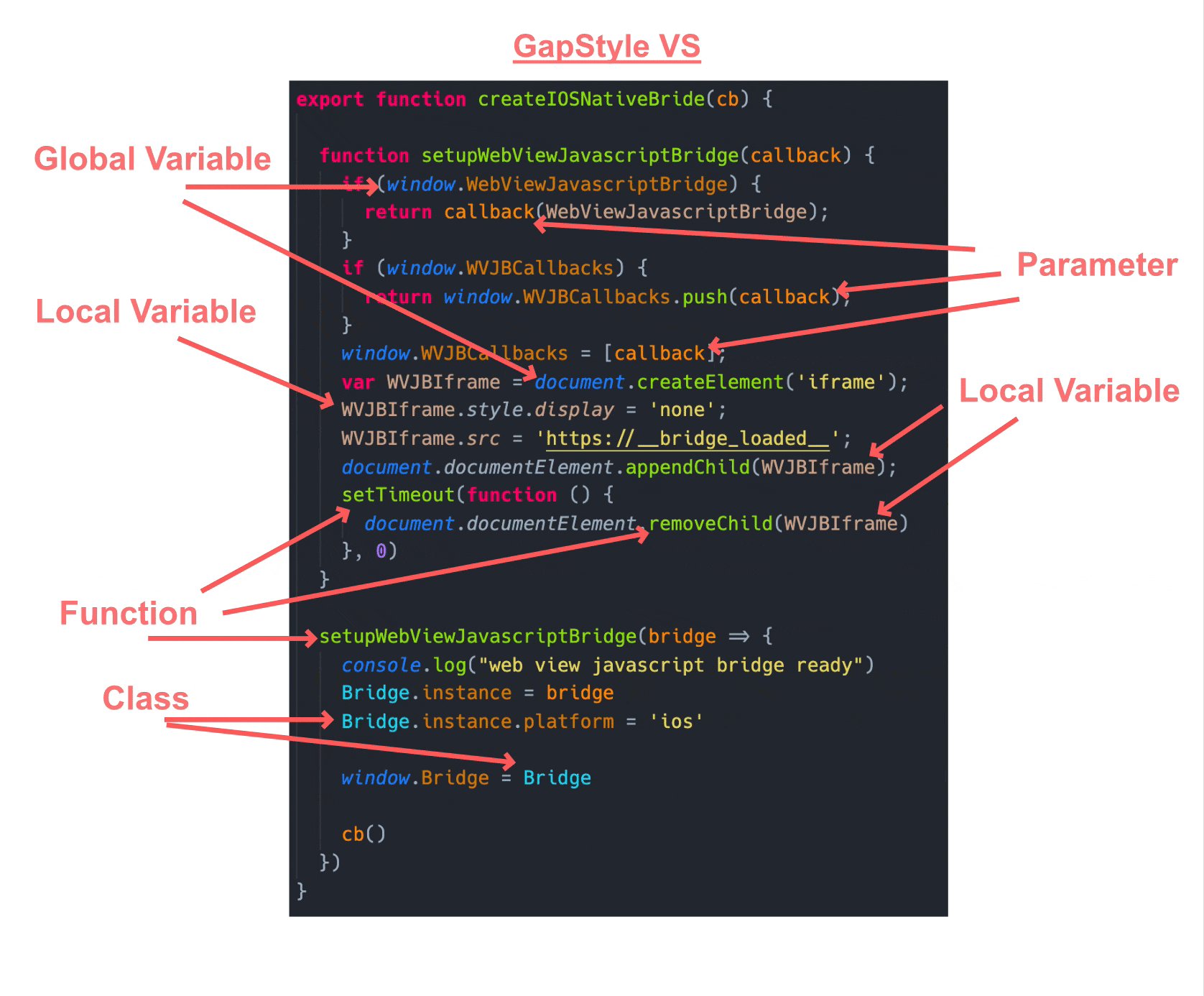
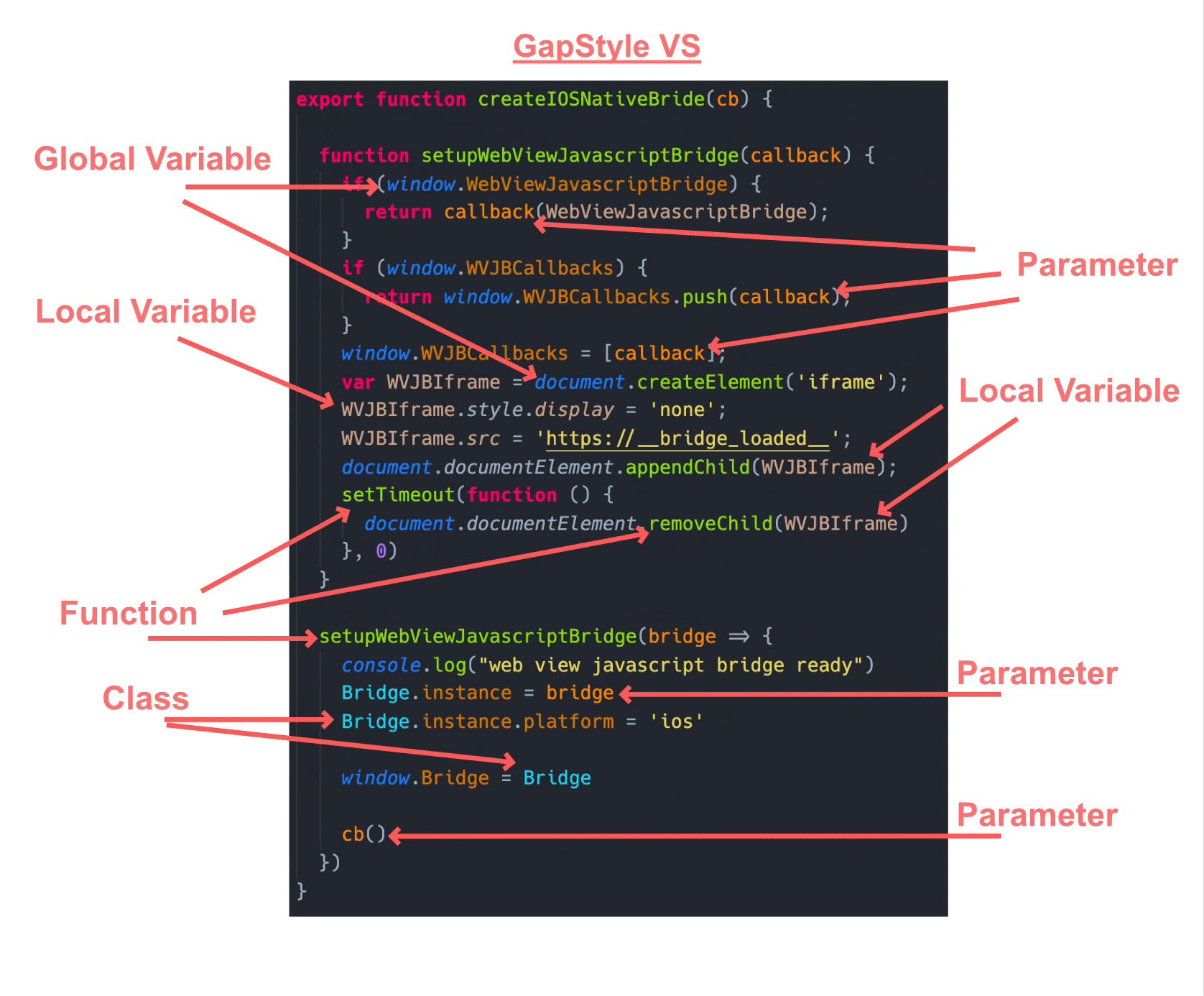
Semantic Highlighting On 的情況:

VSCode 透過進階的 Code Analysis 得到更多資訊,除了令上述例子能正確被 Highlight,更令支援 Semantic Highlighting 的 Color Scheme 產生作用,Developers 可以單純透過顏色獲取以下資訊:
callback是一個 Function Parameterwindow是一個 Global Variable (defaultLibrary)Bridge是一個 ClassWVJBIFrame是一個 Local Variable
但若 Color Scheme 未能使用以上資訊去幫助 Developer 汲取及分析這些資訊,例如 Dark+ 及 OneDarkPro 都未能使用顏色或字型去表達 window 及 WVJBIFrame 的 Semantics 意義,這是何等浪費!
現有的 Color Scheme 存在歷史枷鎖
大部份知名 Color Scheme 都是十多年前為 Syntax Highlighting 而設計,所使用的顏色很多已經被定形,在舊有的配色枷鎖及有固定的使用者下,Color Scheme 原作者很難再去加入新的顏色,只能通過做新的 Variant 加入新顏色,所以通常一些傳統知名的 Color Scheme 普遍都未能夠完全發揮到 Semantic Highlighting!


近兩三年,不同的官方 Color Scheme 都開始分別加入支援更多顏色的 Variant,能証明「使用更多配色能更有效顯示不同資訊」這個假設。
Semantic Highlight Optimized Color Scheme
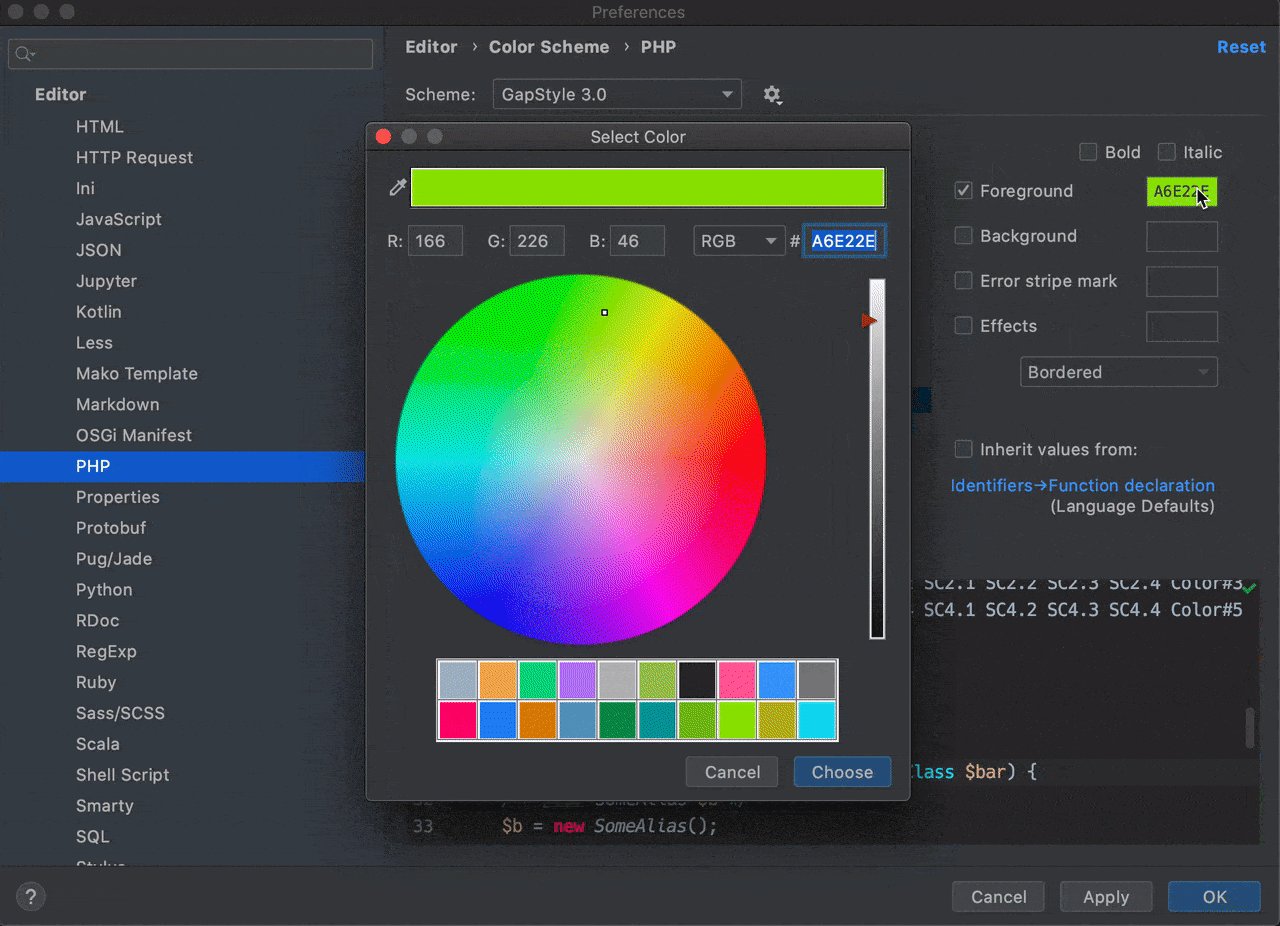
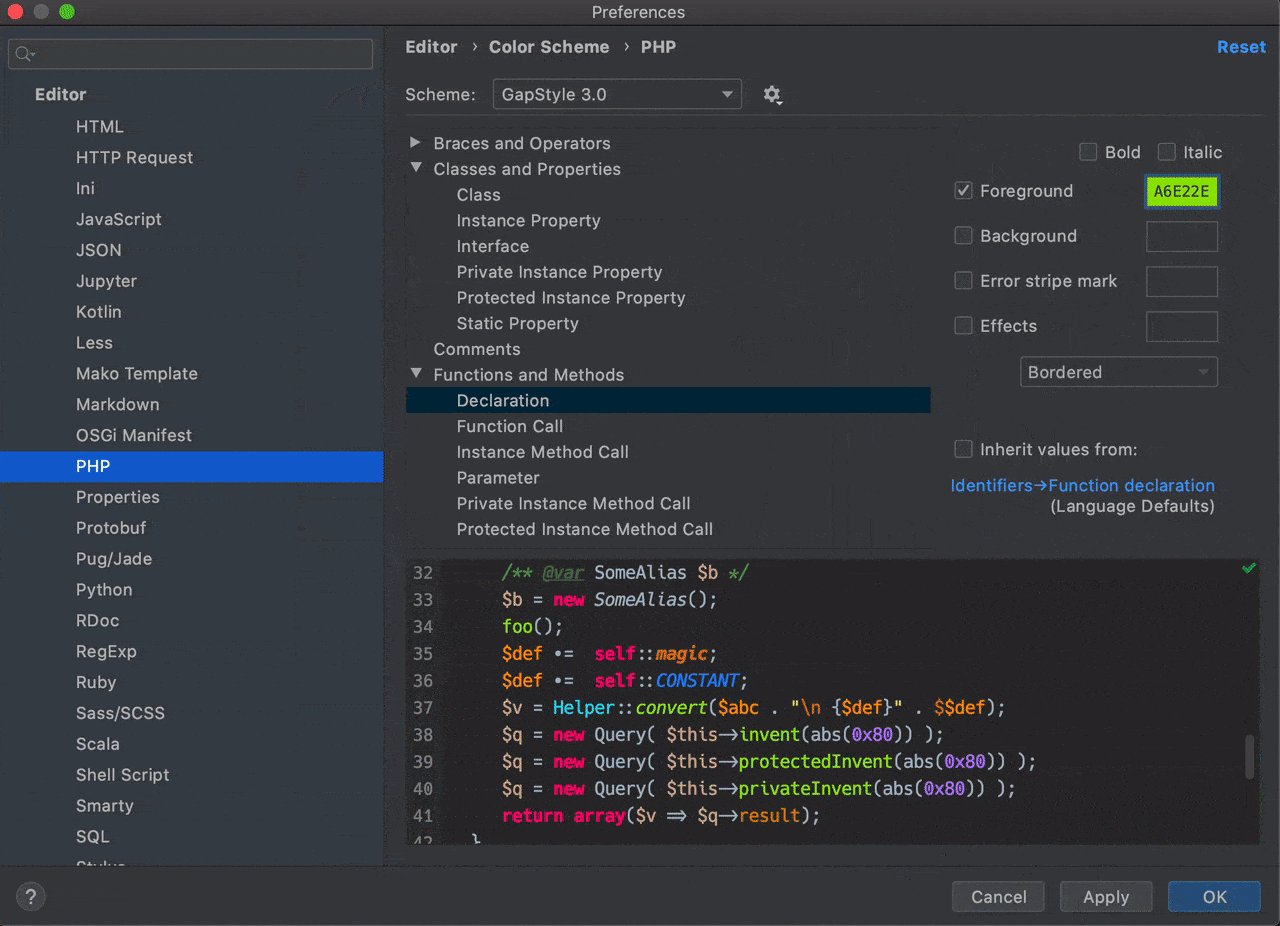
GapStyle VS 顏色分析如下:

GapStyle 早於 2014 年已經開始做 v0.1 Draft,2016 年 v1 Release 至 2020 年 v3 Release,由 v0.1 只支援 Php、Javascript、HTML 擴展到 v3.0 支援十多種 Language。
每一個 Language 的用色皆是悉心調配,而且設計的宗旨都是 Productivity-Oriented 及 Semantic Highlight Optimized 出發;目標是打造一個「就算 Developers 睇一段遮頭遮尾嘅 Source Code」 也可以透過已 Highlight 的顏色及 Font Style(Bold/Italic) 清楚了解「眼前 Source Code 正在使用的 Variable / Function / Class 是什麼種類」的 Color Scheme,從而:
- 大幅提升閱讀速度
- 大幅提升「發現使用錯誤 Functions、Variables、Parameters」的機會率
Semantic Highlighting 是一個非常重要的輔助工具,尤其是當你接觸「不是你寫的 Source Code」、「不是你常用的 Framework / Library」或「不是你熟悉的 Programming Language」時,Semantic Highlighting 配搭一個合適的 Color Scheme(能有效發揮 Semantic Highlighting 同時又可以使用於不同的 Language 上),可以大幅提升前文提到的 (1), (4) 的能力。
VSCode 目前是一個不錯的免費選擇,Theia (VSCode Variant) 也看似有不錯的將來,但筆者根㯫自身經驗還是會推薦 IntelliJ IDE 給新朋友。
因為 IntelliJ 於 6 年前或更早之前已經提供 Javascript / Typescript 的 Semantic Highlighting 的功能。
筆者與朋友之間流傳一句:「信 IntelliJ 得永生」
信 IntelliJ 得永生
這句口號雖然附帶一點抽象的宗教味道,但意思上卻是很確切的:
- 相信 IntelliJ 會是你最後一個 IDE
- 相信 IntelliJ 會與你同在,一同進步
- 相信 IntelliJ 能協助你救贖任何一個爛 Project
- 相信 IntelliJ 能協助你在工作上得到稱讚、榮耀和尊重
- 相信 IntelliJ 為 Tech Community 提供的價值,每一分每一毫的花在 IntelliJ Subscription 部份的會貢獻到 Tech Community
- 相信 IntelliJ 能協助你進行任何 Software Development,包括各種各樣的 Language 及 Framework 或 DevOps Script 或 Kubernetes Configuration 或 Terraform
Semantic Highlighting* 的先驅
筆者早於 2014 年已經開經使用 IntelliJ IDE(後文會講更多),己經提供了「Advance Syntax Highlighting (Semantic Highlighting)」 去寫 Php / Javascript / Typescript 提升 Productivity。
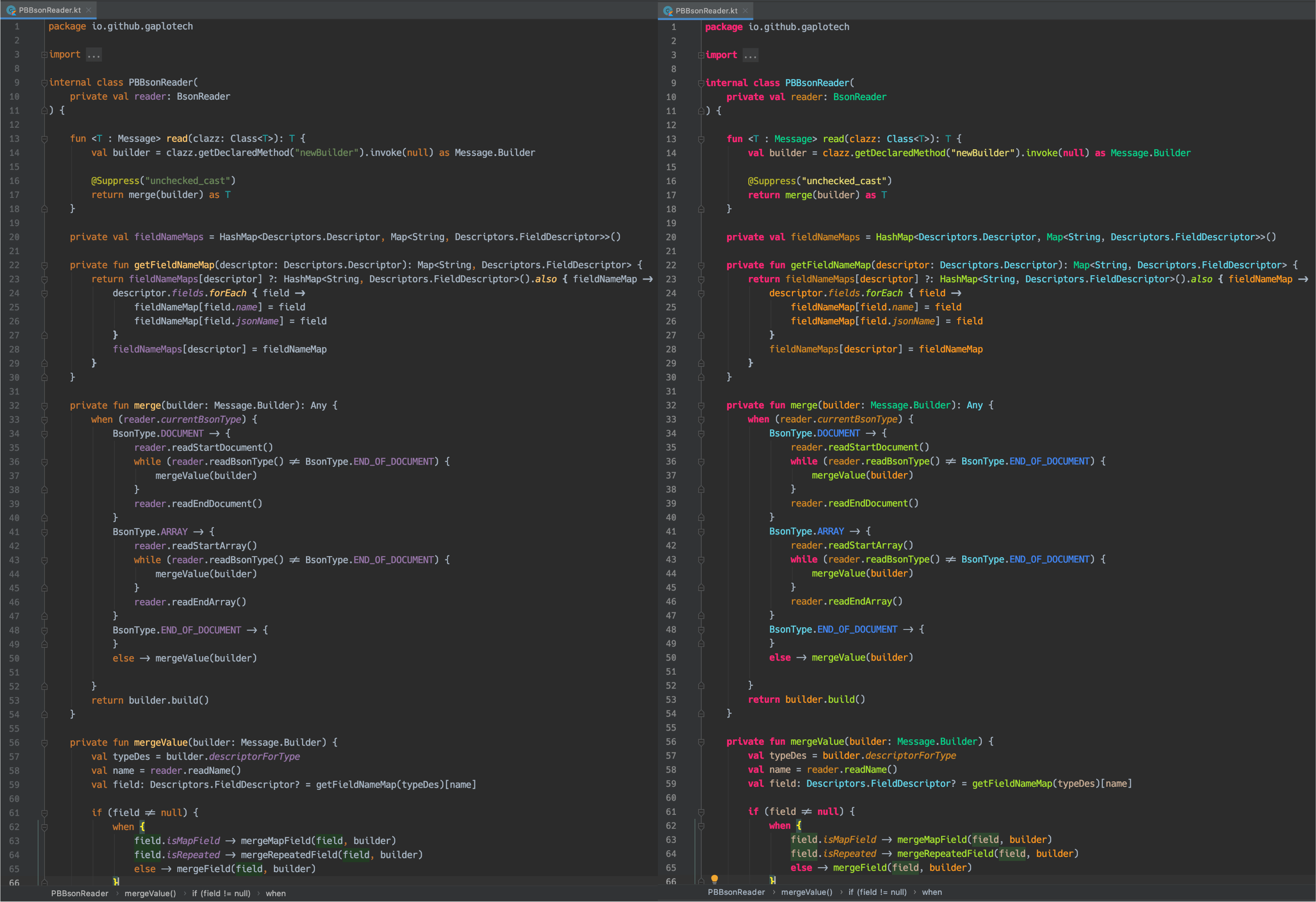
*2020 年 VSCode 定義的 Semantic Highlighting(2020) 與 2009 年引起熱話的 Semantic Highlighting(2009) 定義有少少唔同,以往嘅人所指的 Semantic Highlighting 一般講緊用 Distinct color 去 Highlight 不同 Local variable。IntelliJ 的 Semantic Highlighting 已經發展了很多年而且很成熟,並擴展到大部份主流的 Programming Language,以 GapStyle IntelliJ for Javascript 比較一下差別:

在以上的 Javascript 例子中可見 IntelliJ 的 Semantic Highlighting 做得比 VSCode 更細膩,相信 VSCode 很難在短時間內追貼到這個程度。
VSCode 只是剛剛起步
有 Bug 是在所難免的,筆者在開發 GapStyle VS 時發現了一個 Semantic Highlighting Bug,並在 GitHub 回報問題《Semantic highlighting: Arrow Function Parameter Destructuring not recognized as parameter》作一點小貢獻。
暫時已知 VSCode 官方只支援 Javascript / Typescript / C++ 三個 Plugin 的 Semantic Highlighting,而其它 Language(只支援 Syntax Highlighting)㫮由 Community 開發的。
Semantic Highlighting 的開發上主要透過 Implement Language Server Protocol (LSP) 再與 VSCode Plugin 溝通,要支援愈多 Semantics,Implementation 就愈複雜,學習曲線亦會相對提高。若要這些 Plugins 能夠穩定而且正確地進行 Semantic Highlighting,相信只有三個選擇:
- 等待一段長時間讓 Community 進行無私奉獻地去開發
- 等待製作該 Programming Language 的相關團體開發例如 Rust Language Server ,再等待開發 Semantic Highlighting
- 自行開發
IntelliJ IDE 非常成熟 亦會不斷改進
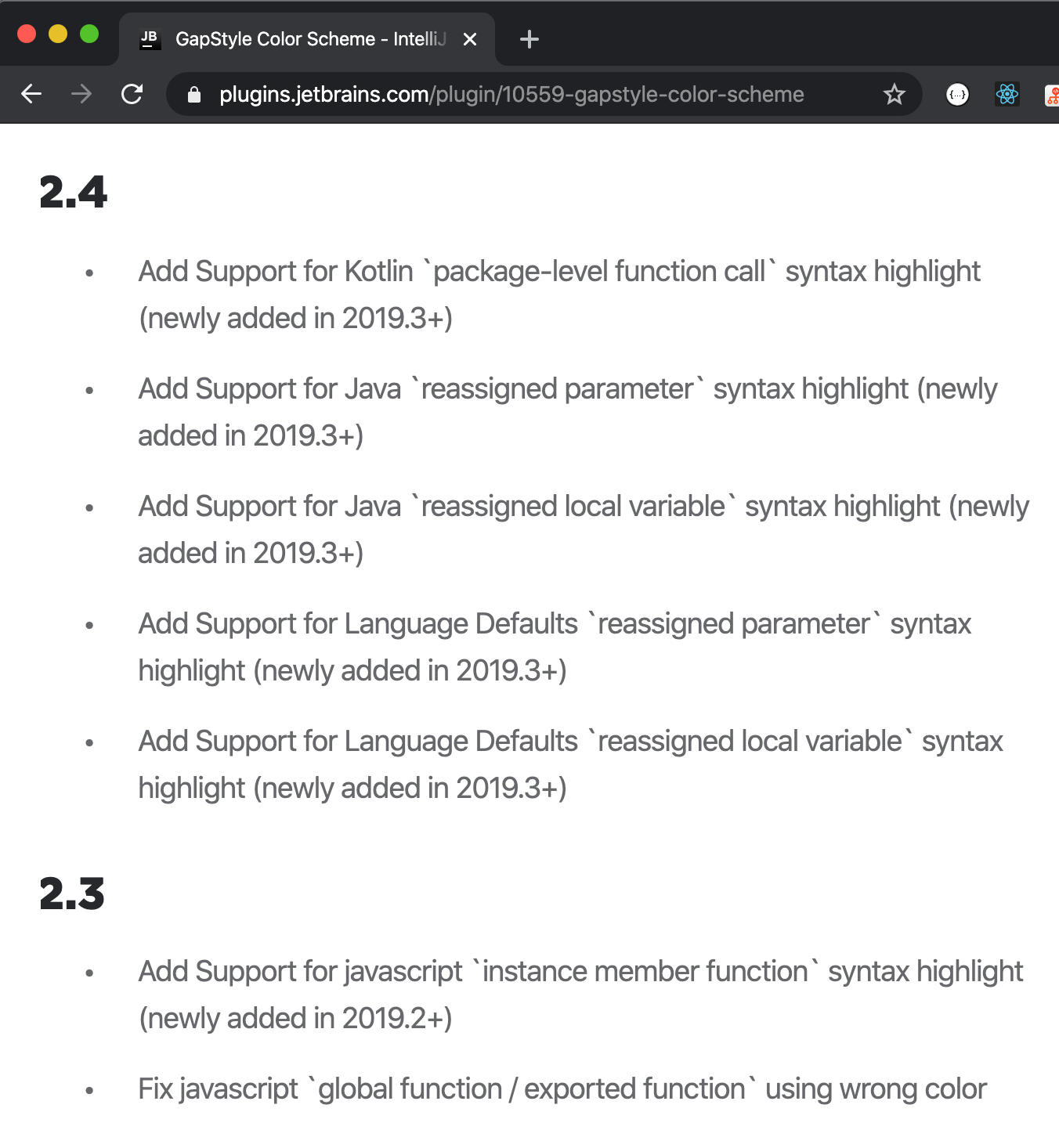
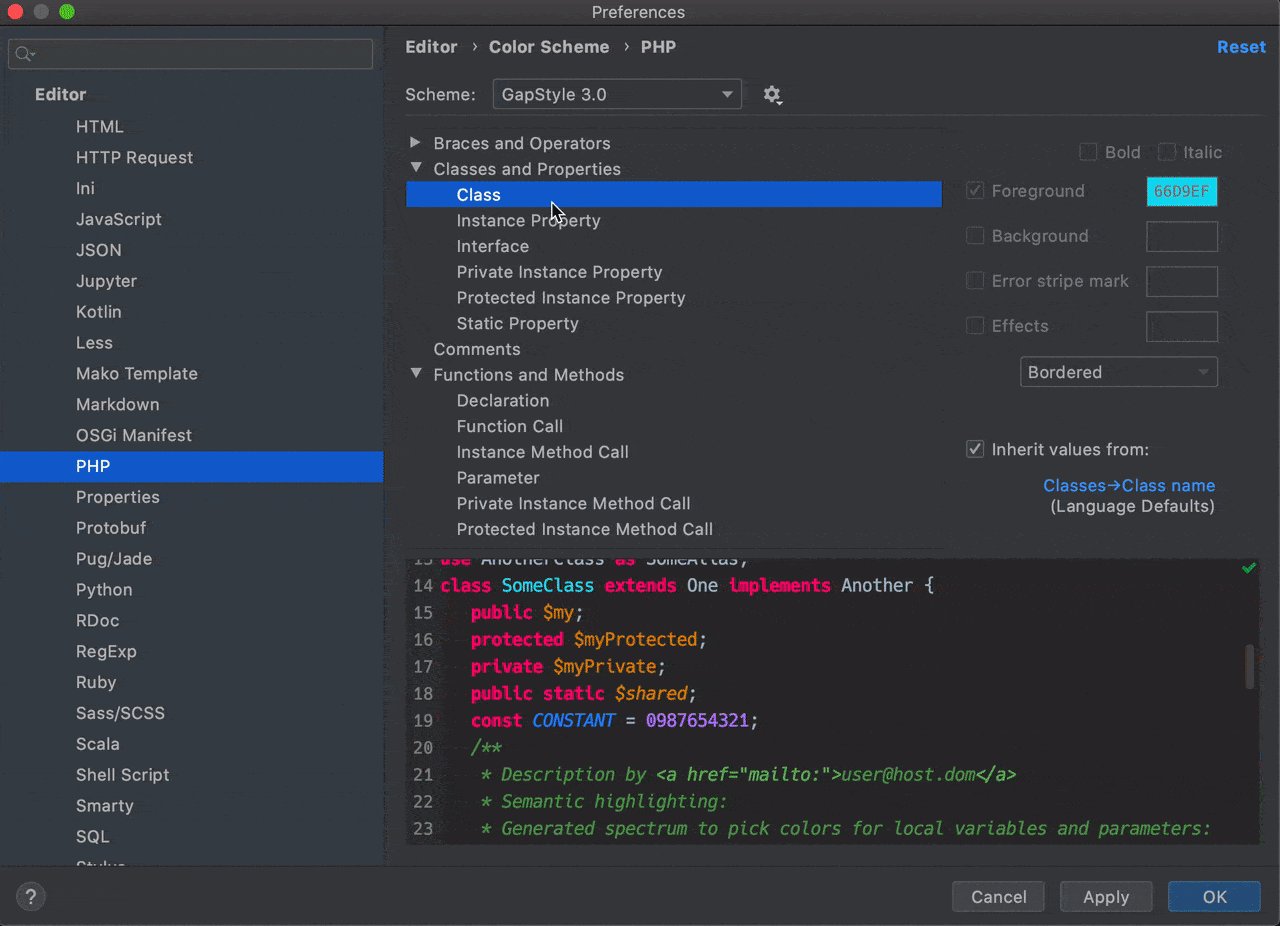
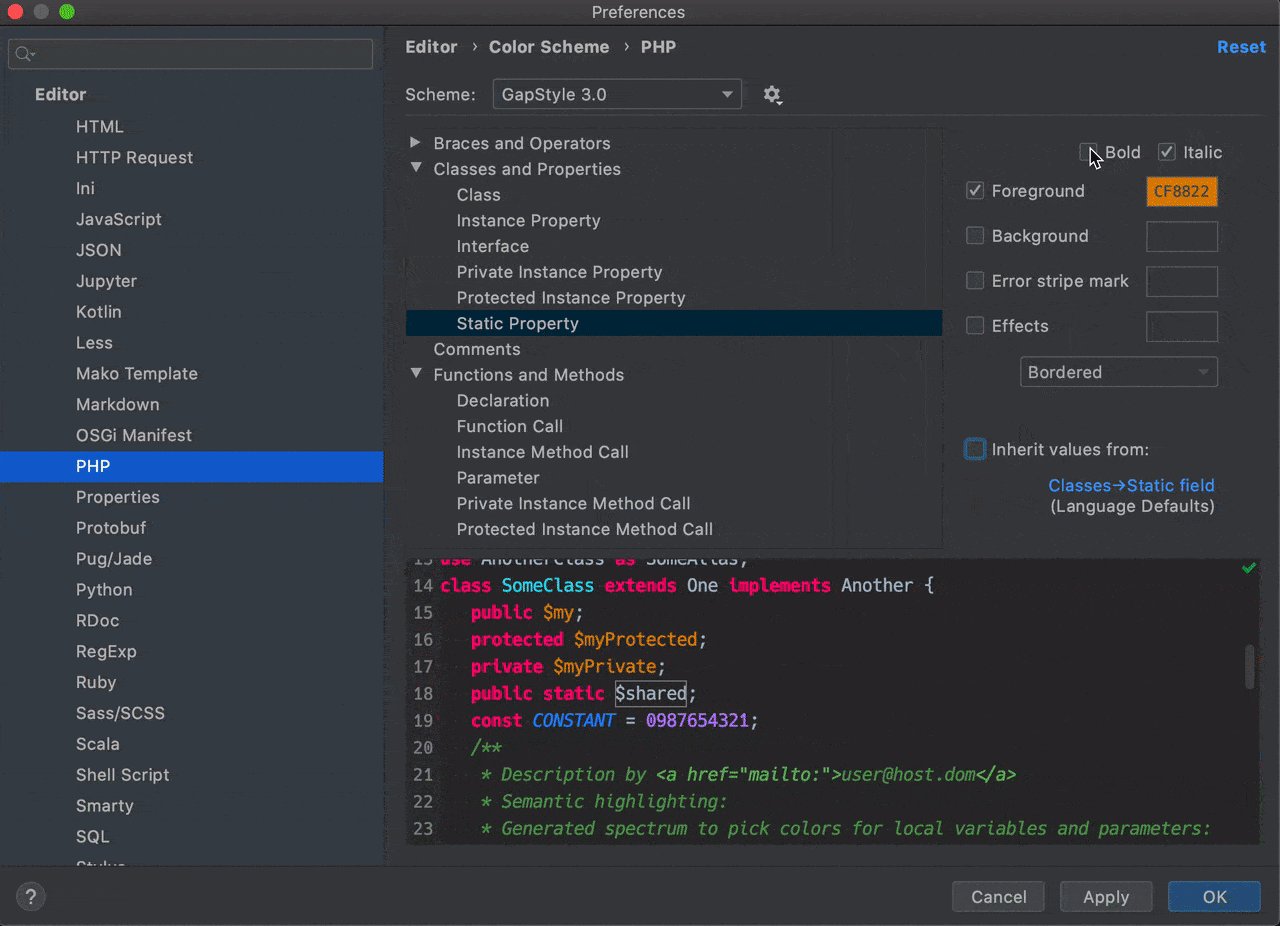
值得一提的是,IntelliJ IDE 支援的 Language 都會支援 Code Analysis 及 Semantic Highlighting,而根據過往經驗,IntelliJ 會不斷加入新的 Syntax Highlight Options 給用戶自行配色,以下是一個 GapStyle 的 Version Log:

IntelliJ IDE 會與時並進,基本上不會變老。 與其它 Text Editor 的分別就是要求使用多一啲 RAM 及 CPU 才能獲得大量 Coding 上的輔助,絕對是值得的。
IntelliJ IDE 於各種各樣 Language / Framework 都有很全面的 Support
每當有朋友問:「點解啲新 Language / Framework 你可以咁快上手?」,而筆者每次都會以同一個答案回覆:「因為我任何學或寫 Language / Framework 都係用 IntelliJ!」
Scala、Kotlin、Java、Javascript、TypeScript、Vue、Angular、React、Android、Flutter、少少 Go 就連 iOS Swift 也不例外,大部份情況下都能滿足筆者的開發需要。
而通常講完一輪 IntelliJ IDE 的好處後,隨後便會推薦朋友 Subscribe JetBrain All Products Pack,但他們通常因價錢而卻步,同時未能了解 IntelliJ 能帶給他什麼好處。
在此分享一下出現「信 IntelliJ 得永生」這個想法之前,筆者自己過往的開發經歷及轉捩點。
Sublime Text 與 IntelliJ 的小故事
2013 年夏:不 Productive 的開發
UST Year 2 的那年暑假,筆者於 CS Deparment 做 Full Time Student Helper,是人生首次正式「Paid To Program」,主力開發一個全新的 Php Internal System,整 Team 全數都是未畢業的 Intern,5 名 Intern 基本上由零開始做一個 System(有上一手遺留落的幾張 Php Form 作為基石參考)。
工作開始時,理所當然地在 Macbook Pro 2010 上使用 Sublime Text 2 以及付費 9.99 USD 買了一個 SFTP Plugin 做 Save And Deploy Php Files,其他使用 Windows 機的同事則用 NotePad++ 及人手 Drag Drop SFTP Deploy。
冇人知有 PHP Framework、冇人識 CSS Framework、冇人識 MVC。我們只參考上一手留下的基石,知道要用 Php, JQuery, CSS, PDO MySQL,求其搵咗個 Free HTML Template 之後就開始埋頭苦幹做。
但現在回顧過去,發現呢啲全部都唔係重點。
重點卻是因為當年 Sublime Text 2 只會做 Syntax Highlighting,沒有任何 Code Analysis 輔助學習、輔助開發,更沒有給予使用者有更廣的 Exposure,若與今天的 IntelliJ Ultimate IDE 使用體驗去比較,無論在學習速度、開發速度及給予 Coding Exposure 皆是差天共地。
整個暑假都以 Sublime Text 2 開發,系統能歡樂地如期推出,暑假工作亦告一段落。但隨著的,便是 Part-time Maintenance 及少許 Enhancement - 也是惡夢的開端。
2013 年冬:惡夢與崩潰
在這段時期,筆者需要 1 個人 Maintain 其餘 4 個人寫了約 4 個月份量 Source Code,即約有 50~60% 的 Source Code 是第一次見,使用 Sublime Text 2 開始覺得力不從心,花不成比例的時間去了解箇中關係,心裡總覺有工具可以改善整個開發流程,一度出現「低 Productivity 高壓力」的無力感,筆者現會稱之為:
Development 缺乏 Code Analysed Navigation 症候群
症狀
- 每日 Full Text Search 的次數超過 50 次
- 所有別人寫的 Source Code 都覺得好難 Trace
- 你沒有辦法快速地 Navigate 不同 Source Code 或 Library Source Code
- 你沒有辦法有效率地 Implement Clean Architecture (由多層 Abstraction Layer 組成,將不同責任分拆做 Decoupling)
- 你沒有辦法接受 Clean Architecture ,所有野最好就一個 File 寫哂
無力感的範例
用最熟悉的 Text Editor 在閱讀別人寫的 Source Code,想查看某個 Class Function 的 Implementation 內使用另一個 Class Function Implementation 時,你需要不斷循環做以下一連串操作:
- Select Target Function Name (1000ms)
Cmd + Shift + F (Full Text Search)(5000ms)- Manual Check & Click Search Result (2000ms) 入
- Select Target Function Name (1000ms)
Cmd + Shift + F (Full Text Search)(5000ms)- Manual Check & Click Search Result (2000ms) 入
Ctrl + -(100ms) 出Ctrl + -(100ms) 出
最後頂唔順,去做咗一個遲來的 Google Search:PHP IDE
2014 年:由 Sublime Text 2 轉用 PhpStorm 7 - 崩潰

當時 IntelliJ 還未推出 Free For Student,JetBrains 這個品牌也是第一次聽,PhpStorm 對筆者而言只是一個有 30 天試用期的付費 IDE,果斷閉上眼睛安裝 PhpStorm,第一次打開以往熟悉的 Php Project⋯⋯

崩潰的情境依然歷歷在目:
- 一堆黃色底色的 Warning Highlight 指出寫得差的地方可以改善
- 一堆灰色 Unused Code
- Php 錯 Syntax 竟然用紅色底線間住
- 可以
Cmd + Click直接 Navigate Php Requires / Function / Variable / Class - 可以 Alt + Enter 自動 Require 需要的 Php Files
- Php Refactor Variable / Function 真係成個 Project 改
- Php 中使用的 SQL 有額外的 Syntax HighLight 及 Auto Complete
- 準確有用的 Php Auto Complete Suggestion
- 有 MySQL Client 可以 SSH Tunnel 直入,有 Table UI 比你 List Table Records,仲可以 Double Click 改資料再手動 Commit
- 可以 Generate SQL ERD
- 有 SFTP Save And Deploy 功能
而對於當時被無力感侵佔的筆者,Navigate 別人 Source Code 居然可以簡化成:
Cmd + Click(100ms) 入Cmd + Click(100ms) 入Cmd + [(100ms) 出Cmd + [(100ms) 出
可以肯定的是,與 2014 年同步做緊的 Android Final Year Project 比較,PhpStorm 開發體驗更勝過在 Eclipse 開發 Java Android App!上述這些功能更大幅提升了筆者的 Coding Productivity,包括:
- 大幅提升「能一次寫出 Bug-free && Correct Syntax && Simplest Source Code」的機會率
- 大幅提升 IDE Auto Complete Suggestion 的準確性
- 大幅提升「每次 Compile / Run 之間修改或編寫 Source Code」的信心
一下子就將無力感消除
Sublime Text 2 和 PhpStorm 的開發比較
以暑假期間的開發經歷,每天 6 小時,1 星期共 30 小時開發時間去比較,有以下結論:
比較 A - 慳 10% 時間
- Sublime Text 2 不會檢查任何 Syntax Error,在日常 Php 開發時,漏
;、Typo Mistake 是日常,所以逐漸發展到「每寫十幾行就要 Save And Run 一次」確保能正常運行。 - PhpStorm 有 Php Local Interpreter,根本無需要 Save And Run,一次過可以寫幾十至一百行 Php 先開始測試。
比較 B - 慳 20% 時間及無法估算的 Php 學習深度
- Sublime Text 2 只提供基本 Syntax Highlight,在 Debug 及 Trace Code 時,不能「右 Click Find Usage」、不能「自動 Refactor」、 也不能「Cmd + Click 跳到該 Class / Function」,只能使用 Full Text Search 弄清來龍去脈。
- PhpStorm 透過 Advance Code Analysis 知道 Source Code 之間的關係,能非常容易 Navigate、Find Usage、真正的 Refactoring。
- PhpStorm 能夠給予 Developer 很多額外 Coding Insight 及 Exposure ,更會幫你正確找出 Unused Code、找出 Duplicate Code、提示 Php Best Practice 、提示有更 Simplify 的 Implementation、更全面的 Code Auto Completion,使用者可透過這些進階知識為開端再去 Explore 更多。
比較 C - 慳 5% 時間
- Sublime Text 2 在 Merge 其他組員寫的 Code 後導致不能運行(直接白畫面)時,更要用「Bisect Comment Code 大法」去找出有問題的代碼再修正。
- PhpStorm 在 Merge Code 後直接見到紅色線,解決紅線問題基本上 99.9% 可以正常運行。
保守估計當年在暑假使用 PhpStorm 取代 Sublime Text 2 開發同樣 System Features,每星期可以節省「無具體意義」的 35% 時間(10 小時),更可以學習到更多實用 Php 的技巧。
低阻力的調色 UI/UX
由 Sublime Text 2 轉換到 PhpStorm 的第一天就馬上浮現一個問題:
用慣咗 Sublime Text 2 個 Monokai 配色,睇唔慣 IntelliJ Default Darcula Color Scheme
一輪 Google Search 後找到 Monokai Color Scheme for IntelliJ,根據教學 Import Color Scheme 後就發現:
原來 IntelliJ 有一個咁方便嘅調色 UI,可以輕易 Customize Color Scheme

就係咁,筆者就開始咗做第一個 GapStyle v0.1 嘅草稿⋯⋯
建立長遠的 Productivity Oriented Color Scheme
每日使用 IDE 配上 Color Scheme 去睇/寫 Code 乃家常便飯。
- 工作時間 - 少則 2-3 小時,多則 6-8 小時
- 工餘時間 - 平均 3-4 小時
2014 年相信自己至少還有十年時間做相關業務,但大部份 Color Scheme 都好似 Darcula 只有非常少的用色,當刻認為絕對有必要做一個 Color Scheme 將自己的睇/寫 Code 效率提升到最高。
比較一個真實開發例子:

使用 Darcula 的配色只能顯示非常少資訊!而 GapStyle 3.0 經過 6 年不斷調整,蘊含了 10000 小時以上的自我使用 Feedback,500 小時以上的 A/B Color Testing 測試顏色親和度。
今日嘅我使用 GapStyle 3.0 去 Trace 其他人寫嘅 Code,與使用 Darcula 比較,至少可以提升 30% Productivity!
或許每個人都未必與筆者一樣對顏色咁有執著,但為 Color Scheme 自行調色也有不錯的得著。
為新 Language 調色是一個不錯的學習過程
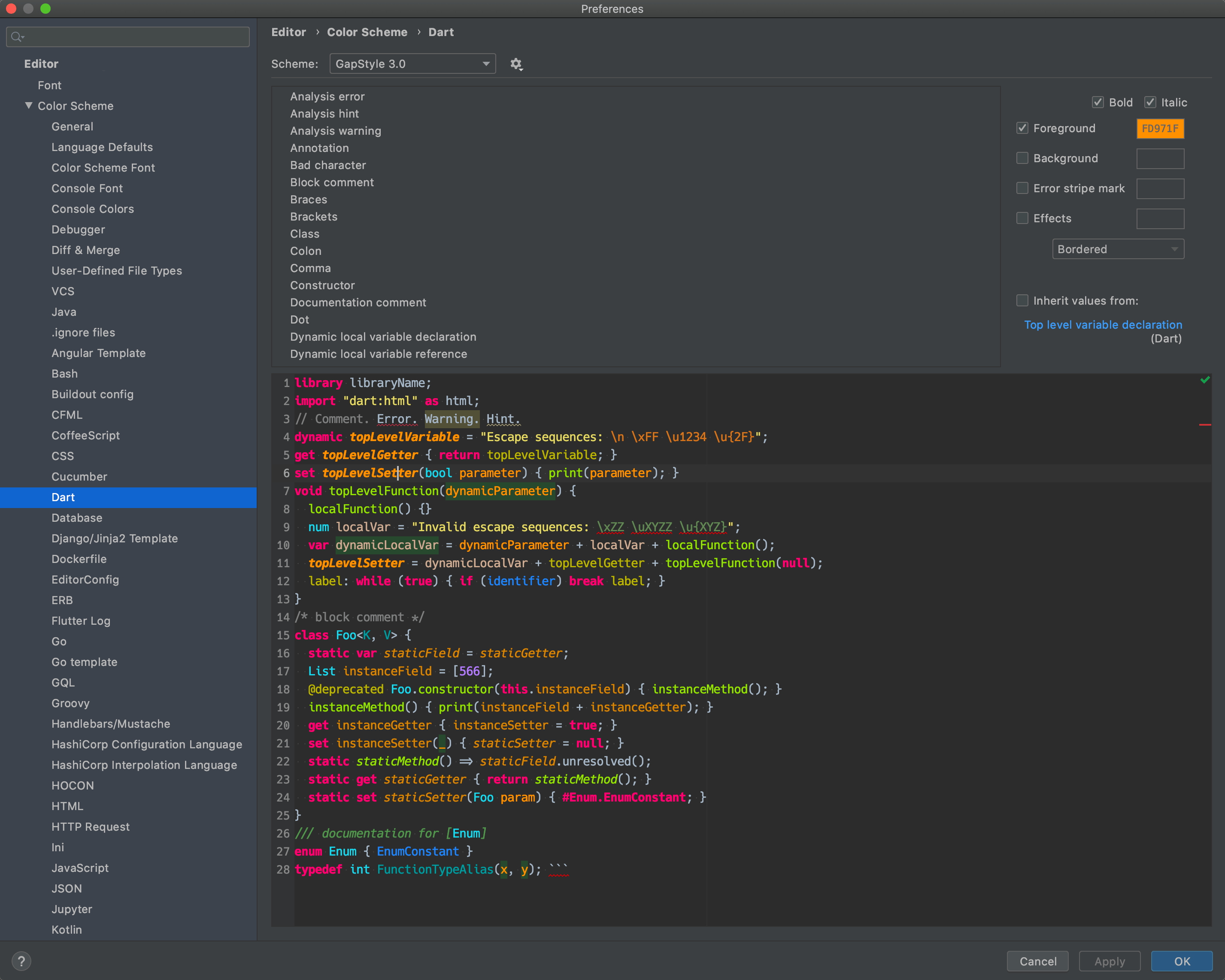
筆者在學習一個新 Language 時例如學習 Dart 去試下寫 Flutter App,第一件事就是設定 GapStyle Dart 的 Highlight 顏色。

於調色過程中:
- 必須做 / 抄 / 搵一啲 Sample Code 去測試顏色是否 Consistent
- 主動禁入去一啲 Flutter Library 去測試顏色是否 Consistent
- 與其它 Language 比較,有系統地建立關聯性
- 發掘一啲 Introduction to Dart 沒有教,卻在 IntelliJ 調色設定中存在的 Syntax
比起一般跟 Dart 101 的教學文章,Syntax 上手得更快!
筆者建議任何 Developers 有時間的話,都應該嘗試自行訂立一套自己認為最 Productive 的 Color Scheme,自行調配 Color Scheme 的得益絕對遠超想象!
持續投資 IntelliJ IDE
經歷過「崩潰」後,筆者清晰了解到「時間喺最貴嘅」,所以就算係一個剛剛畢業未有穩定收入的 Programmer 仍會購入 PhpStorm。

買 IntelliJ IDE 喺一種投資
將心力、時間、金錢投資落一件成熟穩定嘅開發工具,加速個人發展;但 Life Don't Take Two,自我投資的回報永遠係最難量度。
今日驀然回首時,發現別人每兩三年就轉一個 Text Editor / IDE 重新適應而煩惱,自己卻能專注地使用 IntelliJ 走在 Professional Development 路上,已經是最大的回報。
總結
是次推出 GapStyle VS 的原因有三個:
- VSCode 終於支援 Semantic Highlighting for Javascript / Typescript - GapStyle VS 在只有 Syntax Highlighting 的情況下不能正常發揮,一直無動機做
- 大部份 VSCode Theme 都未能完全發揮 Semantic Highlighting - 希望 GapStyle VS 可以幫助世界各地的 Developers 提升 Coding Productivity
- 方便自己 - 自己間中都會用 VSCode 打開一啲微型 Projects 或單獨的 JSON File
由於現時 IntelliJ 提供的「Code Analysis 及 Advance Syntax Highlighting (Semantic Highlighting)」已經發展至少超過 6 年時間,絕對是領先過 VSCode,所以筆者依然會繼續付費使用 IntelliJ Ultimate 作為主力 IDE 並繼續推薦給遇到嘅 Developers。
不過,因為 VSCode 支援 Javascript / Typescript / C++ 的 Semantic Highlighting,也將會成為免費選擇推薦的首選!
筆者深信富有 Code Analysis & Semantic Highlighting 的 IDE 必須配搭合適的 Color Scheme 才能發揮最大效用,大幅提升 Coding Productivity,包括:
- 大幅提升閱讀速度
- 大幅提升「發現使用錯誤 Functions、Variables、Parameters」的機會率
- 大幅提升「能一次寫出 Bug-free && Correct Syntax && Simplest Source Code」的機會率
- 大幅提升 IDE Auto Complete Suggestion 的準確性
- 大幅提升「每次 Compile / Run 之間修改或編寫 Source Code」的信心
從而提升 Software Development 速度及質素。
有感而發
喺未接觸 IntelliJ IDE 之前,阿 Gap 完全無諗過會發佈自己嘅 Color Scheme、無諗過一個咁主觀嘅 Color Scheme 每星期會有 500 個下載、無諗過因為 IntelliJ IDE 帶來嘅加速做到真正 Full Stack(兩大 Mobile Platform、三大 Web Framework、JVM / NodeJs Backend、Docker / Kubernetes DevOps,全部技術真正由 Draft 寫到 Deploy 上 Production)。
如果你曾經由 Notepad++/Sublime Text 跳到 Atom 再跳到 VSCode 覺得有啲攰嘅話,不妨試下開始用 IntelliJ ,可能喺你最後一個 End Game IDE, 以及嘗試更改你最喜歡的 Color Scheme 感受一下 Semantic Highlighting 的威力!
話唔定你會加入「崩潰」嘅大家庭 :)